What is JavaScript Used For?
Get the latest updates about our blog posts.
Subscribe so you don’t miss out!
Key Takeaways
- What is JavaScript?
- What is the difference between JavaScript and Java?
- What is the benefit of using JavaScript?
- Tips to help JavaScript developers
- Tips to start learning JavaScript
Programming languages, especially JavaScript, are the cornerstone of modern web development that empowers developers to craft dynamic and interactive experiences across the digital landscape. JavaScripts versatility spans from client-side scripting for enhancing user interfaces to server-side applications that handle data processing and logic.
This comprehensive guide with expert input from our Head of Software Engineering, Chathuri, explores what is JavaScript, its benefits, its distinction from Java, and provides tips for developers, beginners and those who are just interested in learning more about what this powerful programming language can do!
What is JavaScript?
JavaScript or JS, is a high-level, interpreted programming language that conforms to the ECMAScript (a standardized specification of a scripting language). Initially developed by Brendan Eich at Netscape in 1995, JavaScript has evolved into one of the most popular programming languages in the world today. It plays a critical role in front-end development, alongside HTML and CSS , and has expanded its influence to server-side development with environments like Node.js.
As such, proficient JavaScript developers are able to undertake a multifaceted role encompassing a spectrum of responsibilities crucial to software development. This includes writing and optimizing code to ensure performance and scalability, designing intuitive and responsive interfaces that engage users, meticulously testing and debugging to maintain reliability, and collaborating within agile teams to deliver innovative solutions.
Learn what role a developer plays in software development here.
Here’s what JavaScript enables developers to do:
Interactive Capabilities
One of the key uses of JavaScript is to add interactive elements to web pages. This includes:
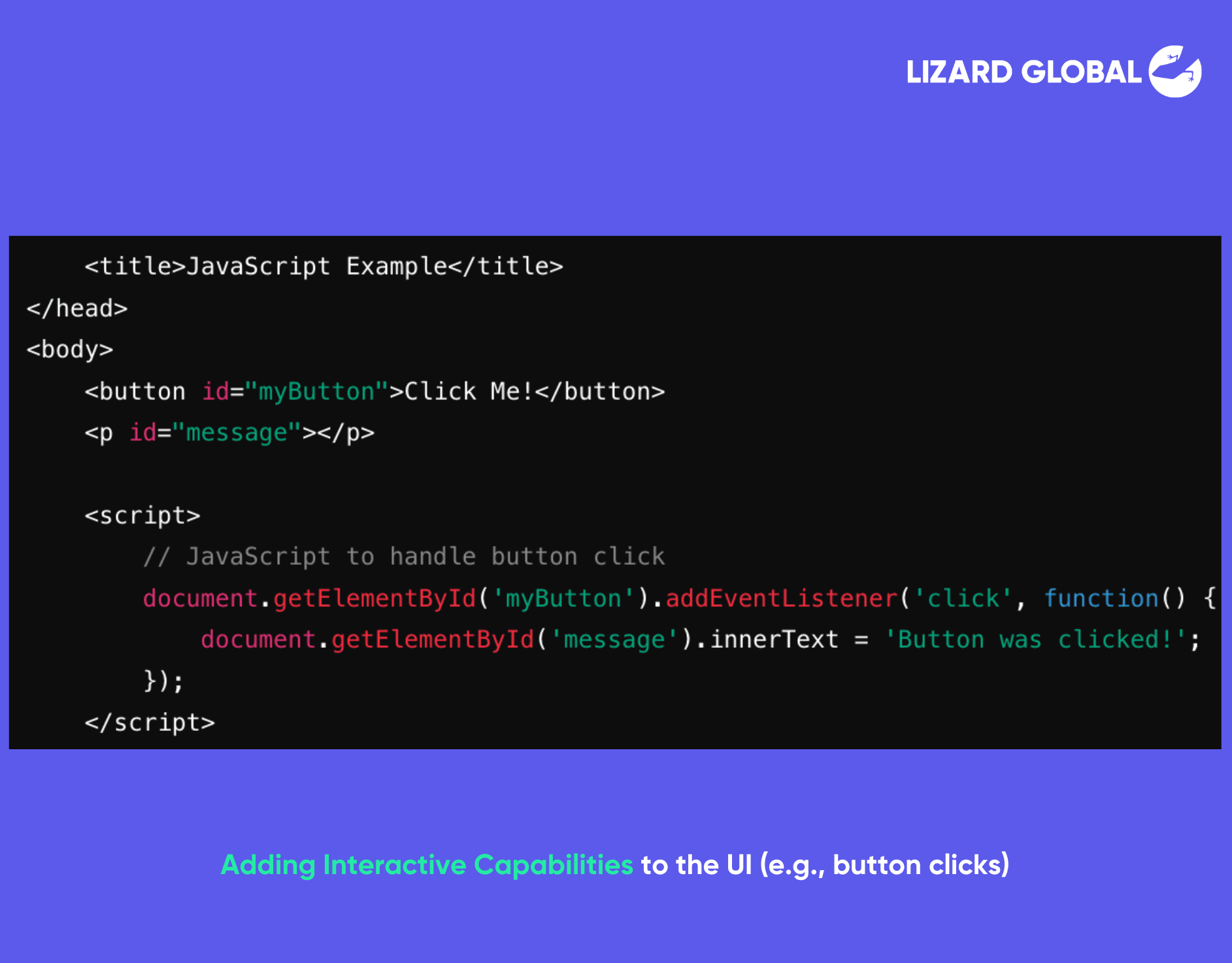
Button Clicks: JavaScript can handle user interactions such as button clicks, making web pages more dynamic and responsive. For example, when a user clicks a button, JavaScript can trigger a variety of actions, from displaying a message to submitting a form without reloading the page.
