UI/UX Design
web design
+ 4 more ...
What Are User Flows And How Are They Used In UX Design?
12 Nov 2020
by Lotte, Digital Content Specialist
12 Nov 2020
by Lotte, Digital Content Specialist
UI/UX Design
web design
app design
user flow
user journey
UX flow
What Are User Flows And How Are They Used In UX Design?
Table of contents
Contact us
We will get back to you in the next 48 hours.

User flows show the route your users take when navigating through your website or app, and are great sources of information for optimizing your UX designs.
The development of your application revolves around much more than writing code and guiding it to market. The pre-development process is essential in order to create a product that fits the needs of your end-users. An important part of the journey of app development is the creation of so-called user flows. In this blog we tell you all you need to know about user flows, and how they play an indispensable role in the UX design process.
What is a user flow?
A user flow can be defined as a visual representation of the path that’s taken by an end-user on a website or application to complete a certain task. Before we dive into the ins and outs of the user flow, it’s important to mention the difference between a user flow and a user journey, as both terms can easily be confused with one another. A user flow looks a lot like a user journey, but whereas a user journey has its main focus on the internal experience of a user navigating through an interface, such as emotions, pain points or frustrations, a user flow is meant to represent the practical behaviour of a user interacting with an interface.
The user flow generally begins with the user arriving on the homepage of an app or website, and ends with the successful completion of a final action, such as buying a product, sending in a contact form, or subscribing to a certain service, like a newsletter or social media channel. UX designers typically create and use user flows to obtain better insight into how users interact with a design, and shows the gaps and lacks a user faces during the steps towards achieving a certain goal. It teaches how designers can optimize the UX design of their website in order to streamline the route users take towards the completion of a certain action.
The user flow forms the basic framework of a UX design, and indicates what features and app screens/web pages are needed to optimize the user experience. Because UX design is focused on the behavior of a user, it can be seen as a human-centered practice. This means that the end-user and his/her behaviour and requirements are a number one priority in the process of creating a user flow. In order for designers to create user flows that are perfectly aligned with the needs of the end-user, it’s essential to create a deep understanding of what it is they need in order to optimize their experience. This is done through the practice of design thinking, which is an approach that focuses on empathizing with the customer by closely following their input in order to meet their needs. Usually, the following questions are key in the process of creating user flows:
- What is the user trying to achieve?
- What potential steps can the user take in order to achieve this task?
- In what ways can these steps be optimized to shorten or simplify the navigation towards the task?
- What elements stand in the way of the accomplishment of that task?
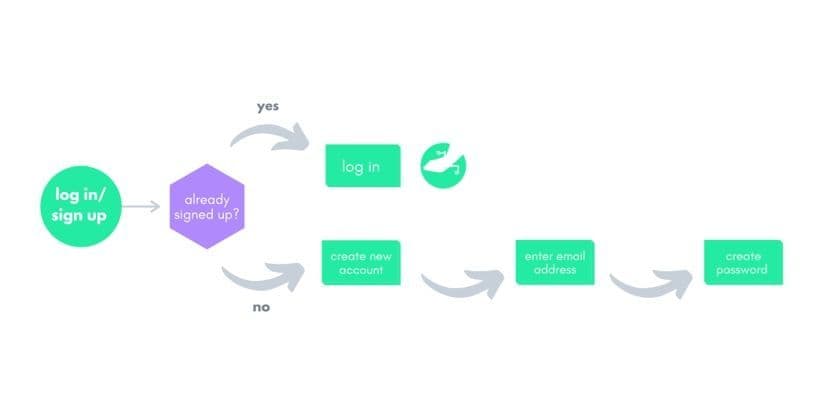
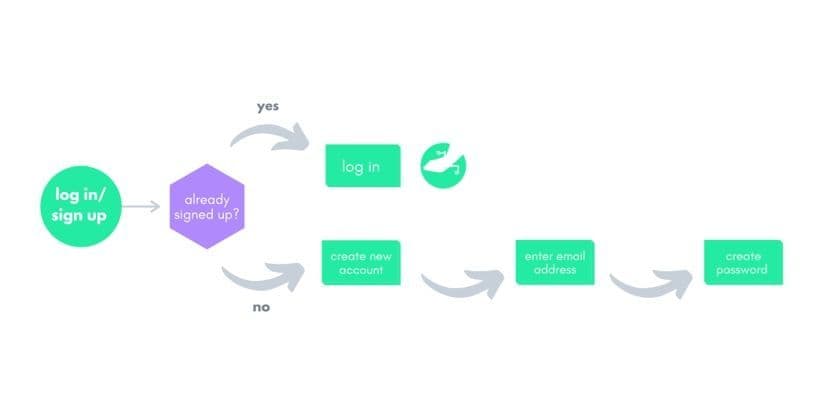
The answers to these questions give designers an insight into what UX elements are of high priority, and how they should design the pages regarding the underlying architecture and navigational links. If it’s a user’s primary goal to purchase a product, the page or screens need to be designed in such a way that the user gets steered in the direction of the product page and the purchase button. It is up to the designer to use their knowledge and experience to create a design that stimulates that particular action. Each individual node in the user flow is a representation of a certain action by a user, from start to finish. The nodes are characterized by a certain shape, and each shape indicates a certain process.

