What Is End-to-End Testing And How Does Cypress Help?
Get the latest updates about our blog posts.
Subscribe so you don’t miss out!
Follow Lizard Global on Facebook, Instagram and LinkedIn for the latest updates.
"Does everything function properly when I purchase a product?"
As a developer, you must have probably reloaded your browser and clicked on multiple buttons a million times during development just to ensure you haven't broken anything. This so-called 'routine' is known as end-to-end testing, and much like other kinds of testing, end-to-end testing can also be automated.
Modern apps are extensively intricate, with internal and exterior components. To ensure each component works correctly together, a developer — in this case, you — must validate these items as a whole rather than as individuals. Why is this so? Well, even if each component passes a test, it may end up failing when they communicate with the entire system. As a result, you are left with a broken app full of undetected defects.
So, now that you know the ultimate design of end-to-end testing, how do you start writing it on the front end? Well, before that, let’s understand deeper what exactly is E2E and how automation testing with Cypress can cut your development time. Let’s start!

What is E2E testing?
If you have experience working on many front-end projects, you know that there is an ongoing debate on which is the best type of testing — unit testing, integration testing, or end-to-end testing. End-to-end (E2E) testing is a valuable tool that enables developers to interact with the user interface exactly like how end users would see on their browsers, like clicking on buttons or filling out forms.
This way, it provides a more comprehensive view of how an application works and pins down which items need fixing. Unlike unit testing or integration testing — the former focuses on individual components and the latter centers on the interactions between components — E2E testing tests the entire system as a whole.
It can also help identify performance issues, such as slow page load times or other bottlenecks that may be hard to detect through other types of testing. It is also a handy way to ensure that the application works correctly across different devices and platforms, such as desktop computers, mobile devices, and different web browsers.
Now that we have covered the basics of E2E testing…
What is the importance of E2E testing?
The developers at Lizard Global have recently started rolling out E2E testing in our frontend development, and ever since, our development sprint has exponentially expedited, making us more time-efficient in our development cycle. What is even better, E2E testing identifies potential issues before they are released to a live environment, guaranteeing that our web applications are reliable and stable.
When we implement a new feature for an app, we aim to write tests for it as soon as possible. Catching bugs early on in the development cycle saves a great deal of time for us developers. It eliminates the need to revisit and fix code at later stages and gives us a ton of space to laboriously test the components’ functionalities before administering a new release; so we do not break anything by new developments.
But, why is Cypress the new leading testing tool for developers?

How do we use Cypress for End-to-End testing at Lizard Global?
End-to-end testing with Cypress is the nearest to real-world testing in software development because it runs the application in the actual browser.We document every test case we write with two major objectives in hand: to have an overview of the tests written and to refer to the complete functionality of the app.
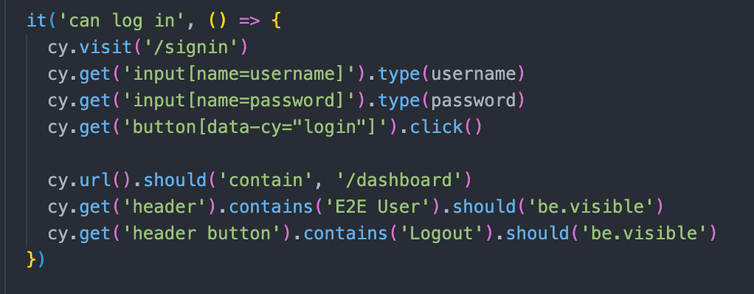
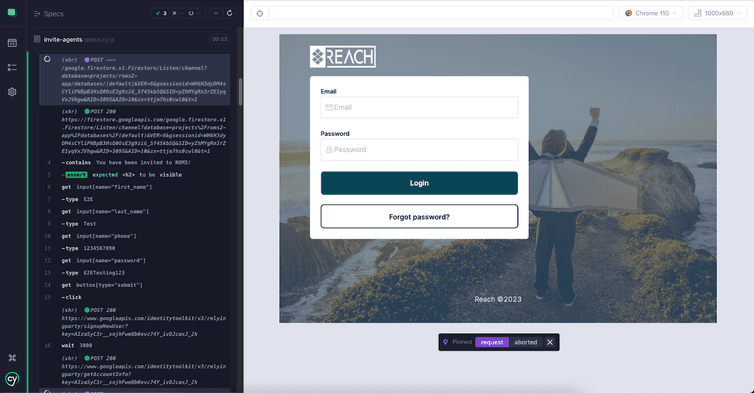
Let’s take an example, where we want to test a login functionality. An E2E test might perform the following chain of actions:
- Go to the home page
- Find the login form, and enter your email and password into the appropriate fields
- Click on the “Login” button
After these actions, we may expect the following to happen:
- The user is redirected to the dashboard
- We see the user’s name in the header, along with a logout button

Cypress shines in this area as it verifies the correctness of the platform’s behavior as above, and reconfirms the login functionality. If for some reason the developers see unexpected behavior during testing, we can directly know that there is a problem that we need to look into and refactor codes that need fixing.
Why use Cypress for E2E testing?
It is the leading testing tool for API, front-end, and end-to-end testing as we speak. In our practice, developers choose Cypress when it comes to end-to-end testing. Why? It is an extensively flexible tool that is relatively easy to pick up by developers of any caliber due to its developer-friendly syntax and extended ready-to-use documentation. Our junior, medior, and senior developers can utilize these features to make debugging applications easier.

