Micro Animation
Software Development
+ 2 more ...
Benefits of Micro-Animations In Apps
08 Jan 2025
by Contributor - Jeremy Raes, CEO & Co-Founder, & Nadiy, Senior Content Writer
08 Jan 2025
by Contributor - Jeremy Raes, CEO & Co-Founder, & Nadiy, Senior Content Writer
Micro Animation
Software Development
UI/UX
Mobile App
Benefits of Micro-Animations In Apps
Table of contents
Contact us
We will get back to you in the next 48 hours.

Benefits of Micro-Animations In Apps
Want to know how a simple animation can transform your app into a user favorite? Micro-animations might be small, but their impact is huge. From guiding users effortlessly to celebrating their successes with playful flourishes, these subtle movements improve usability, build trust, and create a delightful experience that keeps users coming back. Dive into our blog to uncover how micro-animations can revolutionize your app design, with real-world examples and actionable insights to make your digital product shine!
key takeaways
Imagine opening an app that feels intuitive, engaging, and even a little bit delightful. Buttons ripple when tapped, loading indicators reassure you, and cheerful confetti celebrates your achievements. These subtle, seamless moments of animation—known as micro-animations—are transforming how we interact with digital products.
Micro-animations may seem like small design elements, but their impact on usability and user satisfaction is enormous. They guide users, provide instant feedback, and breathe life into digital interfaces, making every action feel meaningful and every interaction effortless. In an age where user attention spans are short, and competition is fierce, micro-animations are no longer just “nice to have”—they’re essential for creating apps that stand out.
In this blog, we’ll explore the many benefits of micro-animations in app design, from improving navigation to building emotional connections with users. With real-world examples and actionable tips, you’ll learn how these tiny details can drive engagement, build trust, and elevate your app to new heights. Ready to unlock the magic of micro-animations? Let’s dive in!
What Is Micro-Animation?

Micro-animations are more than just decorative elements; they serve a functional purpose. For instance, they can indicate loading progress, highlight clickable elements, or confirm completed actions with satisfying visual cues. When done right, these tiny movements can make interactions feel smoother, more natural, and even delightful.
In essence, micro-animations bring life to digital interfaces. They transform static screens into dynamic, interactive environments that keep users engaged while helping them navigate with ease. By blending utility with aesthetics, they contribute to a seamless and memorable user experience.
How Does Micro-Animation Work?
The process of creating micro-animations involves several steps that combine creativity, precision, and technical skill. Here's a breakdown of how it all comes together:
1. Concept and Storyboarding

The process begins with the animator coming up with a concept or idea for the animation. This idea is then translated into a storyboard—a visual outline made up of a series of sketches. The storyboard serves as a blueprint, illustrating the sequence of main events in the animation. Even for micro-animations, this step is crucial to ensure that the movement and transitions align with the intended purpose, whether it’s guiding users, providing feedback, or enhancing engagement.
2. Creating Keyframes

Once the storyboard is ready, the animator creates keyframes—the pivotal moments in the animation. Keyframes depict the main poses or positions of characters, objects, or interface elements at specific points in time. These frames act as anchors that define the structure and flow of the animation, outlining how it will start, progress, and end.
3. In-Betweening (Tweening)

After the keyframes are established, the animator works on in-betweens—the frames that fill the gaps between the keyframes. This process, often referred to as tweening, is what gives the animation its smooth and fluid motion. By carefully crafting these transitional frames, the animator ensures that movements are natural, seamless, and visually appealing.
4. Refining and Cleaning Up

With the basic animation in place, the animator reviews and cleans up the sequence. This step involves fine-tuning the timing, adjusting the flow of motion, and correcting any errors or inconsistencies. The goal is to make the animation as polished and smooth as possible, ensuring that every movement feels intentional and precise.
5. Adding Color and Sound

Finally, the animator brings the animation to life by adding color and sound. Color adds vibrancy and helps convey the desired aesthetic, while sound effects enhance the user experience by providing auditory feedback. For example, a button might emit a soft click or a success animation might include a cheerful chime. These details make the animation more immersive and engaging for users.
By following this process, animators create micro-animations that not only look beautiful but also serve functional purposes. These subtle movements breathe life into digital interfaces, making interactions feel more dynamic, intuitive, and enjoyable.
Want to find out how much it costs to build your dream app or web app?
Types of Micro-Animation With Examples
Micro-animations are everywhere, subtly enhancing user experiences across platforms and devices. By providing feedback, guiding users, or adding moments of delight, they make digital interactions more intuitive and enjoyable. Here are some examples and types of micro-animations in action:
1. Confirmation Feedback

