UI/UX Design Trends in 2024
Get the latest updates about our blog posts.
Subscribe so you don’t miss out!
Key Takeaways:
- Retro Groovy Typography
- Visual Composition and Hierarchy
- Animation
- Glassmorphism and Neumorphism
- Parallax Effect
- Responsive Design
- Color Schemes
- Minimalism
- Micro-Interactions
- Data Visualization
- Future Trends
- Expert opinion on 2024 UI/UX trends
As we venture further into 2024, the landscape of UI/UX design continues to evolve at a rapid pace, reflecting technological advancements and changing user expectations. This blog explores the latest trends shaping the world of user interface (UI) and user experience (UX) design, providing insights on how these trends can enhance digital experiences.
From typography to animations, and from responsive design to generative AI, we’ll delve into the key trends defining UI/UX design this year. Additionally, we'll discuss how Lizard Global, with its expertise in UI/UX design, can help businesses stay ahead of the curve.
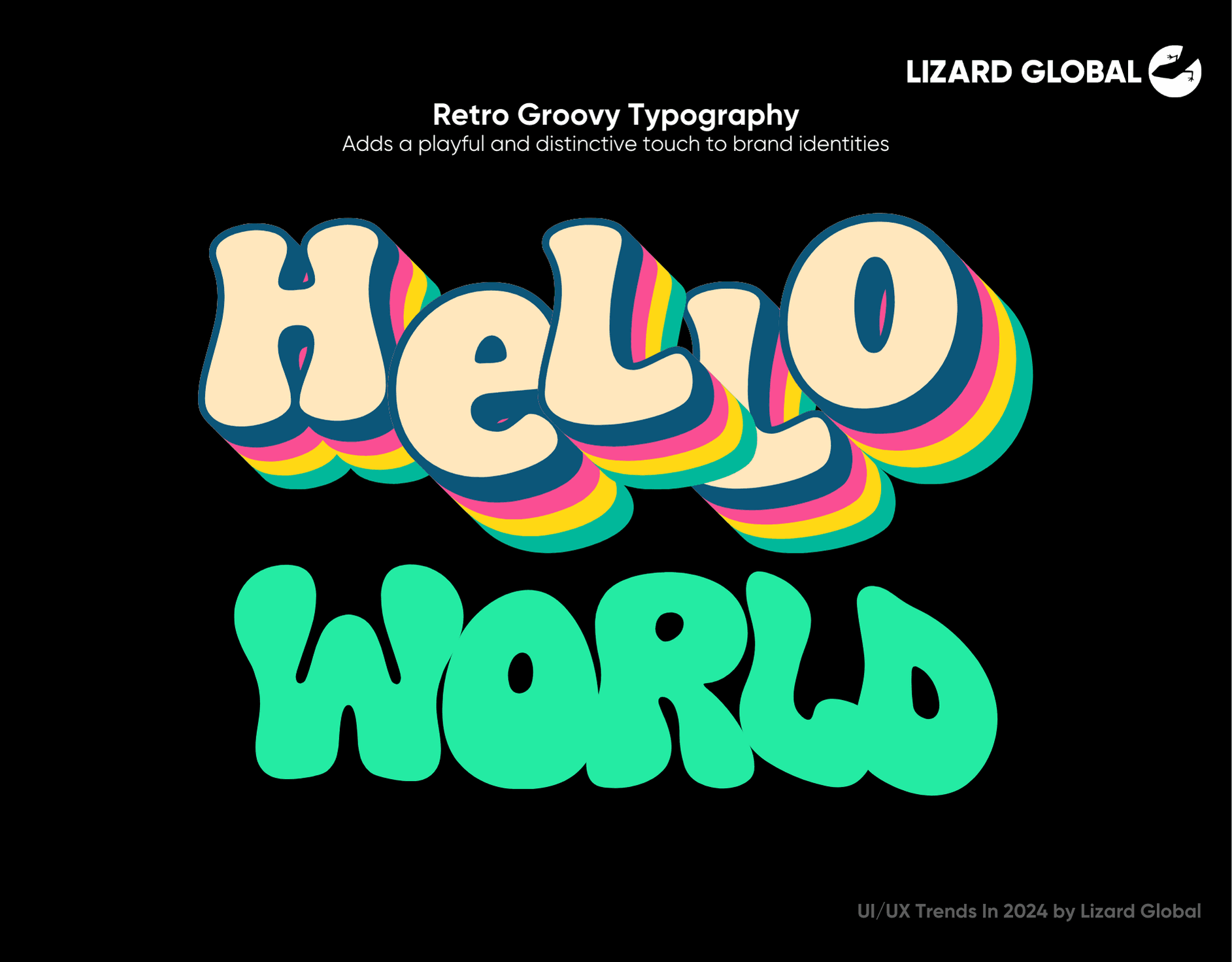
Typography: The Retro Groovy Revival

Typography has always played a crucial role in UI design, serving as both a functional element and a means of expressing brand identity. In 2024, we see a resurgence of retro groovy typography. This trend draws inspiration from the 1960s and 1970s, characterized by bold, curvy letters and vibrant colors. While not every brand will adopt this style, it can create a distinctive and memorable feel for those that do.
For example, a playful and youthful brand like Snapchat might incorporate retro groovy typography to appeal to its audience. In contrast, a more corporate brand like WAPA may opt out of this trend, maintaining a clean and professional aesthetic. At Lizard Global, we understand the importance of aligning typography with brand identity and can help clients choose the best style to enhance their brand’s visual impact.
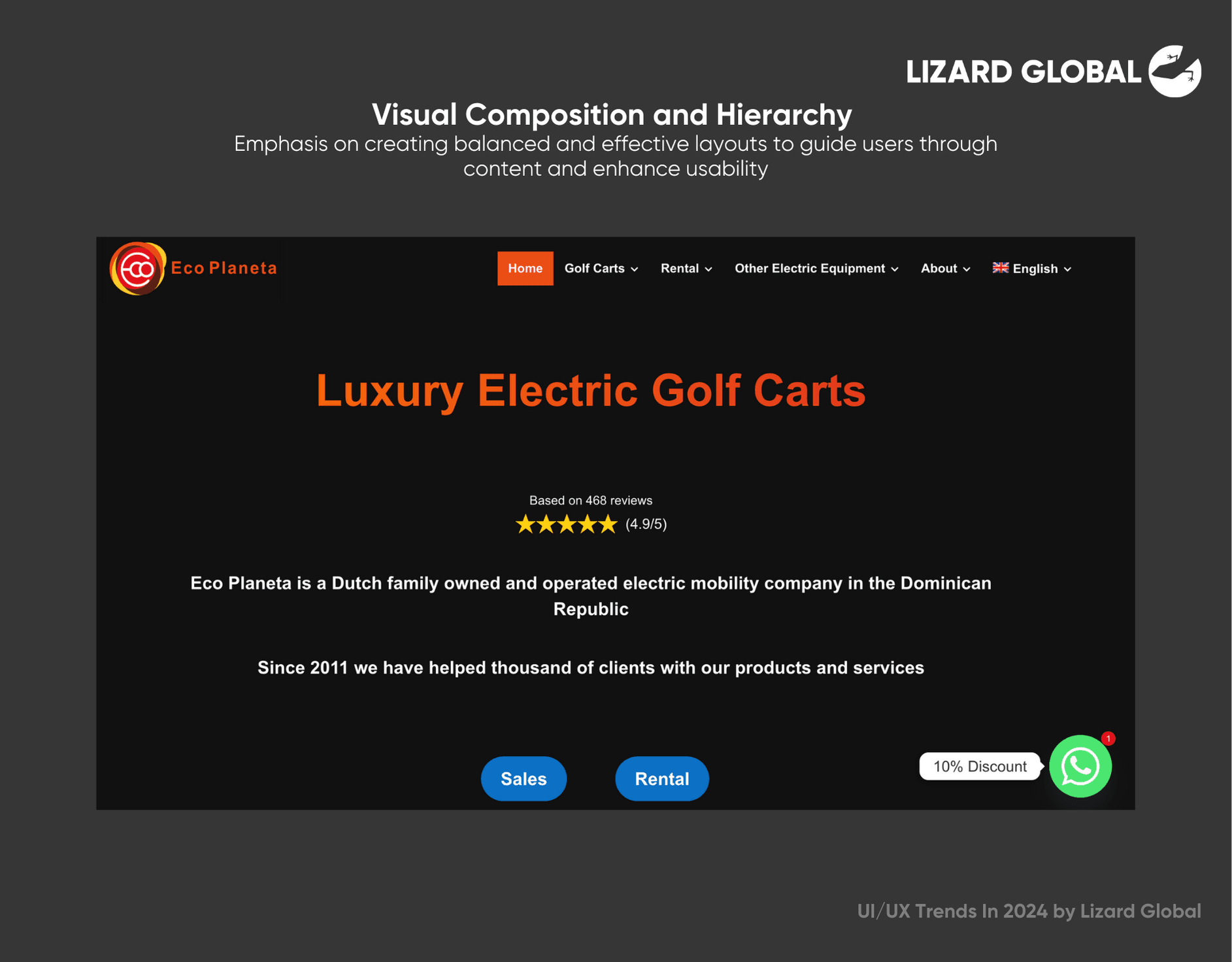
Visual Composition and Hierarchy

Effective visual composition and hierarchy are essential for guiding users through an interface and ensuring a seamless experience. In 2024, there's a heightened focus on creating visually balanced layouts that prioritize content hierarchy. Designers are using techniques like contrast, spacing, and alignment to draw attention to key elements and guide users' actions.