The user flow stage
User flow, or UX flow creation usually takes place in the planning stages of app development, an early stage before the actual development starts. They form the basis of a design and the foundation on which a product is built. After collecting data from end-users, user flows help designers to determine how many pages or screens are needed, in what order they should be structured, and what specific functionalities and features they should possess in order to optimize the overall user experience. User flows are often considered a deliverable. In other words, the elements that are presented to a client and design team once a design is finished. By presenting a detailed flowchart of all the steps your users take in order to complete a task, you can validate design decisions and make changes and improvements where needed. Because the design phase of a product is often an ongoing process, user flows change based on new incoming data.
How to optimize a user flow?
The best way to optimize your user flow is by closely following the interaction between your end-user and your design. By collecting data at each step in your user flow, you’ll be able to evaluate how your users navigate through. Take a Sales funnel, for example. By collecting usage data and analytics, you can see what steps need to be taken in order to improve and adjust the user flow accordingly to optimize your sales funnel. As mentioned in the key questions above, it’s essential to know exactly where your users drop out during their journey, and what you can do in order to make sure they’re continuing their navigation all the way to the completion of a task.
For example, if you have an ecommerce site and you notice your users often fill their baskets but rarely actually purchase the contents of their shopping cart, something is going wrong in that process. Once you’ve identified the issue, you can begin to find out where the actual issue lies. Perhaps it’s not clear enough for users how they quickly return to their basket in order to continue to check out, or they have to go through a form with too many fields to fill in. In order to make sure what it is exactly that goes wrong, you might want to consider the following strategies:
- Dive into the strategy of your successful competitors and see what design elements they implement in order to optimize their user flow
- Question your users by surveys or interviews and give them the opportunity to provide your with feedback on their experience
- Make use of A/B testing, where you implement different changes in order to find out which one has a positive impact on the user flow
If a designer is trying to find out how he/she can improve the user experience of a website or app, they often try out different solutions before deciding on the right one. One way to do this is by A/B testing, which is a way to test out and compare two different strategies (strategy A or strategy B) of design implementations in a website or application. By collecting and analyzing data that comes forth after implementing your strategy, designers can find out which one performs better: implementation A or B. A/B testing is a great solution for validating changes on your website or application.
Need a hand?
Are you looking for some help with the design of your application or website? At Lizard Global, our skilled UI/UX designers are experienced with creating and analysing user flows in order to make data-driven design decisions to optimize the user flow, user experience and sales funnel of your website or app. We gladly tell you more about UI/UX design, and show you how our data-driven designs can stimulate the success of your website. Get in touch with us, and let’s get to work!