LinkedIn’s use of micro-animations is a great example of how these small details can support user psychology. For instance, when you send a message or a connection request, a brief animation confirms your action—a checkmark or an envelope "flying" away. This instant feedback reassures users that their task was successfully completed.
This type of micro-animation is essential for building user trust and reducing frustration. LinkedIn reported significant results after implementing these subtle animations, including:
- A 15% improvement in user satisfaction scores.
- A 20% increase in session times, as users felt more confident and engaged with the platform.
2. Loading Indicators

Micro-animations are often used to improve the experience of waiting. For example:
- YouTube: When you load a video, a spinning progress circle or the bouncing dots animation provides reassurance that the system is working, even if it takes a few seconds.
- Instagram: While switching between tabs or refreshing the feed, a spinning gradient icon signals that new content is being fetched.
These animations keep users informed and reduce perceived wait times by making the experience more engaging.
3. Button Feedback

Interactive buttons are another common place for micro-animations:
- Facebook: The ‘Like’ button on posts animates with a burst of hearts, thumbs-up, or emojis when held down, adding a layer of emotional connection and fun.
- Google Material Design: Buttons often ripple outward when tapped or clicked, providing subtle feedback that the action was registered.
This type of animation enhances the tactile feel of digital interactions, mimicking the responsiveness of physical buttons.
4. Navigation Assistance

Micro-animations are also used to guide users seamlessly through an interface:
- Apple’s iOS: When you unlock your phone or open an app, the smooth zooming animation helps transition between states, making the process feel natural and intuitive.
- Airbnb: When selecting dates for a stay, subtle animations highlight selected dates, making the process clearer and reducing the likelihood of user errors.
5. Success Messages and Errors

Micro-animations can turn mundane tasks like filling out forms into engaging experiences:
- Stripe: After completing a payment, a small checkmark animation confirms success. This reinforces trust in the transaction process.
- Google Forms: If you submit a form and forget to fill a required field, the empty field might "shake" briefly, drawing attention to the error.
These animations help users navigate issues and feel reassured when actions are successful.
6. Gamification Elements

Micro-animations are often used to gamify experiences and increase user engagement:
- Duolingo: When you complete a lesson, the app celebrates with animated confetti and cheerful progress bars. This rewards users for their effort and motivates them to continue learning.
- Fitbit: When you reach your daily step goal, an animated celebration on the app or device screen acknowledges your achievement, making the experience more rewarding.
7. Hover Effects

Hover animations are used to provide additional information or highlight interactive elements:
- eCommerce Sites: On platforms like Amazon or Zara, hovering over a product image might display additional views or zoom in on details, making it easier to explore items without clicking.
- Portfolio Websites: Designers and creatives often use hover animations to reveal project details, such as a description or title, when users move their cursor over a project thumbnail.
8. Transitions Between Pages or States

Smooth transitions can make switching between pages or states less jarring:
- Netflix: When you select a show, the app smoothly transitions from the browsing screen to the details page, maintaining context and flow.
- Spotify: When switching songs or playlists, subtle animations make the transition feel fluid rather than abrupt.
By incorporating micro-animations thoughtfully, platforms and apps can create a more engaging, intuitive, and delightful user experience. These tiny details, often unnoticed at first, make a big difference in how users perceive and interact with digital products.
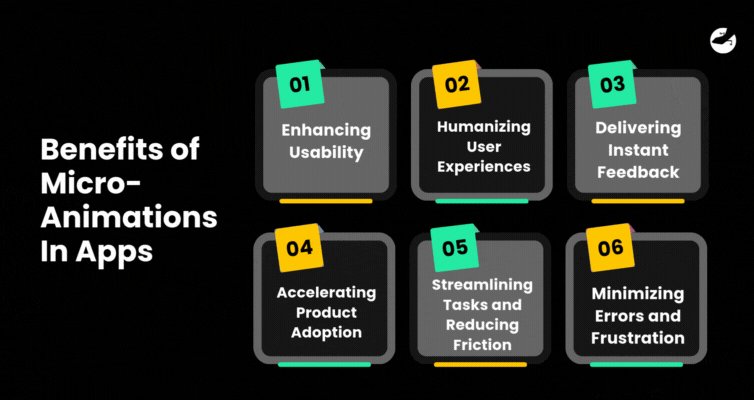
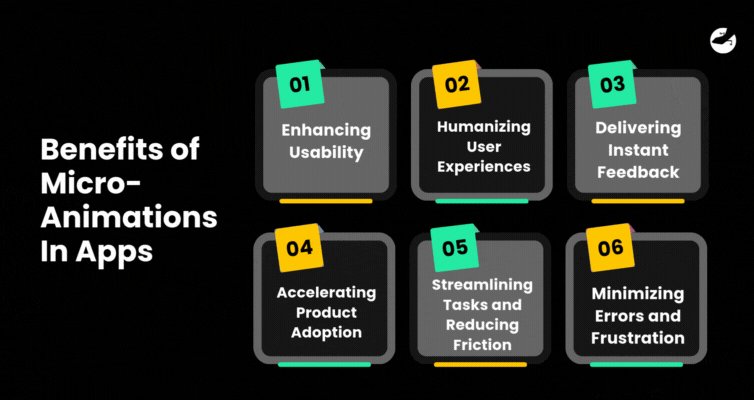
Benefits of Micro-Animations In Apps