For websites, particularly commercial and landing pages, the hero section remains a critical area. This top section is the first thing users see and sets the tone for their entire experience. While many of our products at Lizard Global don't require a hero section, when necessary, we dive deep into client needs to create tailored, impactful designs.
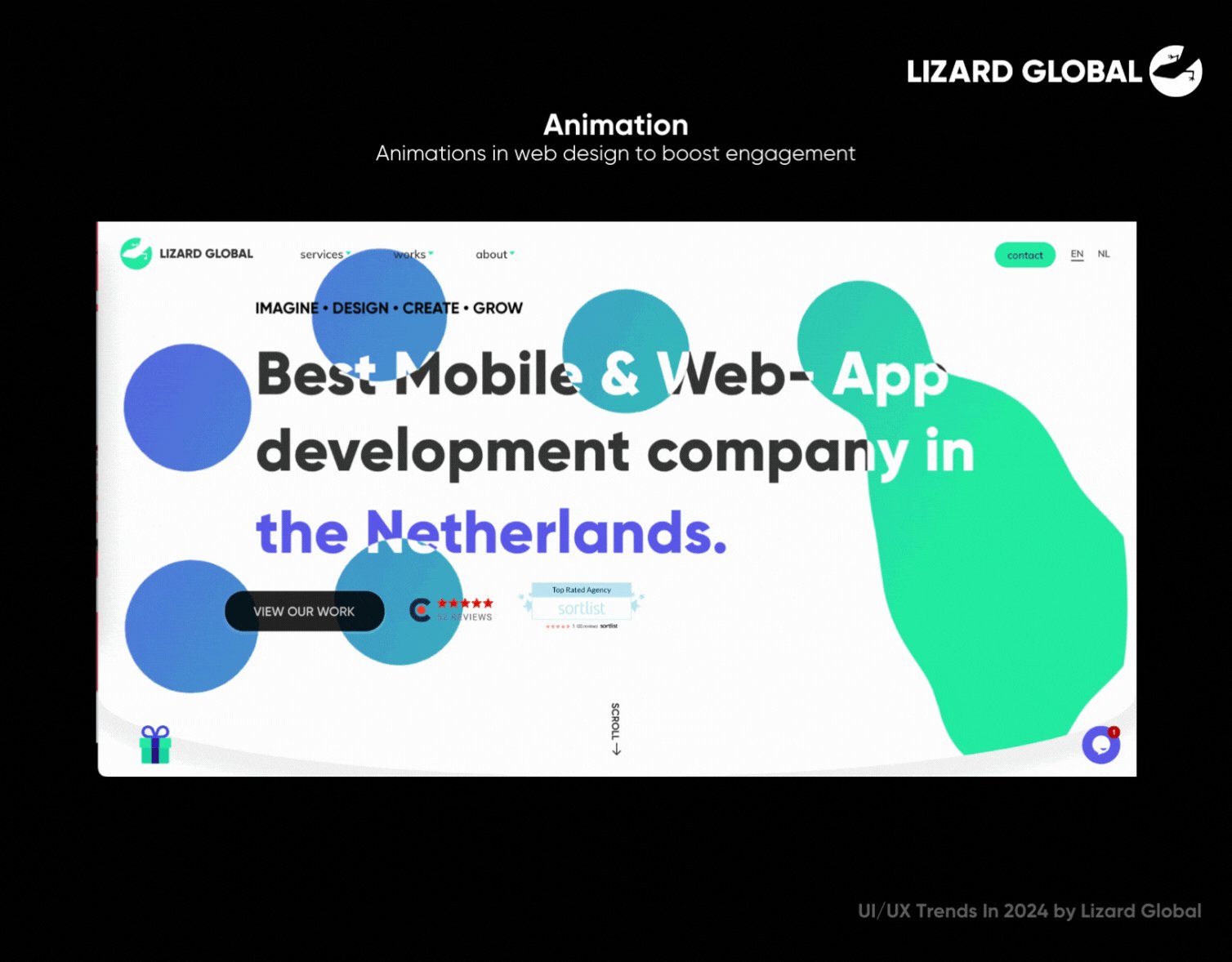
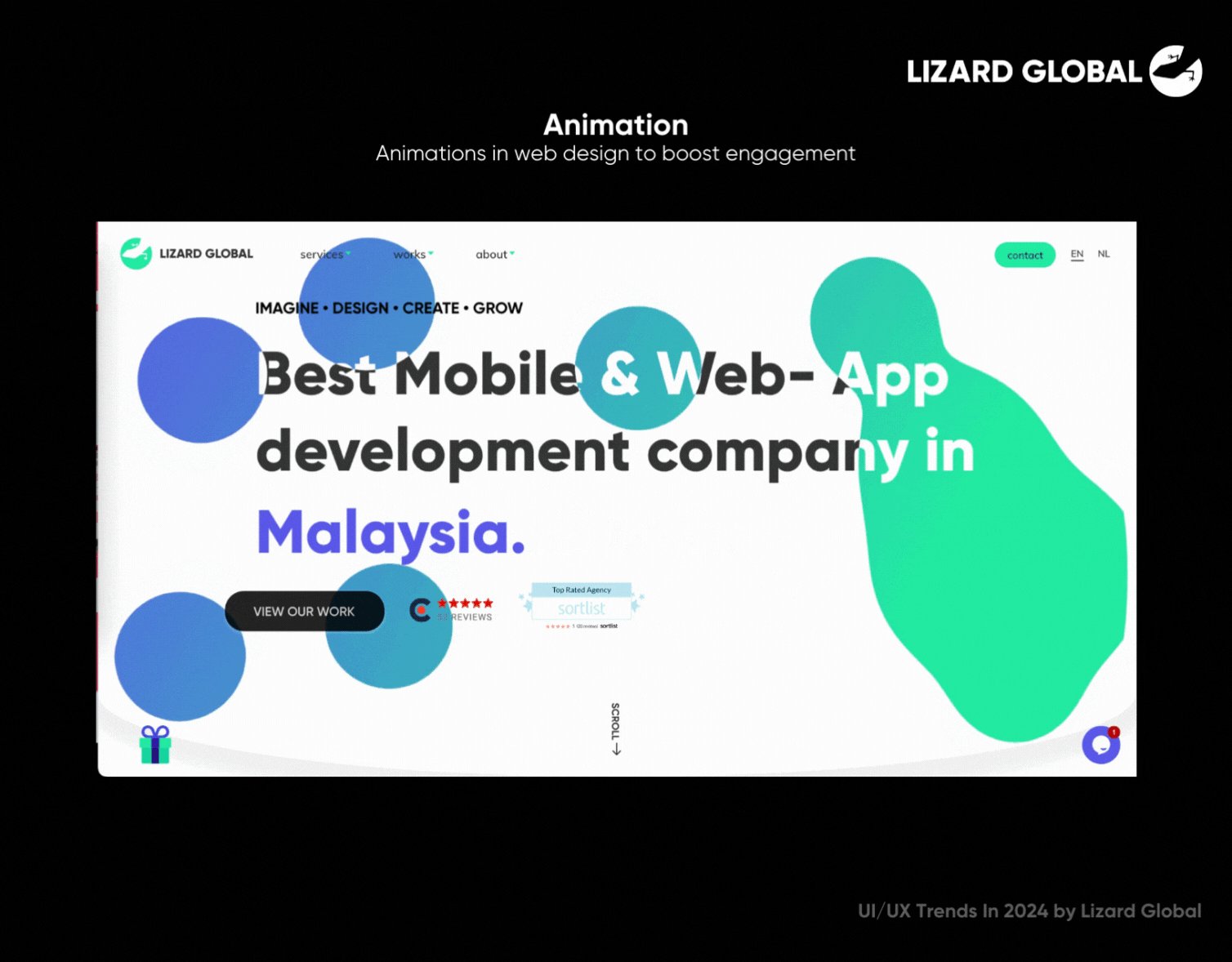
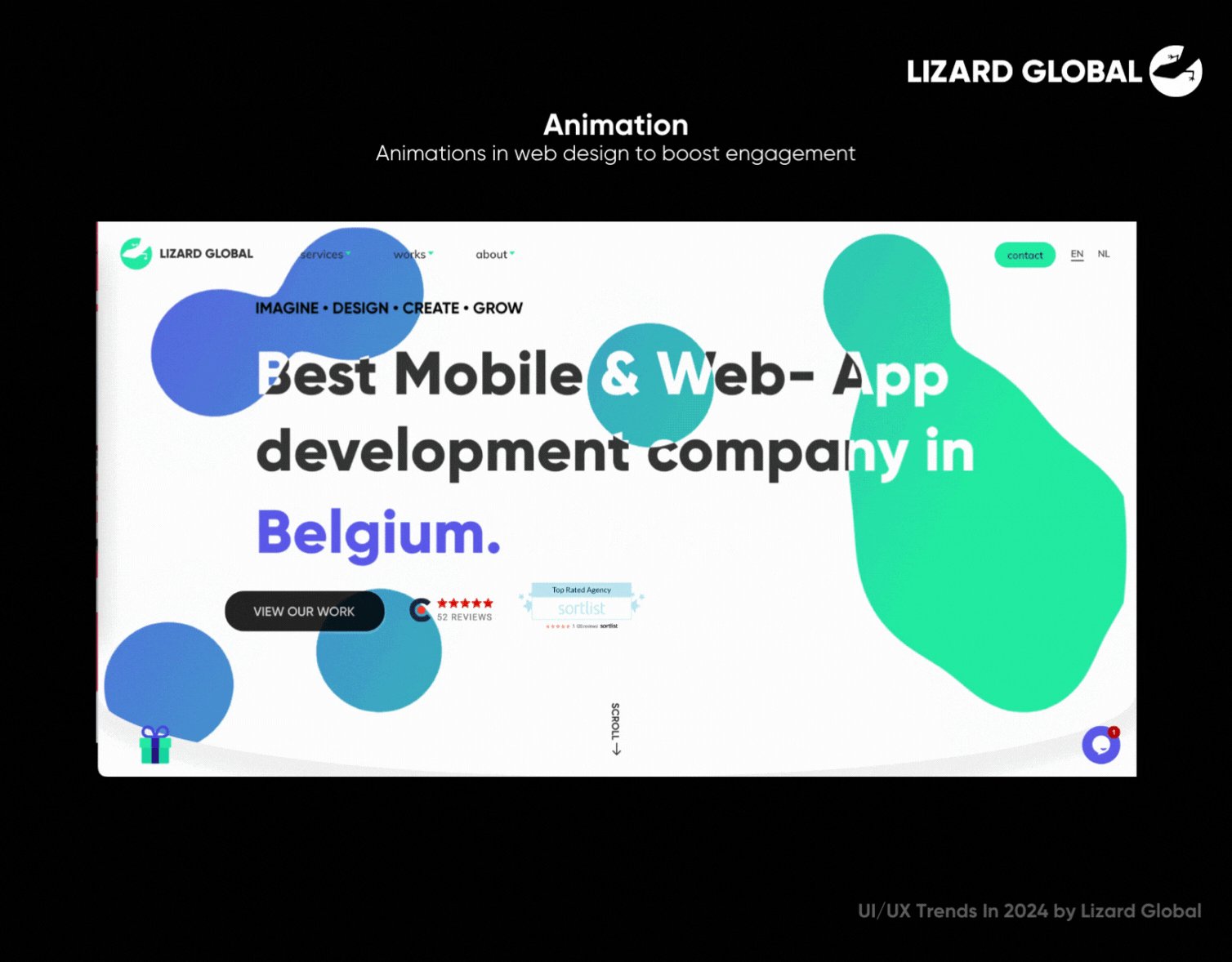
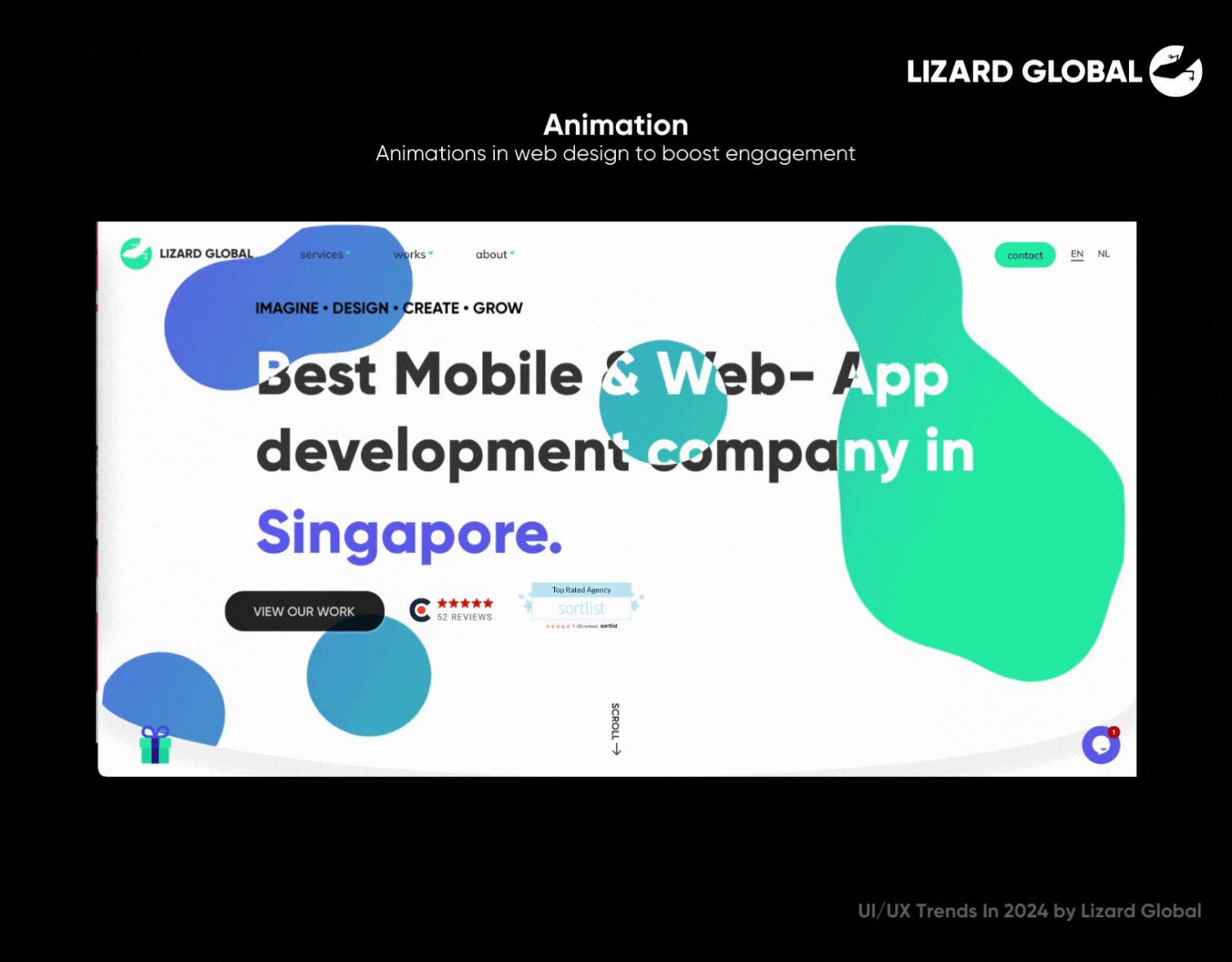
Animation: Enhancing Engagement

The use of animation in web design has seen a significant rise over the past decade. Animations can make interfaces more engaging and interactive, but they come with challenges. High costs and the need for specialized skills in both development and design can be barriers. However, the availability of open-source asset libraries and tools like Lottiefiles has lowered these barriers.
Ever wondered how do software development companies know what their users want? That is all thanks to user research! Read our blog to find out just how important it is.
While animation is less relevant for app design, where simplicity and functionality are often prioritized, it remains a valuable tool for web projects. Lottiefiles, for instance, provides ready-made animations that can be customized for branding purposes. At Lizard Global, we leverage such tools to create dynamic and engaging interfaces when appropriate, ensuring they enhance rather than overwhelm the user experience.