User flows show the route your users take when navigating through your website or app, and are great sources of information for optimizing your UX designs.
The development of your application revolves around much more than writing code and guiding it to market. The pre-development process is essential in order to create a product that fits the needs of your end-users. An important part of the journey of app development is the creation of so-called user flows. In this blog we tell you all you need to know about user flows, and how they play an indispensable role in the UX design process.
What is a user flow?
A user flow can be defined as a visual representation of the path that’s taken by an end-user on a website or application to complete a certain task. Before we dive into the ins and outs of the user flow, it’s important to mention the difference between a user flow and a user journey, as both terms can easily be confused with one another. A user flow looks a lot like a user journey, but whereas a user journey has its main focus on the internal experience of a user navigating through an interface, such as emotions, pain points or frustrations, a user flow is meant to represent the practical behaviour of a user interacting with an interface.
The user flow generally begins with the user arriving on the homepage of an app or website, and ends with the successful completion of a final action, such as buying a product, sending in a contact form, or subscribing to a certain service, like a newsletter or social media channel. UX designers typically create and use user flows to obtain better insight into how users interact with a design, and shows the gaps and lacks a user faces during the steps towards achieving a certain goal. It teaches how designers can optimize the UX design of their website in order to streamline the route users take towards the completion of a certain action.
The user flow forms the basic framework of a UX design, and indicates what features and app screens/web pages are needed to optimize the user experience. Because UX design is focused on the behavior of a user, it can be seen as a human-centered practice. This means that the end-user and his/her behaviour and requirements are a number one priority in the process of creating a user flow. In order for designers to create user flows that are perfectly aligned with the needs of the end-user, it’s essential to create a deep understanding of what it is they need in order to optimize their experience. This is done through the practice of design thinking, which is an approach that focuses on empathizing with the customer by closely following their input in order to meet their needs. Usually, the following questions are key in the process of creating user flows:
- What is the user trying to achieve?
- What potential steps can the user take in order to achieve this task?
- In what ways can these steps be optimized to shorten or simplify the navigation towards the task?
- What elements stand in the way of the accomplishment of that task?
The answers to these questions give designers an insight into what UX elements are of high priority, and how they should design the pages regarding the underlying architecture and navigational links. If it’s a user’s primary goal to purchase a product, the page or screens need to be designed in such a way that the user gets steered in the direction of the product page and the purchase button. It is up to the designer to use their knowledge and experience to create a design that stimulates that particular action. Each individual node in the user flow is a representation of a certain action by a user, from start to finish. The nodes are characterized by a certain shape, and each shape indicates a certain process.

The user flow stage
User flow, or UX flow creation usually takes place in the planning stages of app development, an early stage before the actual development starts. They form the basis of a design and the foundation on which a product is built. After collecting data from end-users, user flows help designers to determine how many pages or screens are needed, in what order they should be structured, and what specific functionalities and features they should possess in order to optimize the overall user experience. User flows are often considered a deliverable. In other words, the elements that are presented to a client and design team once a design is finished. By presenting a detailed flowchart of all the steps your users take in order to complete a task, you can validate design decisions and make changes and improvements where needed. Because the design phase of a product is often an ongoing process, user flows change based on new incoming data.
How to optimize a user flow?
The best way to optimize your user flow is by closely following the interaction between your end-user and your design. By collecting data at each step in your user flow, you’ll be able to evaluate how your users navigate through. Take a Sales funnel, for example. By collecting usage data and analytics, you can see what steps need to be taken in order to improve and adjust the user flow accordingly to optimize your sales funnel. As mentioned in the key questions above, it’s essential to know exactly where your users drop out during their journey, and what you can do in order to make sure they’re continuing their navigation all the way to the completion of a task.
For example, if you have an ecommerce site and you notice your users often fill their baskets but rarely actually purchase the contents of their shopping cart, something is going wrong in that process. Once you’ve identified the issue, you can begin to find out where the actual issue lies. Perhaps it’s not clear enough for users how they quickly return to their basket in order to continue to check out, or they have to go through a form with too many fields to fill in. In order to make sure what it is exactly that goes wrong, you might want to consider the following strategies:
- Dive into the strategy of your successful competitors and see what design elements they implement in order to optimize their user flow
- Question your users by surveys or interviews and give them the opportunity to provide your with feedback on their experience
- Make use of A/B testing, where you implement different changes in order to find out which one has a positive impact on the user flow
If a designer is trying to find out how he/she can improve the user experience of a website or app, they often try out different solutions before deciding on the right one. One way to do this is by A/B testing, which is a way to test out and compare two different strategies (strategy A or strategy B) of design implementations in a website or application. By collecting and analyzing data that comes forth after implementing your strategy, designers can find out which one performs better: implementation A or B. A/B testing is a great solution for validating changes on your website or application.
Need a hand?
Are you looking for some help with the design of your application or website? At Lizard Global, our skilled UI/UX designers are experienced with creating and analysing user flows in order to make data-driven design decisions to optimize the user flow, user experience and sales funnel of your website or app. We gladly tell you more about UI/UX design, and show you how our data-driven designs can stimulate the success of your website. Get in touch with us, and let’s get to work!
similar reads

Case Studies & Interviews
Lereng Tanah: Developing a Direct Booking Platform Malaysian Boutique Villa
29 January 2026

UI/UX & Product Design
Top 6 UI/UX Design Trends of 2021
22 February 2023

Case Studies & Interviews
Tactlink: How a Malaysian Entrepreneur Turned Networking Chaos into a Digital Community
22 January 2026