Micro-animations might seem small, but their impact on user experience is significant. They can transform a static, impersonal interface into an engaging and intuitive experience. Below are the key benefits of micro-animations in apps, along with examples illustrating their impact:
1. Enhancing Usability
Micro-animations make actions feel natural, intuitive, and easy to understand. By visually guiding users, they help clarify what to do next and create a sense of control.
Example:
A glowing outline around a button when hovered over or a subtle ripple effect when tapped on mobile. This provides a clear visual cue, helping users quickly identify interactive elements. Users feel confident navigating the interface because their actions are acknowledged in real-time.
In a form, animating the transition from one field to the next (like a smooth slide or highlight) helps users stay focused and complete tasks more easily.
2. Humanizing User Experiences
Micro-animations add personality and delight to digital interactions, making them feel less robotic and more relatable. They create moments of joy that can strengthen an emotional connection with your app or brand.
Example:
When a task is completed, a playful animation like a checkmark morphing into a confetti burst adds an element of celebration. These small rewards motivate users and leave a positive impression.
On Slack, sending a message with a specific emoji (like 🎉) can trigger a cheerful animation that adds a fun, human touch to communication.
3.Delivering Instant Feedback
Micro-animations provide immediate feedback on user actions, letting them know they’re on the right track. This reduces uncertainty and helps build trust in the app’s functionality.
Example:
A password strength indicator that dynamically updates as users type, showing real-time feedback on whether their password is weak, medium, or strong. This encourages users to create stronger passwords while feeling supported.
In e-commerce apps, adding an item to the cart triggers a small animation where the product image "flies" into the cart icon. This confirms the action and eliminates confusion about whether the item was successfully added.
4.Accelerating Product Adoption
Micro-animations can make onboarding smoother by guiding users step-by-step, helping them feel in control from their first interaction. This reduces the learning curve and increases the likelihood of users sticking with the product.
Example:
Animated tooltips or progress indicators during onboarding that highlight key features of the app, such as “Swipe here to navigate” or “Tap here to start.” These animations create a sense of ease and clarity for new users.
Duolingo uses friendly animations during onboarding, such as a waving owl mascot, to welcome users and make them feel instantly engaged with the app’s purpose.
5. Streamlining Tasks and Reducing Friction
Micro-animations help simplify complex processes by breaking them into visually clear steps. They make workflows smoother and more efficient, reducing cognitive load on users.
Example:
An auto-complete dropdown that visually highlights the best match as you type. This not only speeds up the process but also helps users avoid spelling errors or incorrect inputs.
In payment apps, animations that visually progress through steps (e.g., entering card details, confirming payment, showing a success message) give users a clear sense of where they are in the process and keep them moving forward smoothly.
6. Minimizing Errors and Frustration
By visually signaling mistakes and guiding users toward corrections, micro-animations help prevent errors from escalating into frustration. This builds trust and fosters user loyalty.
Example:
If a form field is left blank or contains invalid input, the field might briefly “shake,” mimicking a head-shaking gesture to signal something is wrong. Paired with a tooltip or color change, this animation effectively guides users to fix the issue.
In online booking platforms, if a selected date range is unavailable, the system might animate the calendar to show alternate options, reducing frustration by proactively helping users.
When used thoughtfully, micro-animations enhance the overall user experience by improving usability, fostering trust, and sparking delight. They might be small in size, but their impact on how users perceive and interact with your app is enormous.
Lizard Global’s Expertise In Micro-Animations
At Lizard Global, we don’t just design digital products—we craft experiences that inspire, engage, and drive results. With a team of experts passionate about innovation, we specialize in transforming creative ideas into actionable digital strategies that deliver value. Whether you’re targeting B2B or B2C audiences, our goal is to help you create a seamless user journey that keeps your users engaged, delighted, and coming back for more.
Think of it like IKEA’s brilliant product designs—functional yet aesthetically pleasing, intuitive yet innovative. We take the same thoughtful approach to your digital platforms, ensuring every interaction is intentional, every element serves a purpose, and every user leaves with a positive impression.