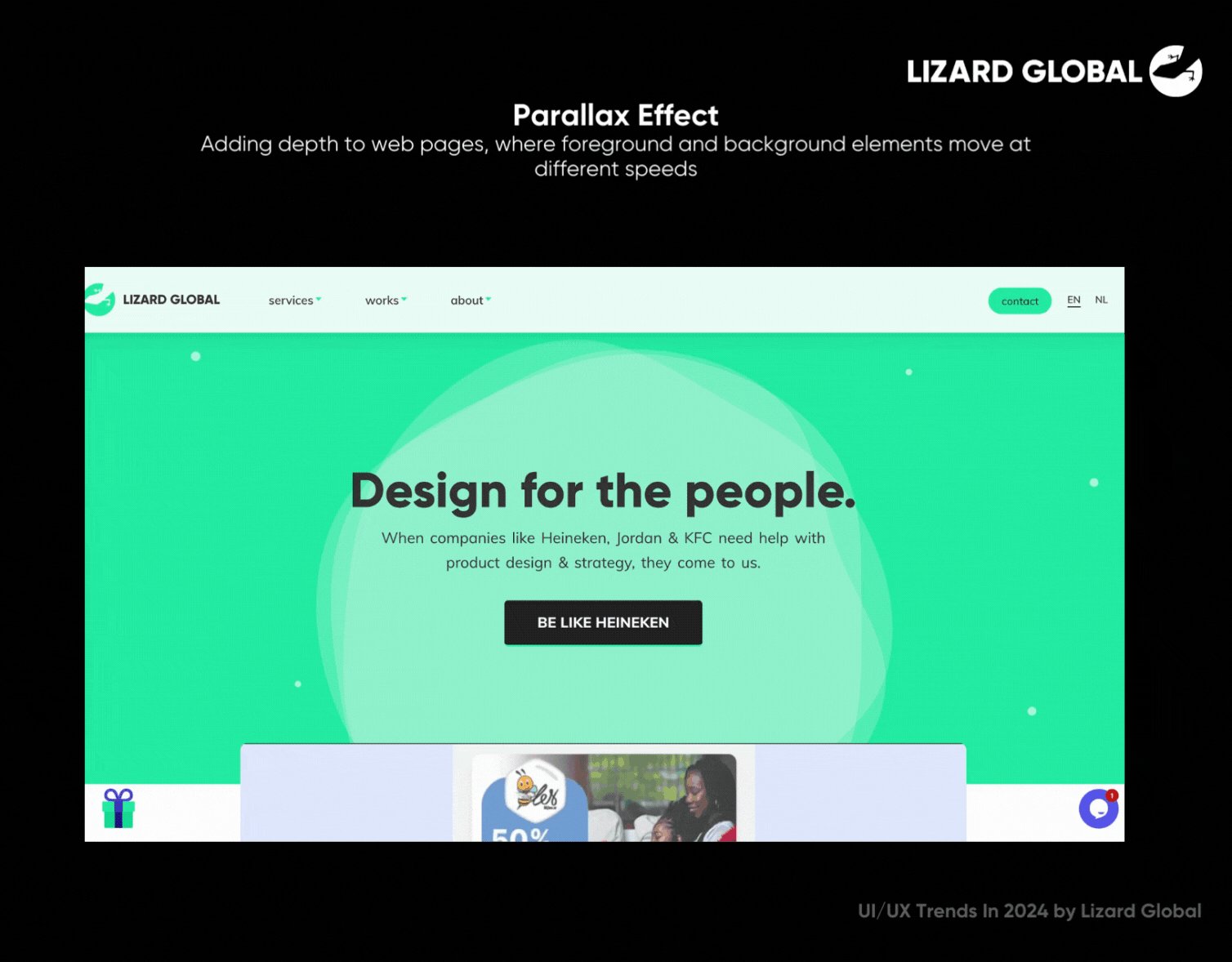
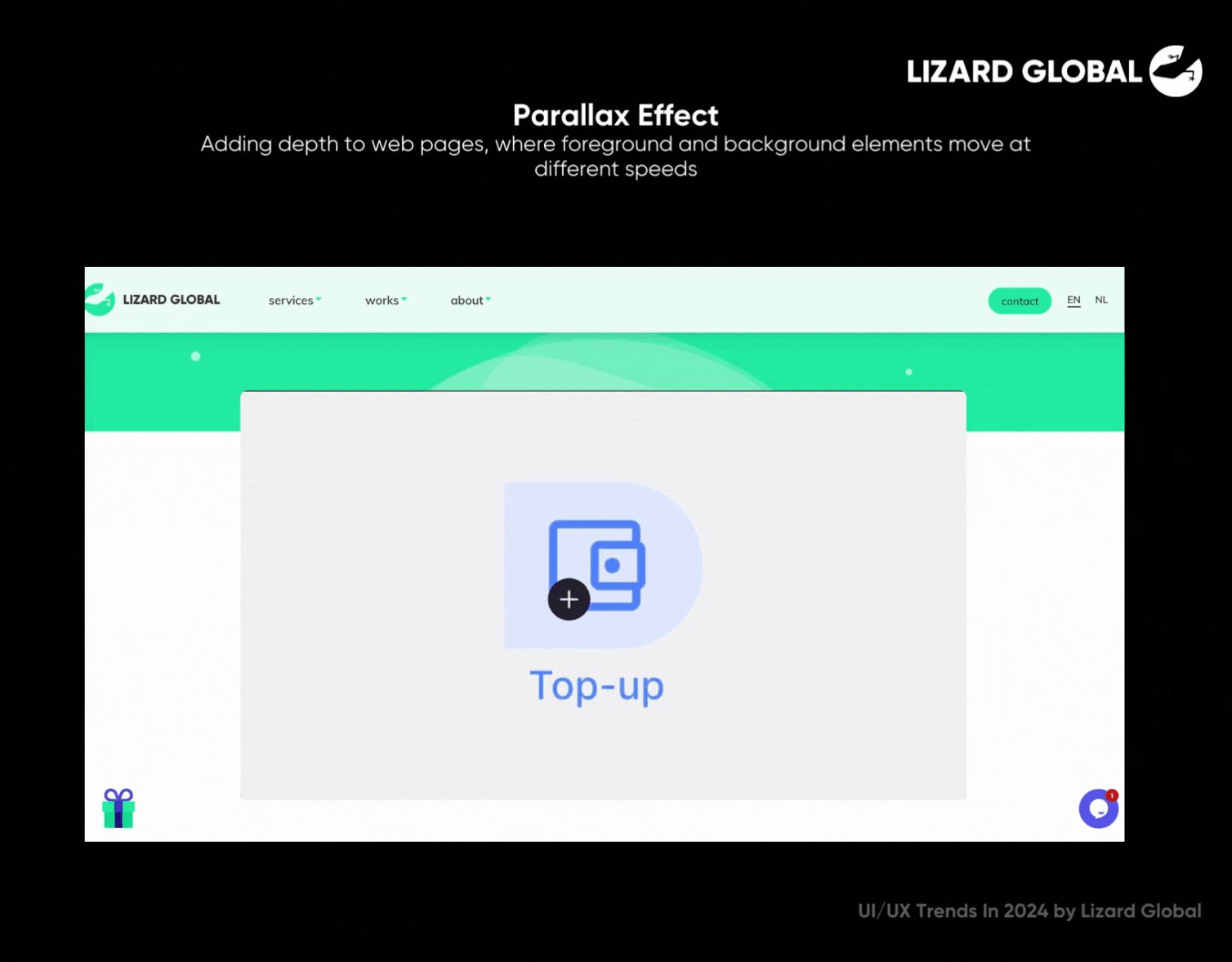
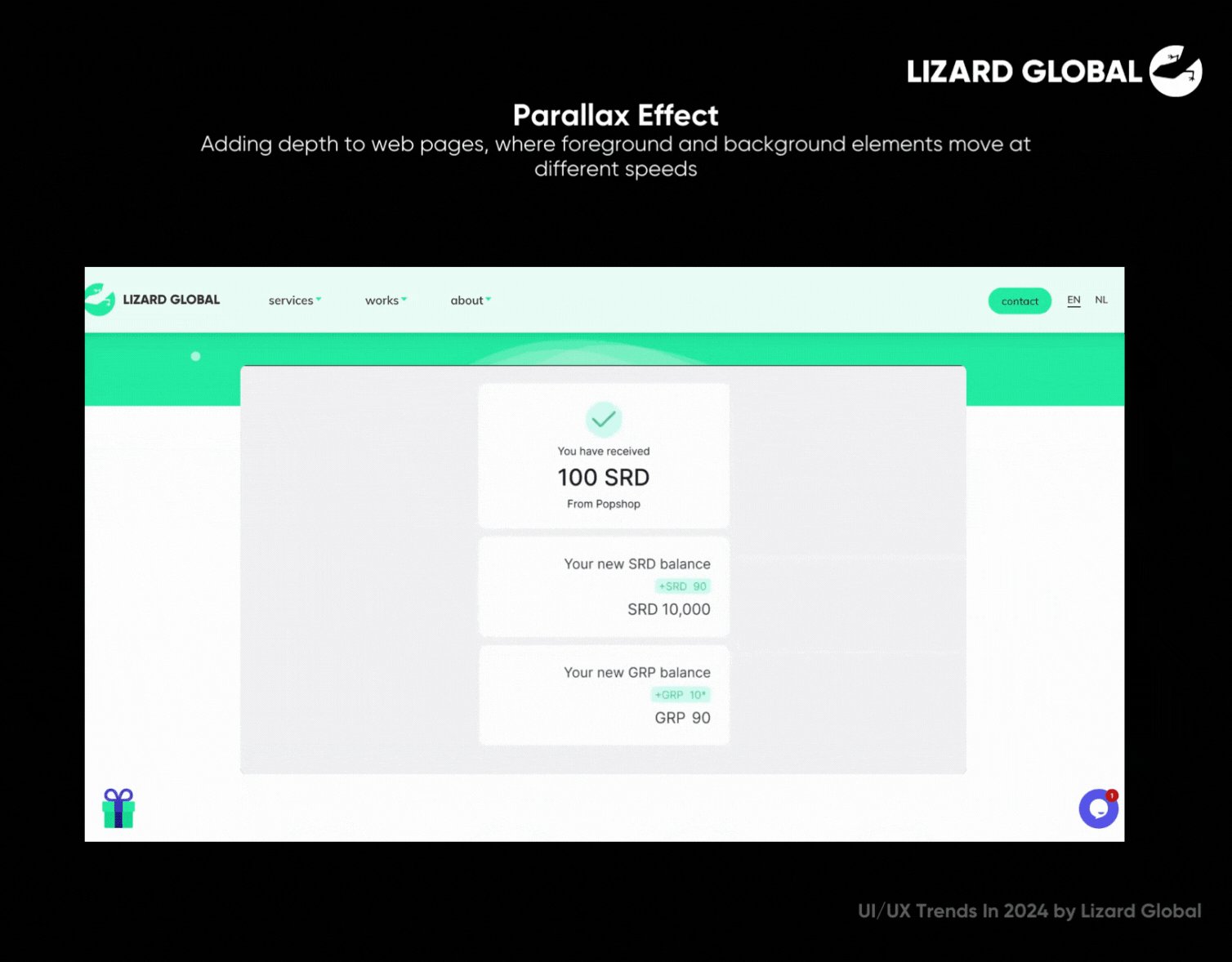
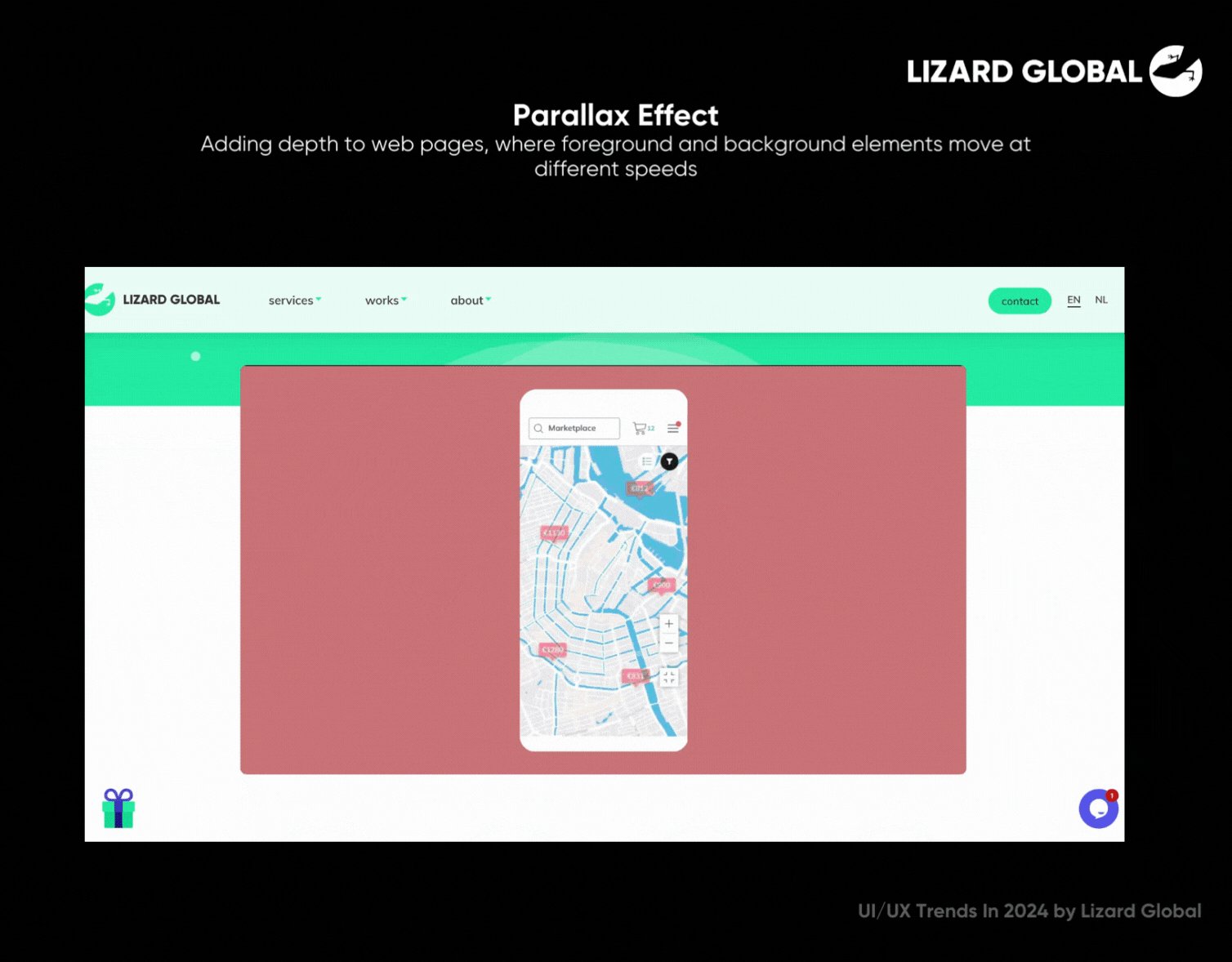
Parallax Effect: A Timeless Trend

The parallax effect, where the foreground moves faster than the background, is an older design trend that continues to be popular in 2024. It adds depth and dynamism to web pages, making them more engaging. This technique is particularly effective for commercial landing pages.
While we recognize the creativity and visual appeal of the parallax effect, we apply it judiciously, ensuring it enhances the user experience without compromising functionality.