Form Validation: JavaScript can validate user input in real-time, providing immediate feedback if there are errors. This enhances the user experience by preventing form submission until all inputs are correctly filled out.
Example: Adding Interactive Capabilities to the UI

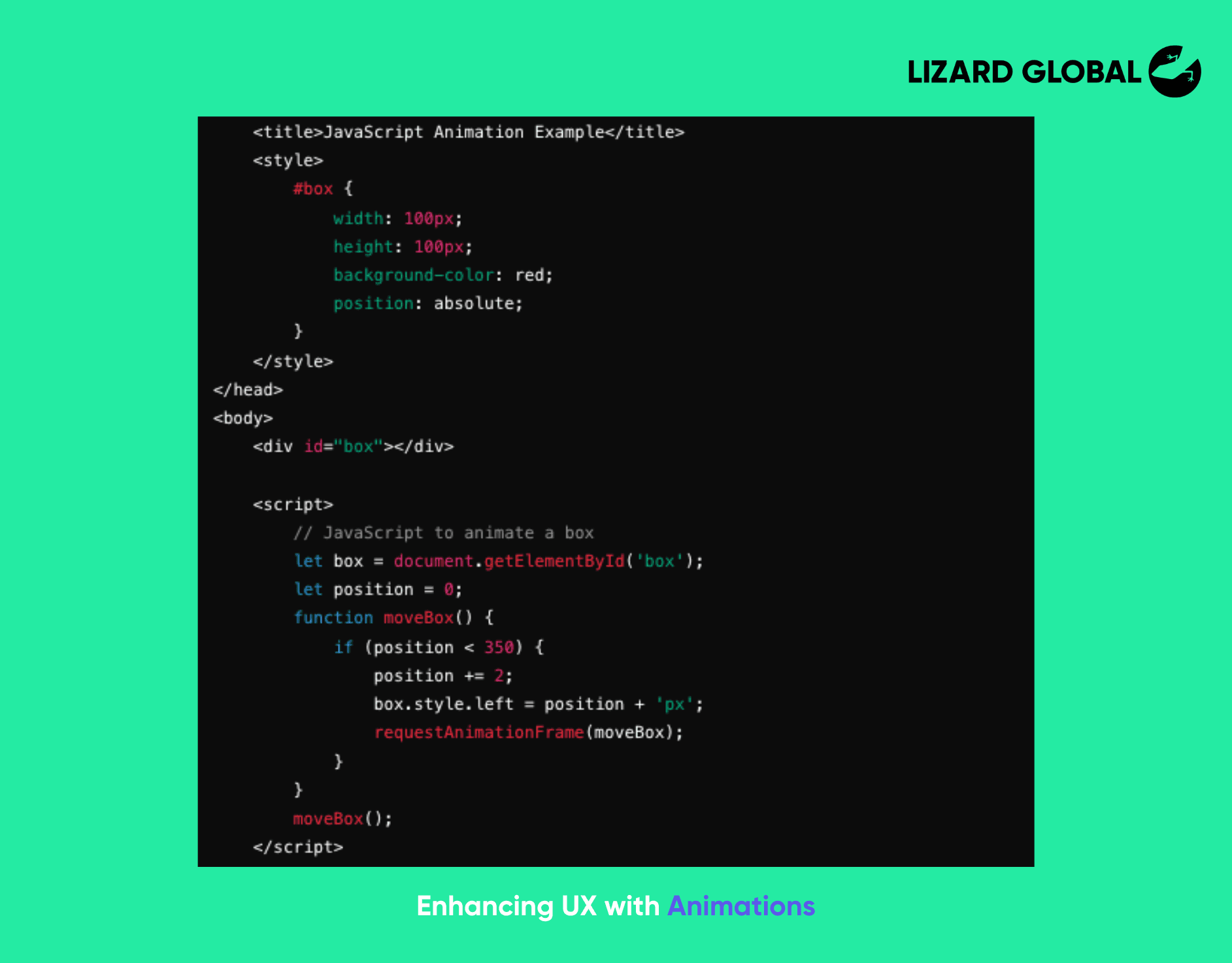
Enhancing User Experience with Animations
JavaScript enables developers to create rich, engaging user experiences through animations and visual effects. These can range from simple hover effects to complex animations that enhance the aesthetic appeal and usability of a website. Libraries such as GSAP (GreenSock Animation Platform) and frameworks like React Native make it easier to implement sophisticated animations and transitions.

