software development
app development
+ 4 more ...
An Introduction to MERN: ExpressJS

16 Sep 2021
by Chathuri, Lotte

16 Sep 2021
by Chathuri, Lotte
software development
app development
mern
tech stack
react
javascript
An Introduction to MERN: ExpressJS
Table of contents
Contact us
We will get back to you in the next 48 hours.

ExpressJS is a key component of the MERN tech stack and a NodeJS web app framework. With ExpressJS, developers can create high-quality web apps more efficiently and quickly.
While partnering up with a digital partner for the development of your application, it can be difficult to follow the technical jargon that’s mentioned in many consultancy meetings and proposals. If you’re not a development expert yourself, the information on technical specifications can be quite complex and difficult to understand. As a company of digital specialists, we want to make sure our clients are always on the same page as us, no matter how complex the topic is. That’s why we have been taking a deep dive into the technologies and frameworks our development team at Lizard Global works with on a daily basis. Previously, we talked about ReactJS and NodeJS, two indispensable parts of the MERN tech-stack. This week, we’re having a look at another part of MERN: ExpressJS.
The MERN tech stack
MERN is a full-stack web development framework made up of four important Javascript technologies: MongoDB, ExpressJS, ReactJS, and NodeJS. All layers of application development are covered by these four technologies. The majority of applications include a frontend and a backend. Whereas the backend possesses all of the more complicated functionalities, including the database, the frontend houses the customer-facing components, such as shapes, tables, texts, and buttons. To achieve an optimized user experience, an application will communicate continuously with the frontend and backend. We use the MERN tech stack at Lizard Global, with the backend consisting of Express and NodeJS, attached to a Mongo database and ReactJS for the frontend. ReactJS is a Javascript library that allows developers to build the frontend of an application with beautiful interactive UI components. It is maintained by Facebook, and is not limited to web applications, but also extends to mobile applications via React Native.
In the app development industry, MERN has a significant following. Many issues that arise throughout the development process can be solved using community knowledge, as documentation is publicly available. It also has a short learning curve, so developers don't have to spend months studying the languages and frameworks before they can use them. And to top it off: all of these technologies are open source and free, which eliminates any issues regarding licencing.
Introducing ExpressJS
ExpressJS is a NodeJS web application framework that is free to use and open-source. It is used to quickly and easily design and create high-quality web apps. Web applications are applications that can be run through a web browser. Because ExpressJS is only based on the JavaScript programming language, programmers and developers can quickly and easily create web apps and APIs without having to learn an entire additional stack of languages. Express can be used to create single-page, multi-page, or hybrid web applications. It’s a lightweight server-side framework that’s easy to use and helps developers manage their web applications. Express handles processes like routing, sessions, HTTP requests and error handling, among many other things.
Using ExpressJS includes many benefits for developers. It supports JavaScript, a widely used scripting language that is simple to learn and extensively maintained. So, as mentioned before: if you’re already familiar with JavaScript, developing with Express will be a breeze. ExpressJS makes it easy for developers to create various types of high-performance web apps in a short timeframe. For client requests, ExpressJS provides a simple routing system. It also includes a middleware that is in charge of making decisions in order to offer the correct responses to the client's requests. To create a routing component without Express, developers must write their own code, which can be a time-consuming and tedious process. ExpressJS can cut the average coding time in half, while still allowing us to create powerful online applications. With its wide variety of functionalities, not only does it reduce the development time, it also reduces the overall effort. In other words, Express offers flexibility, simplicity and scalability to programmers, while providing powerful performances thanks to its ties to NodeJS.
Hey there! The fact that you’re reading this blog probably means you have an interest in mobile- and web app development. Perhaps you’re looking for a challenging internship or job opportunity as a developer in an international and cross-functional team? In that case, we might be looking for you! Do you have a deep-rooted passion for digital innovation and clean code? Drop us a line and get in touch to see how you can become a new addition to the Lizard Family!
Express’ role in MERN
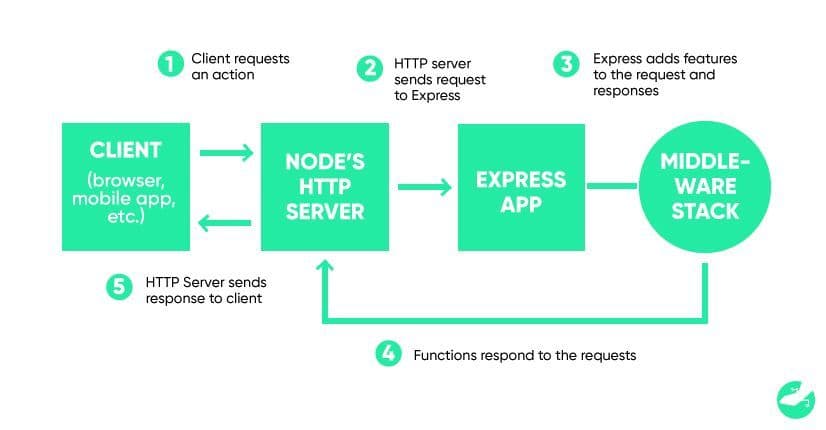
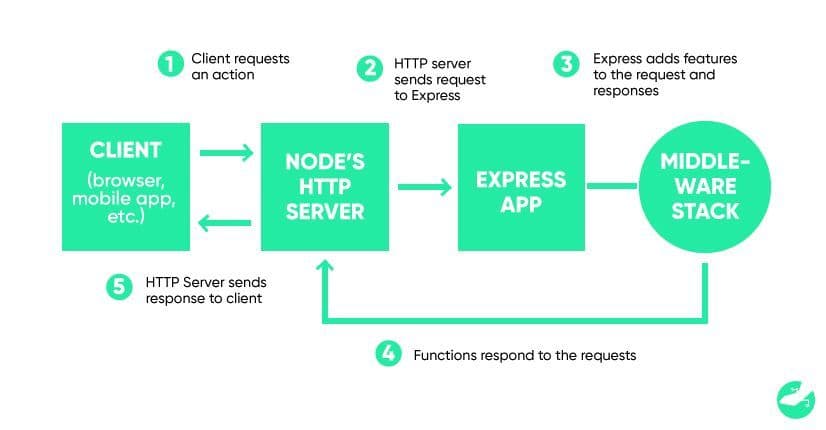
The ExpressJS web application framework works together with NodeJS. Together , they form the backend of a web application, making sure that the interaction between the application and the user goes smoothly. Every time a user performs a specific task within a web interface, a request is sent to the backend. Here, the request is being validated and processed, following up on the request with an action. For example, if a user clicks on the “checkout” button on an e-commerce platform, the backend makes sure that the user is, indeed, being sent to the checkout page.