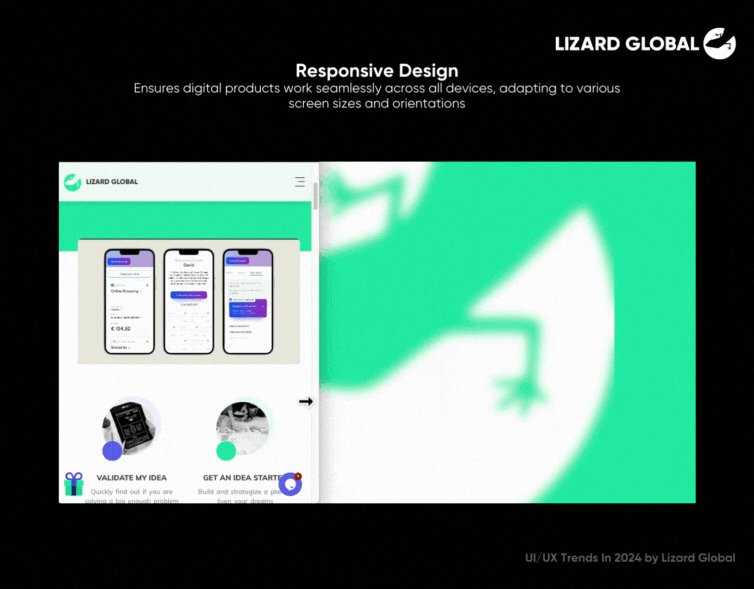
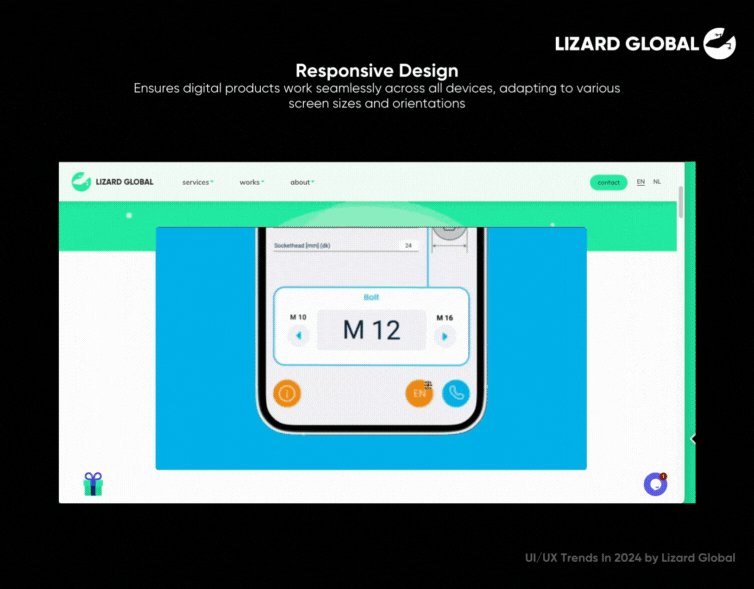
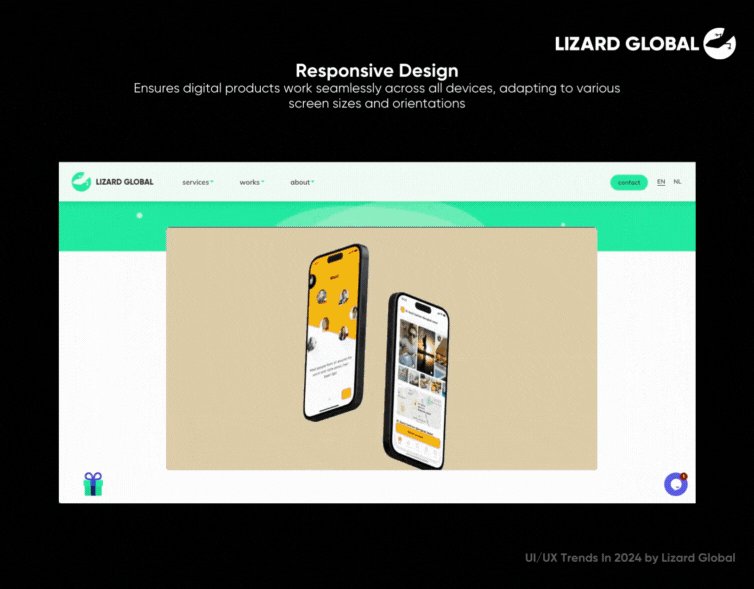
Responsive Design: A Necessity

Responsive design is no longer optional; it's a necessity. Every web, mobile, and tablet product must be responsive to provide a consistent and accessible experience across devices. The rise of touch screens, particularly following the iPhone revolution, has made responsive design essential. We've observed that this is one of the few best UI/UX practices for high-conversion in e-commerce.