Ready to elevate your app to new heights? At Lizard Global, we turn complex challenges into captivating solutions that resonate with your audience from the very first click. Whether you need a sleek interface, intuitive navigation, or impactful micro-animations for both mobile app development or web app development, we’ve got you covered.
Don’t wait to turn your vision into reality. Reach out to us today, and let’s start building your next success story—together, we’ll create a user-friendly digital experience that sets you apart and leaves a lasting impact.
Join 2000+ subscribers
Stay in the loop with everything you need to know

Benefits of Micro-Animations In Apps
Want to know how a simple animation can transform your app into a user favorite? Micro-animations might be small, but their impact is huge. From guiding users effortlessly to celebrating their successes with playful flourishes, these subtle movements improve usability, build trust, and create a delightful experience that keeps users coming back. Dive into our blog to uncover how micro-animations can revolutionize your app design, with real-world examples and actionable insights to make your digital product shine!
Imagine opening an app that feels intuitive, engaging, and even a little bit delightful. Buttons ripple when tapped, loading indicators reassure you, and cheerful confetti celebrates your achievements. These subtle, seamless moments of animation—known as micro-animations—are transforming how we interact with digital products.
Micro-animations may seem like small design elements, but their impact on usability and user satisfaction is enormous. They guide users, provide instant feedback, and breathe life into digital interfaces, making every action feel meaningful and every interaction effortless. In an age where user attention spans are short, and competition is fierce, micro-animations are no longer just “nice to have”—they’re essential for creating apps that stand out.
In this blog, we’ll explore the many benefits of micro-animations in app design, from improving navigation to building emotional connections with users. With real-world examples and actionable tips, you’ll learn how these tiny details can drive engagement, build trust, and elevate your app to new heights. Ready to unlock the magic of micro-animations? Let’s dive in!
What Is Micro-Animation?

Micro-animations are more than just decorative elements; they serve a functional purpose. For instance, they can indicate loading progress, highlight clickable elements, or confirm completed actions with satisfying visual cues. When done right, these tiny movements can make interactions feel smoother, more natural, and even delightful.
In essence, micro-animations bring life to digital interfaces. They transform static screens into dynamic, interactive environments that keep users engaged while helping them navigate with ease. By blending utility with aesthetics, they contribute to a seamless and memorable user experience.
How Does Micro-Animation Work?
The process of creating micro-animations involves several steps that combine creativity, precision, and technical skill. Here's a breakdown of how it all comes together:
1. Concept and Storyboarding

The process begins with the animator coming up with a concept or idea for the animation. This idea is then translated into a storyboard—a visual outline made up of a series of sketches. The storyboard serves as a blueprint, illustrating the sequence of main events in the animation. Even for micro-animations, this step is crucial to ensure that the movement and transitions align with the intended purpose, whether it’s guiding users, providing feedback, or enhancing engagement.
2. Creating Keyframes

Once the storyboard is ready, the animator creates keyframes—the pivotal moments in the animation. Keyframes depict the main poses or positions of characters, objects, or interface elements at specific points in time. These frames act as anchors that define the structure and flow of the animation, outlining how it will start, progress, and end.
3. In-Betweening (Tweening)

After the keyframes are established, the animator works on in-betweens—the frames that fill the gaps between the keyframes. This process, often referred to as tweening, is what gives the animation its smooth and fluid motion. By carefully crafting these transitional frames, the animator ensures that movements are natural, seamless, and visually appealing.
4. Refining and Cleaning Up

With the basic animation in place, the animator reviews and cleans up the sequence. This step involves fine-tuning the timing, adjusting the flow of motion, and correcting any errors or inconsistencies. The goal is to make the animation as polished and smooth as possible, ensuring that every movement feels intentional and precise.
5. Adding Color and Sound