Cypress is very straightforward to set up, and anyone can start writing tests. It can be installed as a node module with a single command from the terminal, which makes it work well with most modern web applications. Once it’s installed and booted up for the first time, it will automatically create a default folder structure for you and it is ready for your first test writing.
More detailed information examples can be found on their website
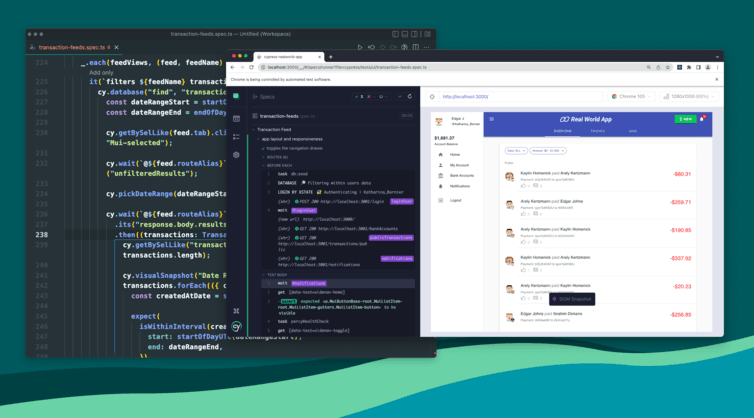
A unique feature that makes Cypress the preferred choice in Lizard Global is its multifunctional dashboard. Through this single interface, a developer can oversee which tests have passed or failed while providing insights into other important aspects, like network requests, runs over time, run duration, and visibility into test suite size over time. It also captures screenshots and videos of the tests during execution, so developers can always use them as references when there is an error.

Cypress uses a unique architecture called batteries included, which means it comes with all the necessary dependencies and plugins out of the box. It allows you to Time Travel, Debug, Automatic Waiting, Network Traffic Control, and more. Read the full list of things it can do here
It’s designed to work well with modern web development practices, like single-page applications, APIs, and microservices. It also provides built-in support for popular front-end frameworks like React, Angular, and Vue.
How to automate your Cypress tests?
Cypress provides automated waits and assertions, which eliminates the need for explicit or implicit waits. This makes Cypress tests less volatile than those of other testing tools. Since the tests are executed within a real browser, you may edit the code and immediately run only the modified tests after saving.So let's talk about how to automate using Cypress, step by step. You can start with:
Run all E2E tests before committing new code to the project.
One way we’ve been experimenting in our development cycle is to run all our E2E tests every time before someone tries to commit new code to the project. If any of the tests fail, new changes won’t be added to the codebase. By doing so we can significantly reduce the risk of adding broken code to the application.
Set up action on GitHub
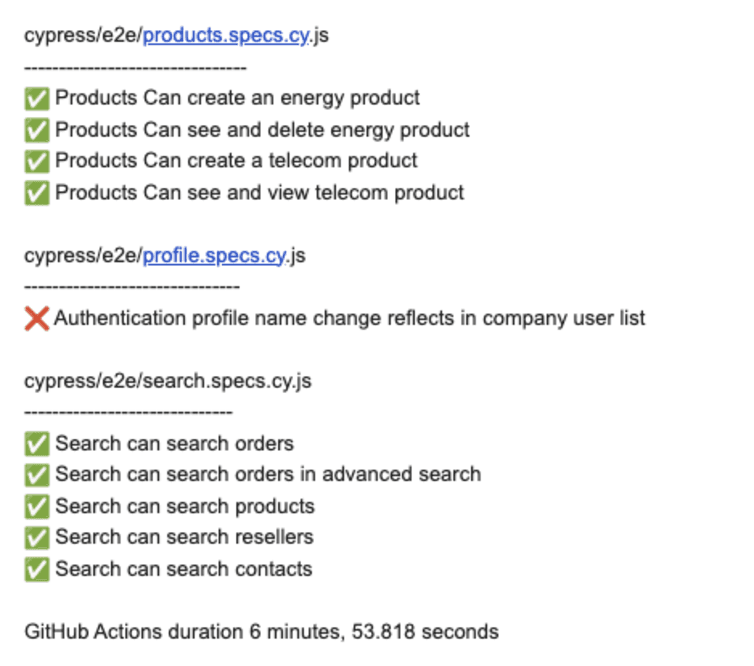
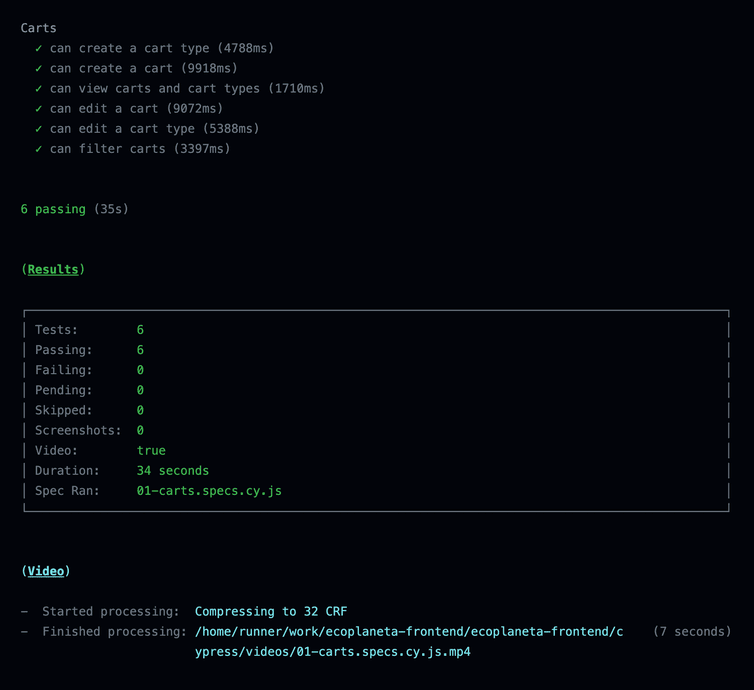
The other, the probably most common way to have Cypress run automatically is to set up an action on GitHub which will fire all our tests wherever someone pushes new code to the repository. Cypress supports this kind of integration out of the box and can easily be set up with a bit of configuration. Once it’s done, we’re able to see the logs of each run, including details of passed and failed tests, screenshots, and video recordings.