Want to find out how much it costs to build your dream app or web app?
The team at Lizard Global prioritizes responsive design in all our projects, excluding MVPs where quick iterations are more critical. We ensure that our designs adapt seamlessly to various screen sizes and orientations, delivering an optimal user experience.
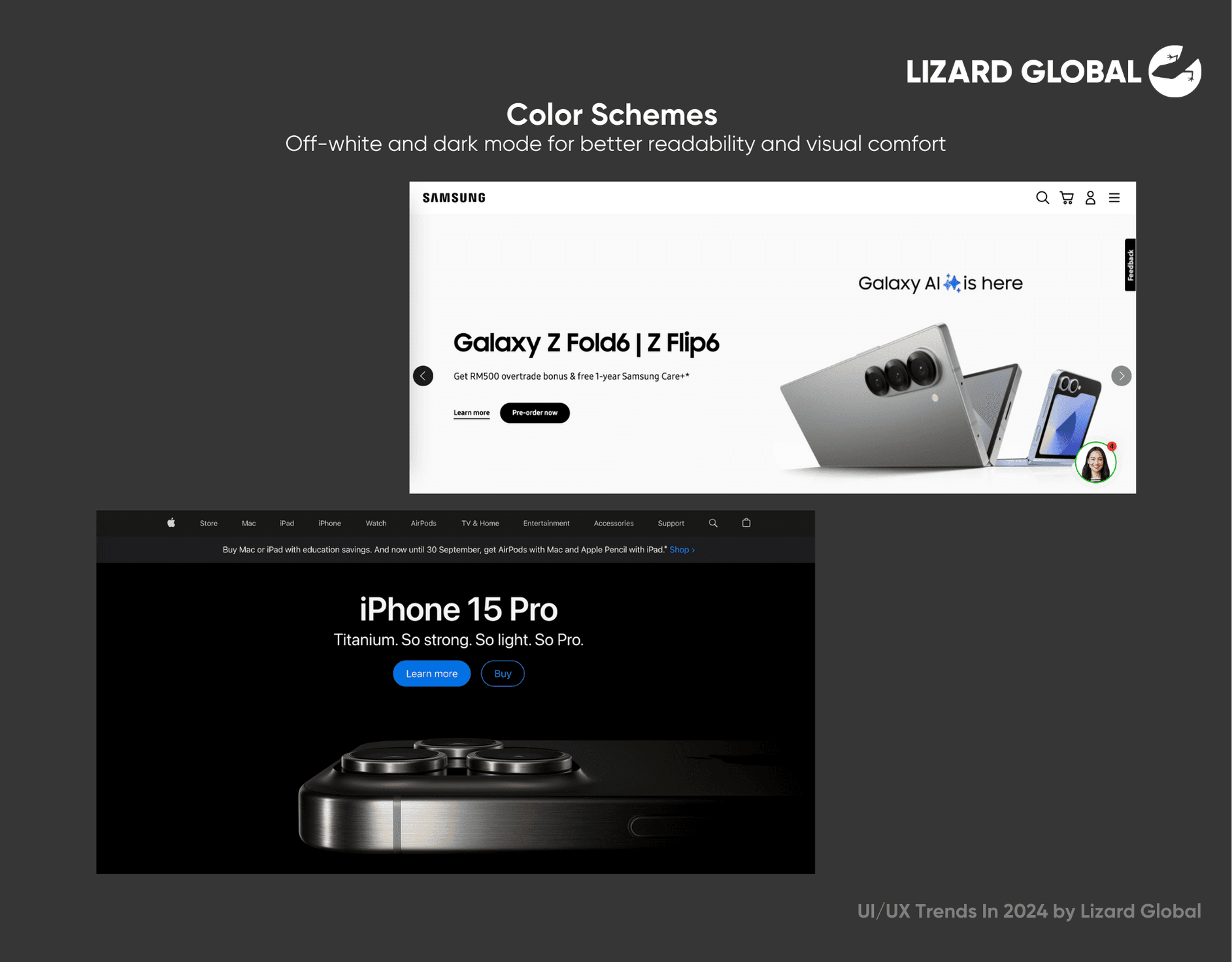
Color Schemes: Off-White and Dark Mode

Choosing the right color scheme is vital for readability and visual comfort. In 2024, off-white and dark mode designs are trending. Off-white backgrounds reduce eye strain compared to pure white, while dark mode is preferred for its energy efficiency and eye comfort, especially on OLED screens.
Designing for dark mode involves using shades of gray with subtle blue or yellow tints. This approach ensures readability and reduces eye fatigue. At Lizard Global, we follow best practices to create visually comfortable and accessible color schemes that enhance the user experience.
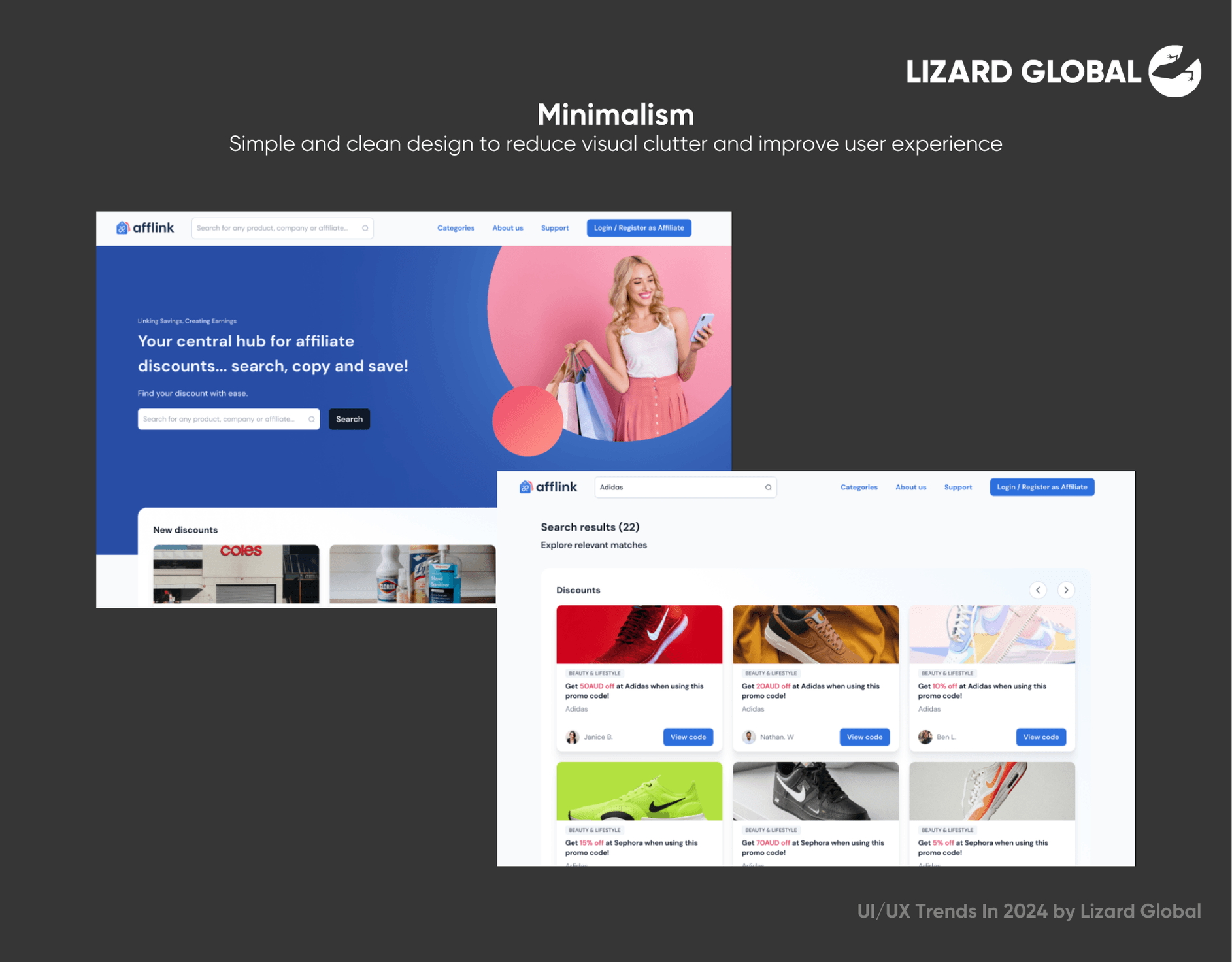
Minimalism: Less is More

Minimalist design remains popular for its simplicity and elegance. The challenge lies in maintaining functionality while reducing visual clutter. Minimalism requires thoughtful design choices, focusing on essential elements and creating ample white space.