Finally, the animator brings the animation to life by adding color and sound. Color adds vibrancy and helps convey the desired aesthetic, while sound effects enhance the user experience by providing auditory feedback. For example, a button might emit a soft click or a success animation might include a cheerful chime. These details make the animation more immersive and engaging for users.
By following this process, animators create micro-animations that not only look beautiful but also serve functional purposes. These subtle movements breathe life into digital interfaces, making interactions feel more dynamic, intuitive, and enjoyable.
Want to find out how much it costs to build your dream app or web app?
Types of Micro-Animation With Examples
Micro-animations are everywhere, subtly enhancing user experiences across platforms and devices. By providing feedback, guiding users, or adding moments of delight, they make digital interactions more intuitive and enjoyable. Here are some examples and types of micro-animations in action:
1. Confirmation Feedback

LinkedIn’s use of micro-animations is a great example of how these small details can support user psychology. For instance, when you send a message or a connection request, a brief animation confirms your action—a checkmark or an envelope "flying" away. This instant feedback reassures users that their task was successfully completed.
This type of micro-animation is essential for building user trust and reducing frustration. LinkedIn reported significant results after implementing these subtle animations, including:
- A 15% improvement in user satisfaction scores.
- A 20% increase in session times, as users felt more confident and engaged with the platform.
2. Loading Indicators

Micro-animations are often used to improve the experience of waiting. For example:
- YouTube: When you load a video, a spinning progress circle or the bouncing dots animation provides reassurance that the system is working, even if it takes a few seconds.
- Instagram: While switching between tabs or refreshing the feed, a spinning gradient icon signals that new content is being fetched.
These animations keep users informed and reduce perceived wait times by making the experience more engaging.
3. Button Feedback

Interactive buttons are another common place for micro-animations:
- Facebook: The ‘Like’ button on posts animates with a burst of hearts, thumbs-up, or emojis when held down, adding a layer of emotional connection and fun.
- Google Material Design: Buttons often ripple outward when tapped or clicked, providing subtle feedback that the action was registered.
This type of animation enhances the tactile feel of digital interactions, mimicking the responsiveness of physical buttons.
4. Navigation Assistance

Micro-animations are also used to guide users seamlessly through an interface:
- Apple’s iOS: When you unlock your phone or open an app, the smooth zooming animation helps transition between states, making the process feel natural and intuitive.
- Airbnb: When selecting dates for a stay, subtle animations highlight selected dates, making the process clearer and reducing the likelihood of user errors.
5. Success Messages and Errors

Micro-animations can turn mundane tasks like filling out forms into engaging experiences:
- Stripe: After completing a payment, a small checkmark animation confirms success. This reinforces trust in the transaction process.
- Google Forms: If you submit a form and forget to fill a required field, the empty field might "shake" briefly, drawing attention to the error.
These animations help users navigate issues and feel reassured when actions are successful.
6. Gamification Elements

Micro-animations are often used to gamify experiences and increase user engagement:
- Duolingo: When you complete a lesson, the app celebrates with animated confetti and cheerful progress bars. This rewards users for their effort and motivates them to continue learning.
- Fitbit: When you reach your daily step goal, an animated celebration on the app or device screen acknowledges your achievement, making the experience more rewarding.
7. Hover Effects

Hover animations are used to provide additional information or highlight interactive elements:
- eCommerce Sites: On platforms like Amazon or Zara, hovering over a product image might display additional views or zoom in on details, making it easier to explore items without clicking.
- Portfolio Websites: Designers and creatives often use hover animations to reveal project details, such as a description or title, when users move their cursor over a project thumbnail.
8. Transitions Between Pages or States

Smooth transitions can make switching between pages or states less jarring:
- Netflix: When you select a show, the app smoothly transitions from the browsing screen to the details page, maintaining context and flow.
- Spotify: When switching songs or playlists, subtle animations make the transition feel fluid rather than abrupt.
By incorporating micro-animations thoughtfully, platforms and apps can create a more engaging, intuitive, and delightful user experience. These tiny details, often unnoticed at first, make a big difference in how users perceive and interact with digital products.
Benefits of Micro-Animations In Apps

