Progressive Web App (PWA): What Is It, Its Benefits & Getting Started
Get the latest updates about our blog posts.
Subscribe so you don’t miss out!
Key Takeaways
- What is PWA?
- Differences between PWA and traditional web application
- What are the benefits of PWA?
- Why is it used?
- Getting started with PWA?
What is Progressive Web App (PWA)?
A Progressive Web Application (PWA) is a type of application software delivered through the web. Built using common web technologies including HTML, CSS, and JavaScript, PWAs are intended to work on any platform that uses a standards-compliant browser. The concept of PWA bridges the gap between web and mobile applications, offering a native app-like experience directly from a web browser.
PWAs are designed to be fast, reliable, and engaging. They are characterized by features such as offline functionality, push notifications, and the ability to be installed on a user's home screen. Unlike traditional web applications, PWAs can operate offline and provide a seamless user experience, much like native mobile apps.
What is the difference between PWA and traditional web application?
While there may be some similarities between PWAs and traditional web applications there still are quite distinctive differences between the two:
Installation

PWA: PWAs can be installed on a user's device directly from the web browser without needing to visit an app store. They appear as icons on the home screen and can be launched like native apps.
Traditional: Traditional web applications are accessed through a web browser and do not require installation. Users navigate to the app's URL each time they want to use it.
Offline Functionality

PWA: PWAs use service workers to cache assets and data, allowing them to function offline or in low-network conditions. Users can access the app and its content even without an internet connection.
Traditional: Traditional web apps typically require a constant internet connection to function. Without connectivity, users cannot access the app or its content.
Performance

PWA: PWAs are designed to load quickly and offer smooth, app-like interactions. The use of caching and efficient loading techniques enhances performance and reduces loading times.
Traditional: Traditional web apps may have slower loading times and less smooth interactions compared to PWAs, especially if they are not optimized for performance.
Push Notifications

PWA: PWAs can send push notifications to users, keeping them engaged with updates, reminders, or promotional messages, similar to native apps.
Traditional: Traditional web apps generally do not support push notifications, limiting their ability to re-engage users with timely updates and messages.
Native App Features

PWA: PWAs can access certain native device features like GPS, camera, and offline storage, providing a richer user experience.
Traditional: Access to native device features is limited in traditional web apps. They usually cannot access advanced hardware functionalities like GPS or camera without additional plugins or frameworks.
Updates

PWA: PWAs update automatically in the background when the user is online, ensuring that they always have the latest version without manual intervention.
Traditional: Updates to traditional web apps are immediate and do not require user intervention, but users must refresh the browser to see the changes. There is no background update mechanism as in PWAs.
Platform Independence:
PWA: PWAs are built using web technologies (HTML, CSS, JavaScript) and are accessible through any modern web browser, making them platform-independent and usable across different devices and operating systems.
Platform Dependence:
Traditional: While traditional web apps are also built with web technologies, they may not provide a consistent experience across all devices and browsers due to differences in browser capabilities and rendering.

What are the Benefits of a Progressive Web App (PWA)?

Offline Functionality: One of the standout features of PWAs is their ability to work offline or in low-network conditions. This is achieved through the use of service workers, which are scripts that run in the background and cache assets and data. This ensures that users can access the application even without an internet connection.

Improved Performance: PWAs are designed to be fast. By leveraging caching and serving assets locally, they can significantly reduce loading times. This not only enhances the user experience but also improves the website's SEO ranking, as performance is a key factor in search engine algorithms.

Cost-Effective Development: Developing a PWA is generally more cost-effective than creating separate native applications for different platforms (iOS, Android, etc.). A single codebase can work across all devices, reducing the development and maintenance efforts.

App-Like Experience: PWAs provide a rich, app-like experience. They can be added to the home screen, offer push notifications, and provide a full-screen experience without a browser's address bar. This level of engagement can lead to higher user retention and interaction.

Automatic Updates: Unlike traditional apps, PWAs don't require manual updates. The service worker can automatically update the app when users are connected to the internet, ensuring that they always have access to the latest version.