We excel in minimalist design, ensuring that every element serves a purpose. We balance simplicity with functionality, creating clean and effective interfaces that enhance user experience.
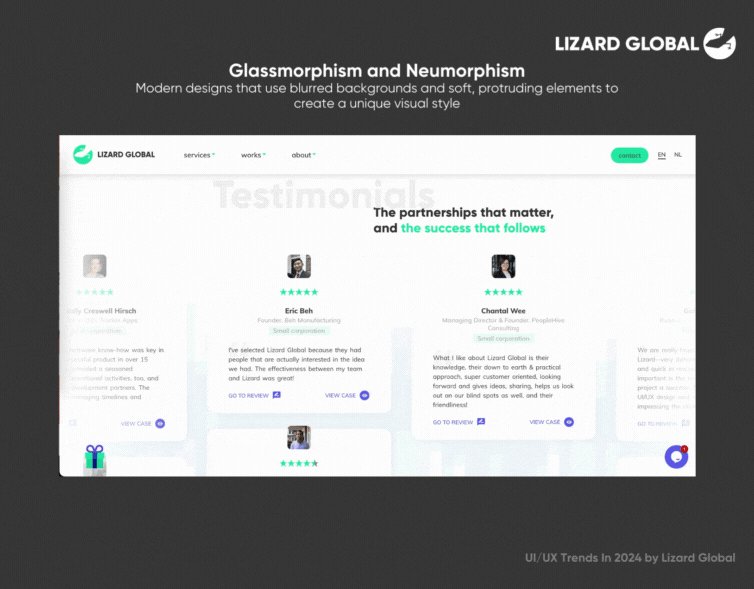
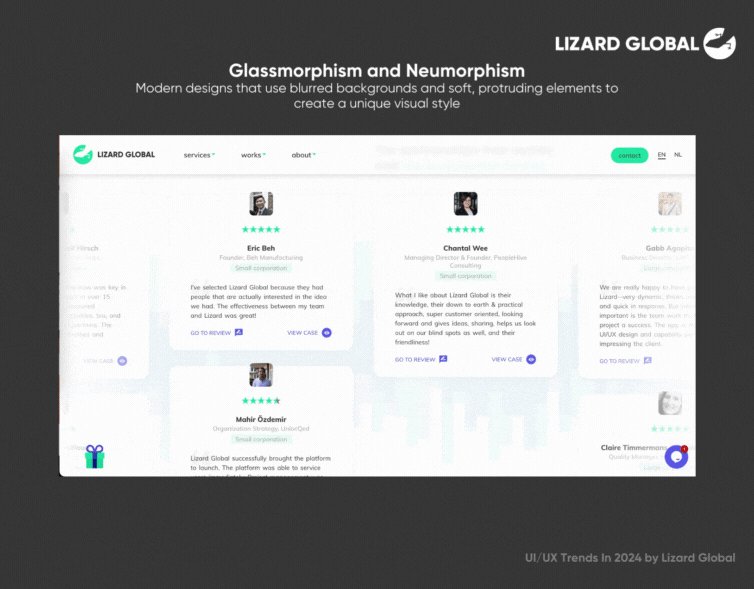
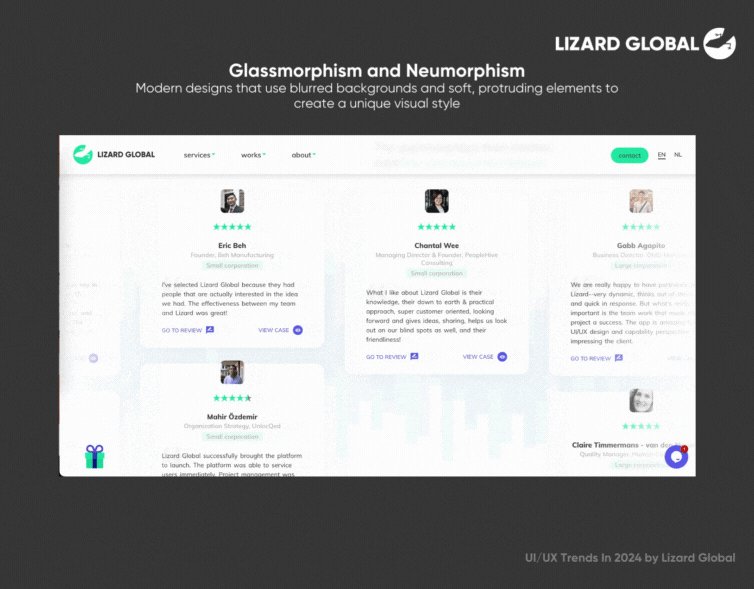
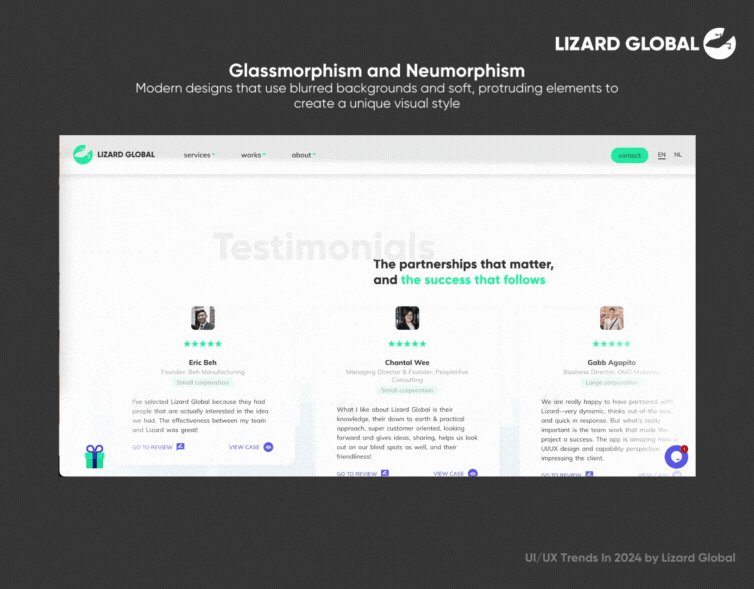
Glassmorphism and Neumorphism: A Modern Take on Skeuomorphism

Glassmorphism features backgrounds blurred behind semi-transparent panels, creating a sleek and modern look. Neumorphism, where elements protrude from the background, is gaining traction. It combines the realism of skeuomorphism with modern design principles.
While aesthetically pleasing, glassmorphism and neumorphism can be time-consuming and challenging to implement effectively. While these trends offer exciting possibilities, we approach them with caution. We appreciate the visual appeal of neumorphism but prioritize usability and accessibility. We incorporate this trend when it aligns with client needs and enhances the overall design.
Micro-Interactions: Adding Subtle Delight

Micro-interactions are small animations or responses that enhance user engagement. They provide feedback, guide users, and make interactions more enjoyable. While they can be costly to implement, tools like Lottiefiles offer affordable solutions.
We incorporate micro-interactions to add subtle delight to our designs. We use them to provide meaningful feedback and improve user navigation without overwhelming the interface.