Micro-animations might seem small, but their impact on user experience is significant. They can transform a static, impersonal interface into an engaging and intuitive experience. Below are the key benefits of micro-animations in apps, along with examples illustrating their impact:
1. Enhancing Usability
Micro-animations make actions feel natural, intuitive, and easy to understand. By visually guiding users, they help clarify what to do next and create a sense of control.
Example:
A glowing outline around a button when hovered over or a subtle ripple effect when tapped on mobile. This provides a clear visual cue, helping users quickly identify interactive elements. Users feel confident navigating the interface because their actions are acknowledged in real-time.
In a form, animating the transition from one field to the next (like a smooth slide or highlight) helps users stay focused and complete tasks more easily.
2. Humanizing User Experiences
Micro-animations add personality and delight to digital interactions, making them feel less robotic and more relatable. They create moments of joy that can strengthen an emotional connection with your app or brand.
Example:
When a task is completed, a playful animation like a checkmark morphing into a confetti burst adds an element of celebration. These small rewards motivate users and leave a positive impression.
On Slack, sending a message with a specific emoji (like 🎉) can trigger a cheerful animation that adds a fun, human touch to communication.
3.Delivering Instant Feedback
Micro-animations provide immediate feedback on user actions, letting them know they’re on the right track. This reduces uncertainty and helps build trust in the app’s functionality.
Example:
A password strength indicator that dynamically updates as users type, showing real-time feedback on whether their password is weak, medium, or strong. This encourages users to create stronger passwords while feeling supported.
In e-commerce apps, adding an item to the cart triggers a small animation where the product image "flies" into the cart icon. This confirms the action and eliminates confusion about whether the item was successfully added.
4.Accelerating Product Adoption
Micro-animations can make onboarding smoother by guiding users step-by-step, helping them feel in control from their first interaction. This reduces the learning curve and increases the likelihood of users sticking with the product.
Example:
Animated tooltips or progress indicators during onboarding that highlight key features of the app, such as “Swipe here to navigate” or “Tap here to start.” These animations create a sense of ease and clarity for new users.
Duolingo uses friendly animations during onboarding, such as a waving owl mascot, to welcome users and make them feel instantly engaged with the app’s purpose.
5. Streamlining Tasks and Reducing Friction
Micro-animations help simplify complex processes by breaking them into visually clear steps. They make workflows smoother and more efficient, reducing cognitive load on users.
Example:
An auto-complete dropdown that visually highlights the best match as you type. This not only speeds up the process but also helps users avoid spelling errors or incorrect inputs.
In payment apps, animations that visually progress through steps (e.g., entering card details, confirming payment, showing a success message) give users a clear sense of where they are in the process and keep them moving forward smoothly.
6. Minimizing Errors and Frustration
By visually signaling mistakes and guiding users toward corrections, micro-animations help prevent errors from escalating into frustration. This builds trust and fosters user loyalty.
Example:
If a form field is left blank or contains invalid input, the field might briefly “shake,” mimicking a head-shaking gesture to signal something is wrong. Paired with a tooltip or color change, this animation effectively guides users to fix the issue.
In online booking platforms, if a selected date range is unavailable, the system might animate the calendar to show alternate options, reducing frustration by proactively helping users.
When used thoughtfully, micro-animations enhance the overall user experience by improving usability, fostering trust, and sparking delight. They might be small in size, but their impact on how users perceive and interact with your app is enormous.
Lizard Global’s Expertise In Micro-Animations
At Lizard Global, we don’t just design digital products—we craft experiences that inspire, engage, and drive results. With a team of experts passionate about innovation, we specialize in transforming creative ideas into actionable digital strategies that deliver value. Whether you’re targeting B2B or B2C audiences, our goal is to help you create a seamless user journey that keeps your users engaged, delighted, and coming back for more.
Think of it like IKEA’s brilliant product designs—functional yet aesthetically pleasing, intuitive yet innovative. We take the same thoughtful approach to your digital platforms, ensuring every interaction is intentional, every element serves a purpose, and every user leaves with a positive impression.

Ready to elevate your app to new heights? At Lizard Global, we turn complex challenges into captivating solutions that resonate with your audience from the very first click. Whether you need a sleek interface, intuitive navigation, or impactful micro-animations for both mobile app development or web app development, we’ve got you covered.
Don’t wait to turn your vision into reality. Reach out to us today, and let’s start building your next success story—together, we’ll create a user-friendly digital experience that sets you apart and leaves a lasting impact.
Join 2000+ subscribers
Stay in the loop with everything you need to know
FAQs

What are micro-animations, and how are they different from regular animations?
Do micro-animations affect app performance?
Where are micro-animations most effective in apps?
How do micro-animations contribute to brand identity?
Are micro-animations suitable for all types of apps?
similar reads