SEO-Friendly: Since PWAs are essentially websites, they can be indexed by search engines. This makes them discoverable through web searches, unlike native apps that are confined to app stores.
Why build PWA over traditional web application?
Progressive Web Applications (PWAs) are adopted by businesses and developers for numerous reasons, offering distinct advantages over traditional web and native applications. Here's an expanded exploration of why PWAs are used:
Broad Reach
One of the most compelling reasons for using PWAs is their broad reach. Unlike native apps that require separate development for each platform (iOS, Android, etc.), PWAs are accessible through any device with a web browser. This universal accessibility means that a single PWA can serve a wide audience, from mobile phone users to those on tablets, desktops, and even smart TVs. The ability to reach users across multiple devices and operating systems without additional development efforts makes PWAs a versatile and cost-effective solution for businesses.

Enhanced User Engagement
PWAs are designed to offer a rich, app-like experience directly through a web browser. Features such as push notifications and offline access significantly enhance user engagement. Push notifications allow businesses to communicate with users in real-time, sending personalized messages, updates, or promotional offers that can entice users to return to the app. Offline functionality, enabled by service workers, ensures that users can continue to interact with the app even when they are not connected to the internet. This reliability fosters a stronger connection between the app and its users, leading to higher retention rates and prolonged user interaction.

Cost Efficiency
Developing a PWA is generally more cost-efficient than creating separate native applications for different platforms. A single codebase can be maintained across all devices, which reduces the time and resources needed for development, testing, and maintenance. This unified approach not only simplifies the development process but also lowers long-term costs associated with updates and bug fixes. Companies can thus allocate resources more efficiently and focus on enhancing the app's features and user experience rather than managing multiple versions of the app.

Improved SEO
As web-based applications, PWAs can be indexed by search engines like Google, making them discoverable through web searches. This feature is a significant advantage over native apps, which are typically found only in app stores. By optimizing a PWA for search engines, businesses can improve their digital presence and visibility, attracting organic traffic to their app. Enhanced discoverability can lead to a broader user base and increased user acquisition, as potential users can easily find and access the PWA through search results.

Faster Time to Market
The development timeline for PWAs is generally shorter than that for native apps. Since PWAs use common web technologies like HTML, CSS, and JavaScript, developers can quickly build and deploy them. The absence of platform-specific requirements and the ability to use a single codebase streamline the development process, allowing businesses to bring their products to market faster. This speed is particularly advantageous in competitive industries where being first to market can provide a significant edge. The faster development cycle also means that businesses can respond more quickly to market trends and user feedback, iterating on their app to better meet customer needs.