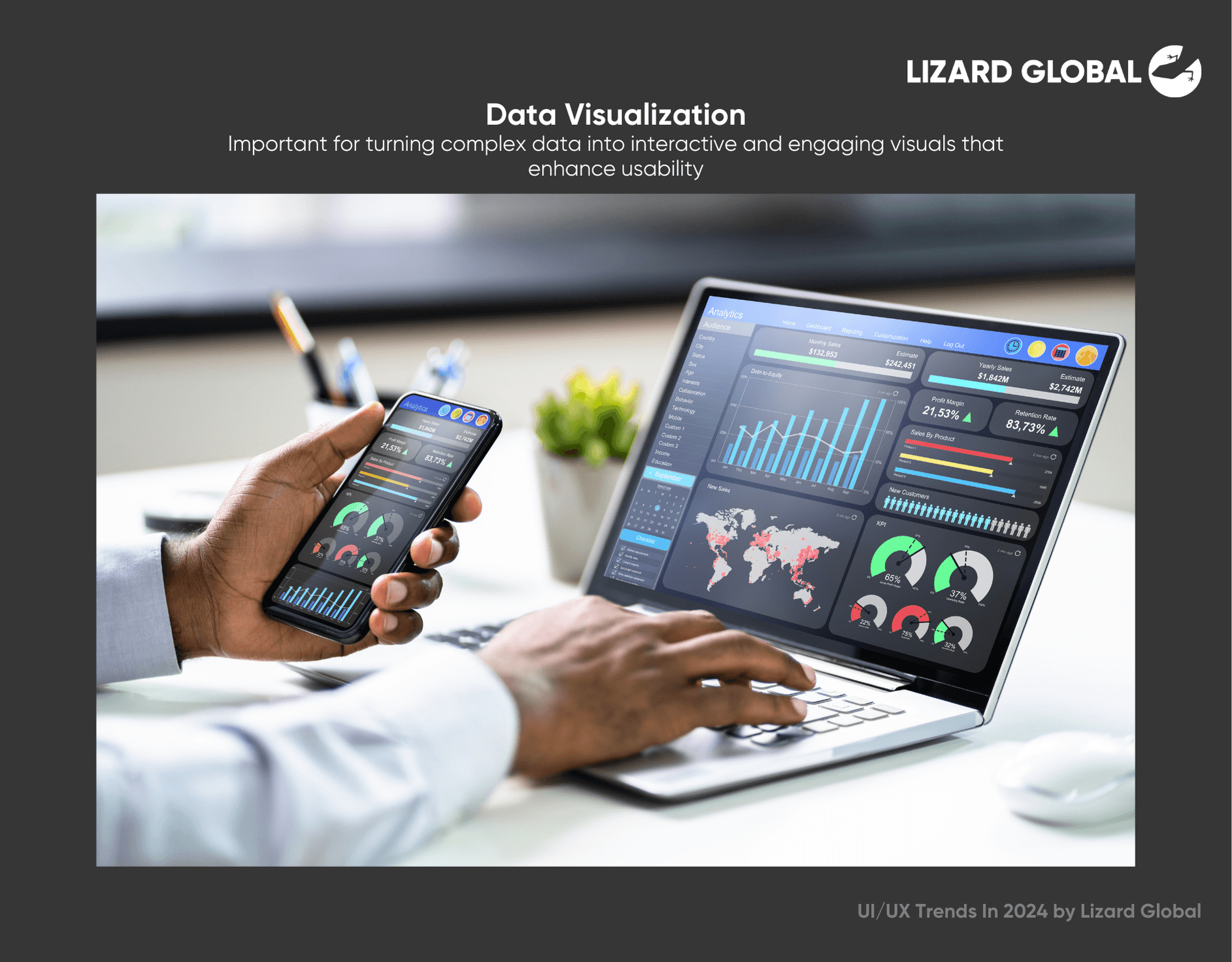
Data Visualization: Informative and Engaging

Data visualization is crucial for clients dealing with large amounts of data. It transforms complex data sets into interactive and engaging visuals. At Lizard Global, almost all our clients require data visualization for their mobile app or web app, we focus on the UX aspects of data visualization, ensuring that our designs present relevant information clearly and effectively. We tailor our data visualization solutions to meet specific client needs, enhancing both usability and functionality.
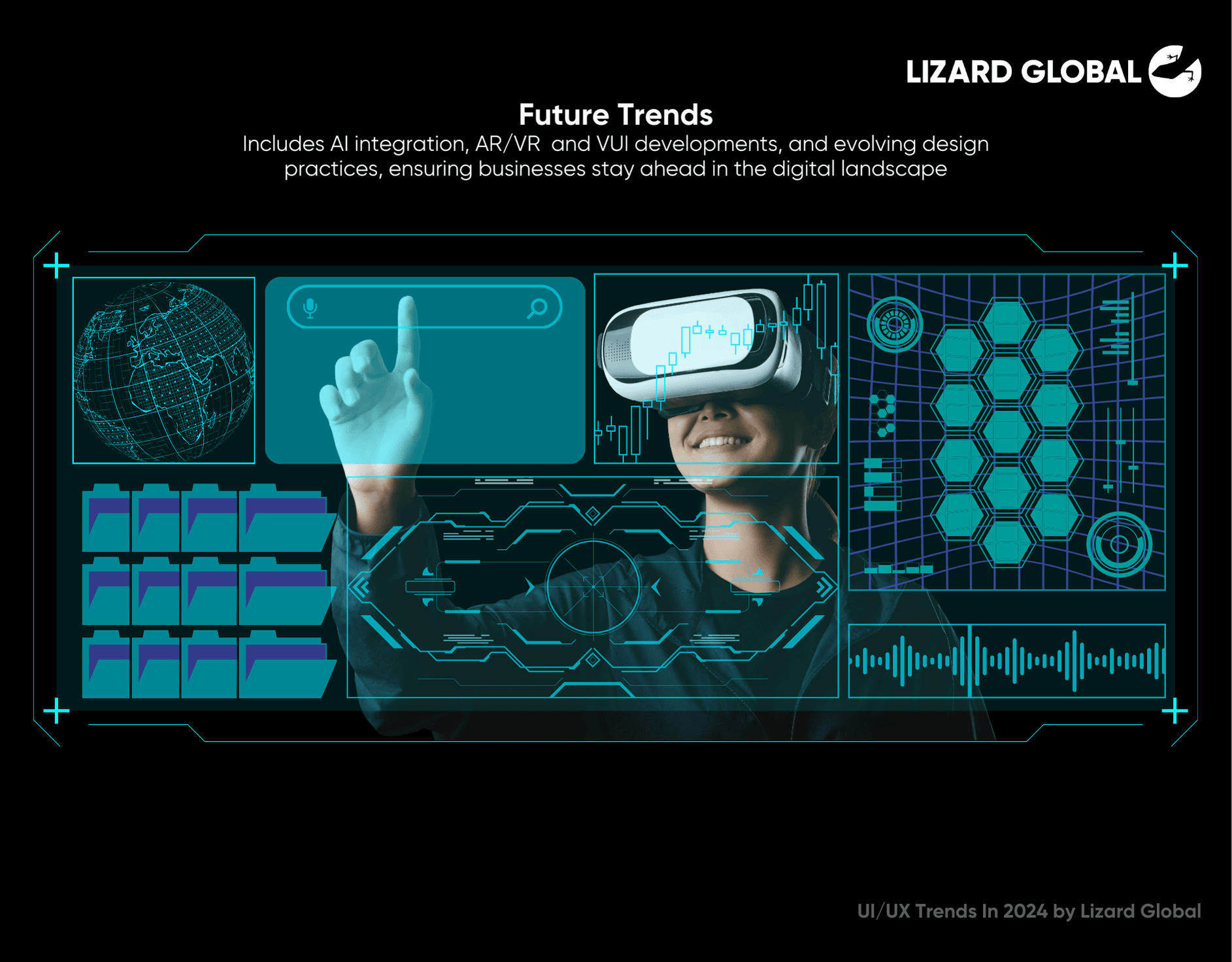
The Future of UI/UX: AR/VR,Voice User Interfaces (VUIs), Generative Design and AI

Augmented reality (AR) and virtual reality (VR) are transforming how we interact with digital content. Designing for AR/VR involves creating immersive and user-friendly experiences.
Voice user interfaces (VUIs) are becoming increasingly important as voice-activated devices gain popularity. Designing VUIs involves considering factors like voice recognition accuracy, conversational flow, and user intent.
Generative design and AI are revolutionizing UI/UX design by enabling personalized user experiences. These technologies can analyze user data to create tailored interfaces that adapt to individual preferences and behaviors.
While we do not currently focus on AR/VR, VUIs, Generative Design and AI, we recognize the importance of staying updated and adapting to new technologies and trends. We understand that while AI and other technologies will change how we design, the human touch in understanding user needs and crafting intuitive experiences will always be essential. We invest in continuous learning and skill development to ensure we remain at the forefront of the industry.
Expert take on 2024 UI/UX trends

We spoke to our inhouse UI/UX expert, Eric, the Head of Product Design to get this take on the 2024 UI/UX trends. Here is what he had to say:
“As a UI/UX expert, I believe the key trends for 2024 will be heavily influenced by the digital future. In my opinion, staying relevant over the next 3 to 5 years requires us to adapt to emerging technologies and continuously evolving our skill set and client base.”
He continued saying. “We're seeing significant shifts in our tech stack, and it's crucial to consider how advancements in hardware will impact our designs. While AI will increasingly handle tasks like personalization and optimization, our focus will remain on delivering exceptional user experiences and refining our research and validation processes.”
Eric concluded stating that “The industry is evolving rapidly, but many are not yet fully grasping these changes, which means there are both challenges and opportunities for those who are ahead of the curve.”
How Lizard Global Can Help You?
As UI/UX design trends continue to evolve, businesses must adapt to stay competitive. At Lizard Global, we are experts in UI/UX design, offering tailored solutions that meet the unique needs of our clients. We understand that each client has different requirements, and we approach every project with a focus on solving real problems and enhancing user experiences.
By staying updated with the latest trends and technologies, we ensure that our designs are not only visually appealing but also functional and user-friendly. Whether it's creating responsive designs, incorporating the latest in animation and micro-interactions, or ensuring effective data visualization, Lizard Global has the expertise to deliver outstanding results.
 Partner with Lizard Global to leverage the latest UI/UX trends and create digital experiences that delight your users and drive your business forward. We're here to help you navigate the ever-changing landscape of UI/UX design, ensuring your products stand out and provide exceptional value to your users.
Partner with Lizard Global to leverage the latest UI/UX trends and create digital experiences that delight your users and drive your business forward. We're here to help you navigate the ever-changing landscape of UI/UX design, ensuring your products stand out and provide exceptional value to your users.