ExpressJS has an organised architecture to manage HTTP requests, routing, sessions, which are required to build a fully functional web application. What this means is that based on browser requests, the ExpressJS application can execute any code to either return a simple static web page or perform comprehensive functions including authentication checks or database reads/writes.
The main features of an ExpressJS application consist of routing and middleware. Routing is how the application determines how to respond to browser requests. It corresponds to HTTP methods such as GET, POST, PUT etc.
//responds with a static webpage which prints 'Hello Lizard' //when the homepage of the application is accessed app.get('/', (req, res) => res.send('Hello Lizard') );
Middleware are functions that have access to all the requests and responses that come in and go out of the applications. It can be used to make changes or do checks on the requests (such as authenticating a user) before the requests are processed by the application. The below example has a “checkAuth” function that checks the user role based on the authorization token. If the user’s role is NOT 'admin', it will respond with a “forbidden request” error, else return to the next set of code (which is to print “Welcome Admin”).
//this function checks if the authorized user is an admin. function checkAuth(req, res, next) { const token = req.headers.authorization; const decodedToken = jwt.decode(token); If (decodedToken.role !== 'admin') {
return res.status(401).send('forbidden request');}
next(); }
//middleware 'checkAuth', checks if the user is an admin, and returns 'welcome admin' only if the user is an admin. app.get('/admin, checkAuth, function(req, res){ res.send('Welcome, Admin'); });
Using ExpressJS at Lizard Global
ExpressJS is the “E” in the MERN tech stack used at Lizard Global. There is no steep learning curve for ExpressJS to a developer who is already familiar with Javascript. Our development team is specialised in programming with Javascript, and as such have the knowledge, experience and skills to create an application from frontend to backend using MERN. ExpressJS makes it easier for the developers as it has its routing and middleware in place which otherwise would have to be written from scratch. By using ExpressJS our developers can use their time and effort elsewhere in developing an efficient application.
Need a hand?
Want to learn more about Lizard Global's tech stack and how we keep your solution up to date with the latest technological advances? Get in touch with one of our specialists today! Are you still on the lookout for a digital partner to help you with the technical development of your own app? Give us a call and let's set up a meeting to discuss your innovative ideas!