When you’re running the tests on GitHub automatically, you might want to get notified about the results by email, rather than having to keep an eye on GitHub at all times. While this behavior is not supported natively by Cypress, it’s relatively easy to implement it with some third-party modules.
 And, despite just knowing how to start automating your tests, there are a couple of pointers you can practice when creating end-to-end tests. What that said…
And, despite just knowing how to start automating your tests, there are a couple of pointers you can practice when creating end-to-end tests. What that said…
What are some best practices when writing E2E tests with Cypress?
These tests can be time-consuming to run, so it's important to write tests that are focused on specific functionality and easy to maintain. Use descriptive test names, comments, and proper organization to ensure that tests are easy to understand and update.
- Use fixtures: Cypress is capable of intercepting API calls and replacing the results with a predefined set of data, called fixtures. This is a great way to ensure that tests run reliably and produce consistent results.
- Use environment variables: Use environment variables to configure tests for different environments, such as development, staging, and production. This helps ensure that tests are portable and can be run in different environments without modification.
- Use custom commands: Cypress allows you to create custom commands to simplify your test code and reduce duplication. Use custom commands to encapsulate common tasks, such as logging in or navigating to a specific page.
- Don’t use the UI to log in, unless you want to test that specific page. You might need to simulate a logged-in state to access certain parts of the application, however, going to the login page and filling up the form is a time-consuming process to do before every test. Instead, do it programmatically like placing an access token to the local storage.

Is Cypress good for End-to-End testing?
Overall, E2E testing with Cypress is a great way to improve the quality and reliability of our web applications. Cypress is a fantastic solution for developers that seek to quickly and easily write relevant end-to-end tests. It allows developers to write automated tests that can simulate how users interact with their applications, helping to catch issues before they are released to users.
It also makes problem-solving very simple given its live preview, screenshots, videos, and screenshots. While it helps to a great extent, it’s also important to mention that it’s not a magical one-stop solution for all potential bugs. Not all testing can be automated, especially when it comes to more advanced and complex scenarios. However, if the above-mentioned is your goal, then Cypress is a good testing tool for E2E testing.
Need a hand?
Hey, have you heard that our developers are front-end testing specialists? They are experts in all areas of the app and web development, including automated Cypress front-end testing, largely attributable to their whole stack insight in this context. Their expertise guarantees a well-performing, reliable, and highly scalable solution in addition to knowing exactly what resources and processes are required for performance testing.
Are you still seeking a partner to help you develop your app idea? Contact us at any time through our website or one of our social media platforms. You can even click the banner below for easier access to our contact form!