To summarize: PWA is used because,
- It provides comprehensive, cost-effective solution for reaching a broad audience
- It enhances user engagement, and improving visibility
- It combines benefits of web and mobile apps, delivering a seamless, fast, and engaging user experience
How to Build a Progressive Web App (PWA)?
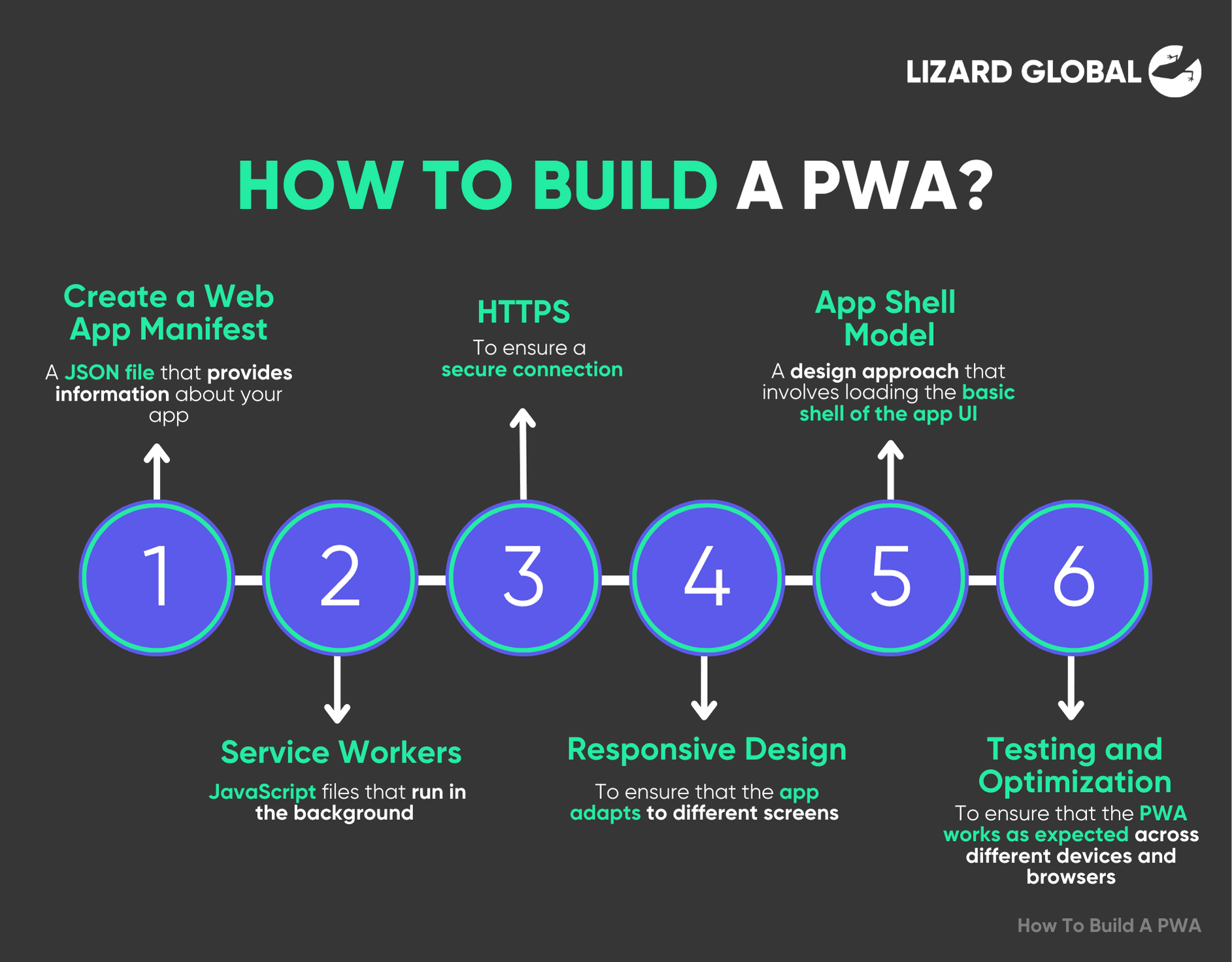
Building a PWA involves several key steps:

Create a Web App Manifest: The web app manifest is a JSON file that provides information about your app, such as its name, description, icons, and start URL. This file is crucial for defining how your PWA will appear on a user's home screen and other system-level interfaces.
Service Workers: Service workers are at the heart of PWAs. They are JavaScript files that run in the background and manage caching, push notifications, and offline functionality. Service workers intercept network requests and serve cached responses when possible, ensuring that the app works offline.
HTTPS: Security is a priority for PWAs. They must be served over HTTPS to ensure a secure connection. This is essential for enabling service workers and providing a safe user experience.
App Shell Model: The app shell model is a design approach that involves loading the basic shell of the app UI quickly and then populating it with content. This approach improves perceived performance and ensures that the app is usable even before all the content has loaded.
Why Lizard Global is the Go-To Expert to Build Your Web Application
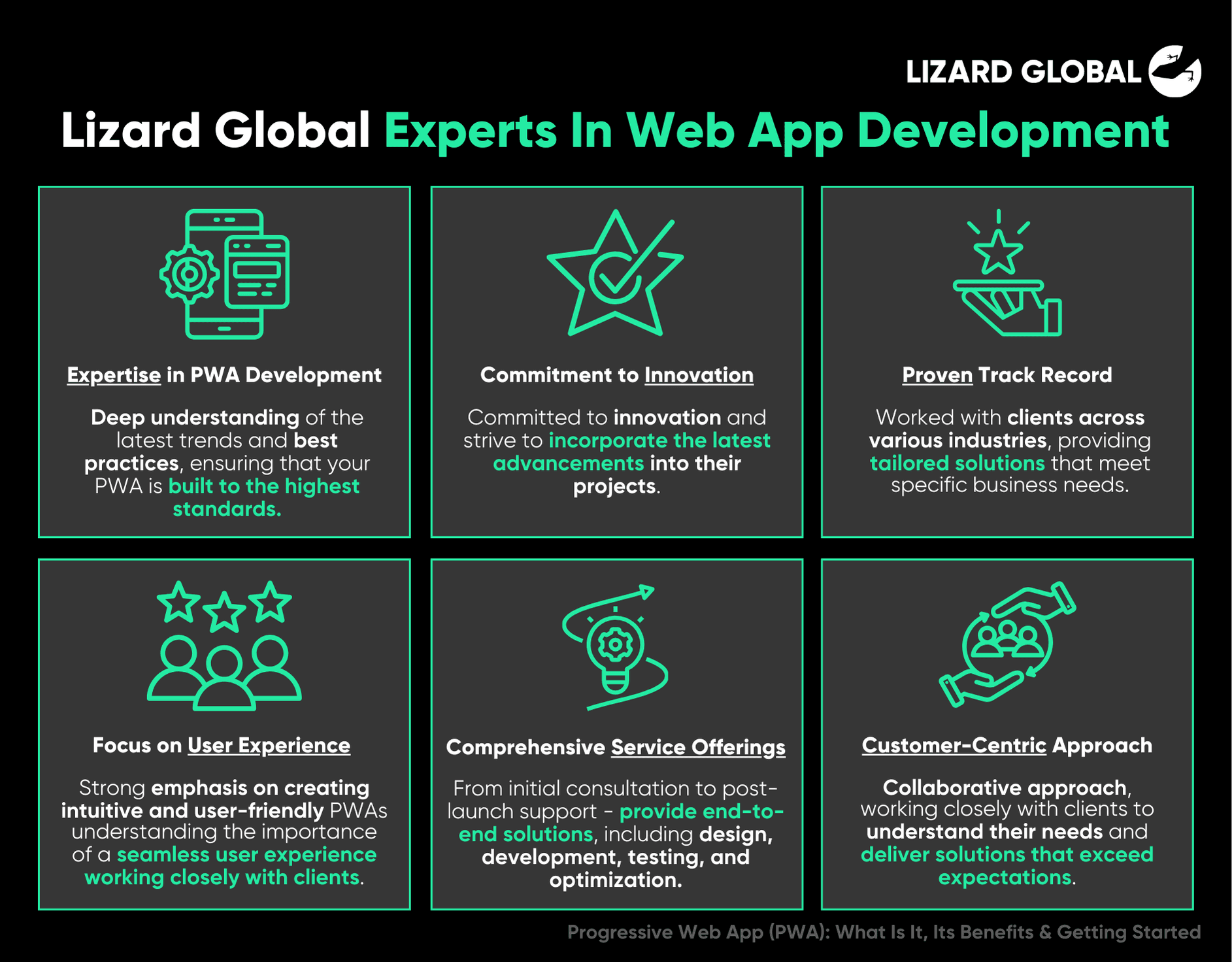
Lizard Global stands out as a leader in the field of web application development, particularly in creating high-quality PWAs. Here's why:

Proven Track Record: With a portfolio of over 100 projects, Lizard Global has demonstrated its ability to deliver robust, reliable, and engaging web applications. They have worked with clients across various industries, providing tailored solutions that meet specific business needs.
Comprehensive Service Offerings: From initial consultation to post-launch support, Lizard Global offers a full range of services to ensure the success of your PWA project. They provide end-to-end solutions, including design, development, testing, and optimization.
Focus on User Experience: Lizard Global places a strong emphasis on creating intuitive and user-friendly PWAs. They understand the importance of a seamless user experience and work closely with clients to design interfaces that are both functional and aesthetically pleasing.
Commitment to Innovation: In a rapidly evolving digital landscape, Lizard Global stays ahead of the curve by continually exploring new technologies and methodologies. They are committed to innovation and strive to incorporate the latest advancements into their projects.
Customer-Centric Approach: At Lizard Global, the client's vision and goals are at the forefront of every project. They take a collaborative approach, working closely with clients to understand their needs and deliver solutions that exceed expectations.

For businesses looking to build a PWA, Lizard Global is the ideal partner, bringing our expertise, experience, and a commitment to excellence. With us, you can be confident that your web application will not only meet but exceed your expectations.