ExpressJS is a key component of the MERN tech stack and a NodeJS web app framework. With ExpressJS, developers can create high-quality web apps more efficiently and quickly.
While partnering up with a digital partner for the development of your application, it can be difficult to follow the technical jargon that’s mentioned in many consultancy meetings and proposals. If you’re not a development expert yourself, the information on technical specifications can be quite complex and difficult to understand. As a company of digital specialists, we want to make sure our clients are always on the same page as us, no matter how complex the topic is. That’s why we have been taking a deep dive into the technologies and frameworks our development team at Lizard Global works with on a daily basis. Previously, we talked about ReactJS and NodeJS, two indispensable parts of the MERN tech-stack. This week, we’re having a look at another part of MERN: ExpressJS.
The MERN tech stack
MERN is a full-stack web development framework made up of four important Javascript technologies: MongoDB, ExpressJS, ReactJS, and NodeJS. All layers of application development are covered by these four technologies. The majority of applications include a frontend and a backend. Whereas the backend possesses all of the more complicated functionalities, including the database, the frontend houses the customer-facing components, such as shapes, tables, texts, and buttons. To achieve an optimized user experience, an application will communicate continuously with the frontend and backend. We use the MERN tech stack at Lizard Global, with the backend consisting of Express and NodeJS, attached to a Mongo database and ReactJS for the frontend. ReactJS is a Javascript library that allows developers to build the frontend of an application with beautiful interactive UI components. It is maintained by Facebook, and is not limited to web applications, but also extends to mobile applications via React Native.
In the app development industry, MERN has a significant following. Many issues that arise throughout the development process can be solved using community knowledge, as documentation is publicly available. It also has a short learning curve, so developers don't have to spend months studying the languages and frameworks before they can use them. And to top it off: all of these technologies are open source and free, which eliminates any issues regarding licencing.
Introducing ExpressJS
ExpressJS is a NodeJS web application framework that is free to use and open-source. It is used to quickly and easily design and create high-quality web apps. Web applications are applications that can be run through a web browser. Because ExpressJS is only based on the JavaScript programming language, programmers and developers can quickly and easily create web apps and APIs without having to learn an entire additional stack of languages. Express can be used to create single-page, multi-page, or hybrid web applications. It’s a lightweight server-side framework that’s easy to use and helps developers manage their web applications. Express handles processes like routing, sessions, HTTP requests and error handling, among many other things.
Using ExpressJS includes many benefits for developers. It supports JavaScript, a widely used scripting language that is simple to learn and extensively maintained. So, as mentioned before: if you’re already familiar with JavaScript, developing with Express will be a breeze. ExpressJS makes it easy for developers to create various types of high-performance web apps in a short timeframe. For client requests, ExpressJS provides a simple routing system. It also includes a middleware that is in charge of making decisions in order to offer the correct responses to the client's requests. To create a routing component without Express, developers must write their own code, which can be a time-consuming and tedious process. ExpressJS can cut the average coding time in half, while still allowing us to create powerful online applications. With its wide variety of functionalities, not only does it reduce the development time, it also reduces the overall effort. In other words, Express offers flexibility, simplicity and scalability to programmers, while providing powerful performances thanks to its ties to NodeJS.
Hey there! The fact that you’re reading this blog probably means you have an interest in mobile- and web app development. Perhaps you’re looking for a challenging internship or job opportunity as a developer in an international and cross-functional team? In that case, we might be looking for you! Do you have a deep-rooted passion for digital innovation and clean code? Drop us a line and get in touch to see how you can become a new addition to the Lizard Family!
Express’ role in MERN
The ExpressJS web application framework works together with NodeJS. Together , they form the backend of a web application, making sure that the interaction between the application and the user goes smoothly. Every time a user performs a specific task within a web interface, a request is sent to the backend. Here, the request is being validated and processed, following up on the request with an action. For example, if a user clicks on the “checkout” button on an e-commerce platform, the backend makes sure that the user is, indeed, being sent to the checkout page.

ExpressJS has an organised architecture to manage HTTP requests, routing, sessions, which are required to build a fully functional web application. What this means is that based on browser requests, the ExpressJS application can execute any code to either return a simple static web page or perform comprehensive functions including authentication checks or database reads/writes.
The main features of an ExpressJS application consist of routing and middleware. Routing is how the application determines how to respond to browser requests. It corresponds to HTTP methods such as GET, POST, PUT etc.
//responds with a static webpage which prints 'Hello Lizard' //when the homepage of the application is accessed app.get('/', (req, res) => res.send('Hello Lizard') );
Middleware are functions that have access to all the requests and responses that come in and go out of the applications. It can be used to make changes or do checks on the requests (such as authenticating a user) before the requests are processed by the application. The below example has a “checkAuth” function that checks the user role based on the authorization token. If the user’s role is NOT 'admin', it will respond with a “forbidden request” error, else return to the next set of code (which is to print “Welcome Admin”).
//this function checks if the authorized user is an admin. function checkAuth(req, res, next) { const token = req.headers.authorization; const decodedToken = jwt.decode(token); If (decodedToken.role !== 'admin') {
return res.status(401).send('forbidden request');}
next(); }
//middleware 'checkAuth', checks if the user is an admin, and returns 'welcome admin' only if the user is an admin. app.get('/admin, checkAuth, function(req, res){ res.send('Welcome, Admin'); });
Using ExpressJS at Lizard Global
ExpressJS is the “E” in the MERN tech stack used at Lizard Global. There is no steep learning curve for ExpressJS to a developer who is already familiar with Javascript. Our development team is specialised in programming with Javascript, and as such have the knowledge, experience and skills to create an application from frontend to backend using MERN. ExpressJS makes it easier for the developers as it has its routing and middleware in place which otherwise would have to be written from scratch. By using ExpressJS our developers can use their time and effort elsewhere in developing an efficient application.
Need a hand?
Want to learn more about Lizard Global's tech stack and how we keep your solution up to date with the latest technological advances? Get in touch with one of our specialists today! Are you still on the lookout for a digital partner to help you with the technical development of your own app? Give us a call and let's set up a meeting to discuss your innovative ideas!
FAQs

What is MERN?
What is JavaScript?
What is ExpressJS?
What are the benefits of ExpressJS?
What is ReactJS?
What is NodeJS?