Want to know why UI/UX design is crucial for your user retention? Read our blog 5 Ways to Optimize your App's User Retention.
Real-time Feedback
JavaScript can provide instant feedback to users, improving the overall user experience. For instance, when filling out a form, JavaScript can check for errors as the user types, highlighting issues without requiring a page reload. This real-time feedback helps users correct mistakes promptly and improves the usability of web applications.
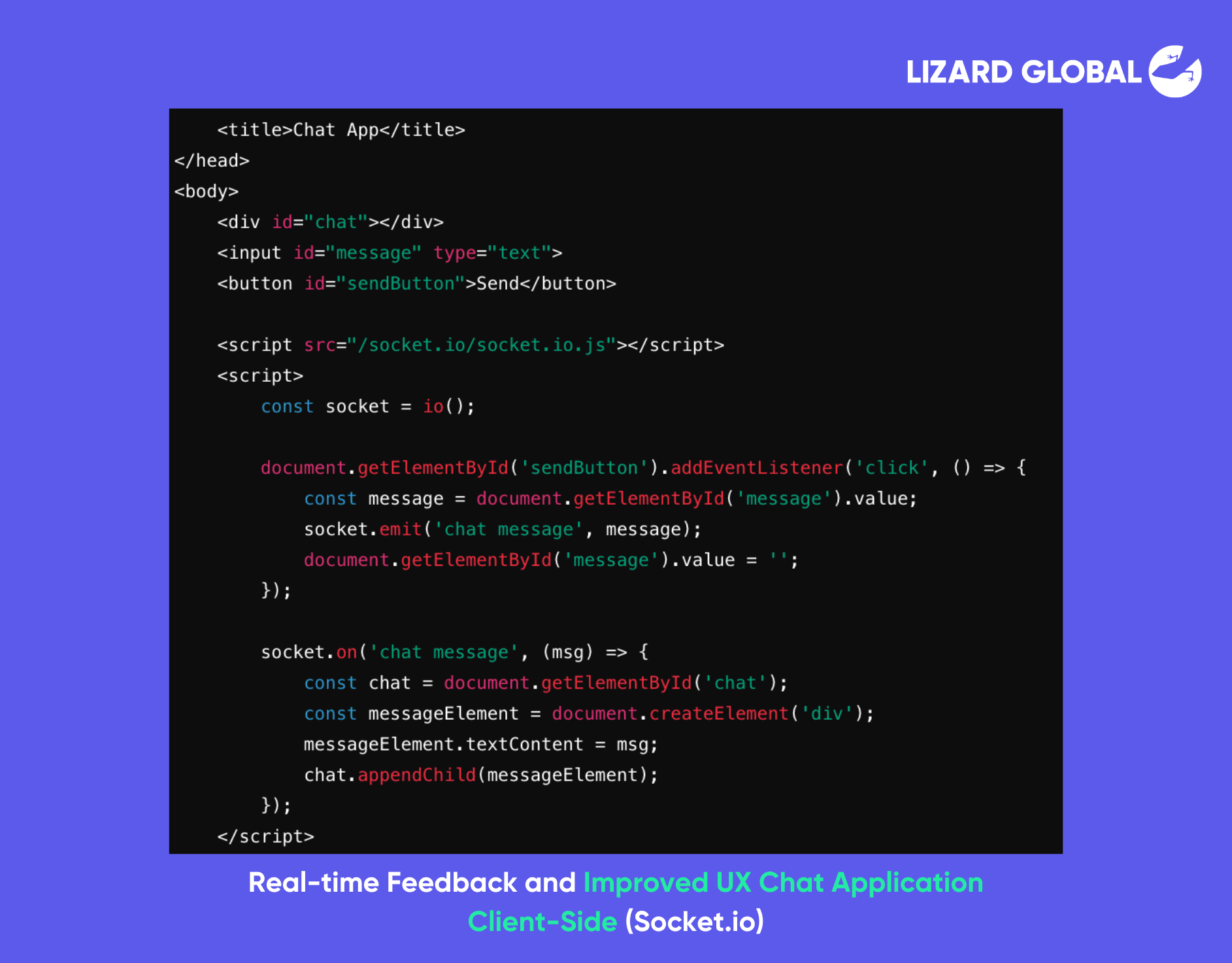
Real-time Feedback and Improved UX Chat Application Client-Side (Socket.io)

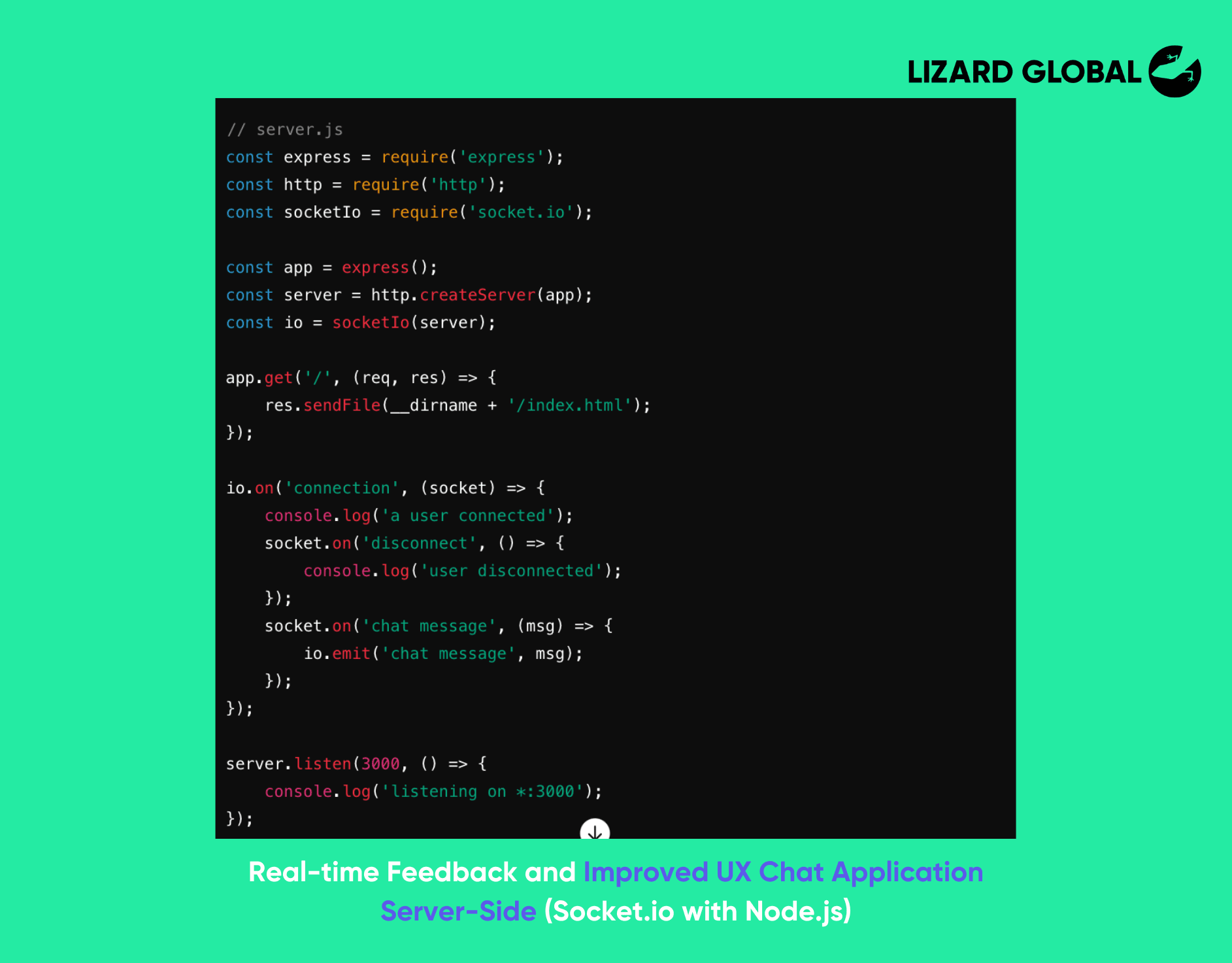
Real-time Feedback and Improved UX Chat Application Server-Side (Socket.io with Node.js)

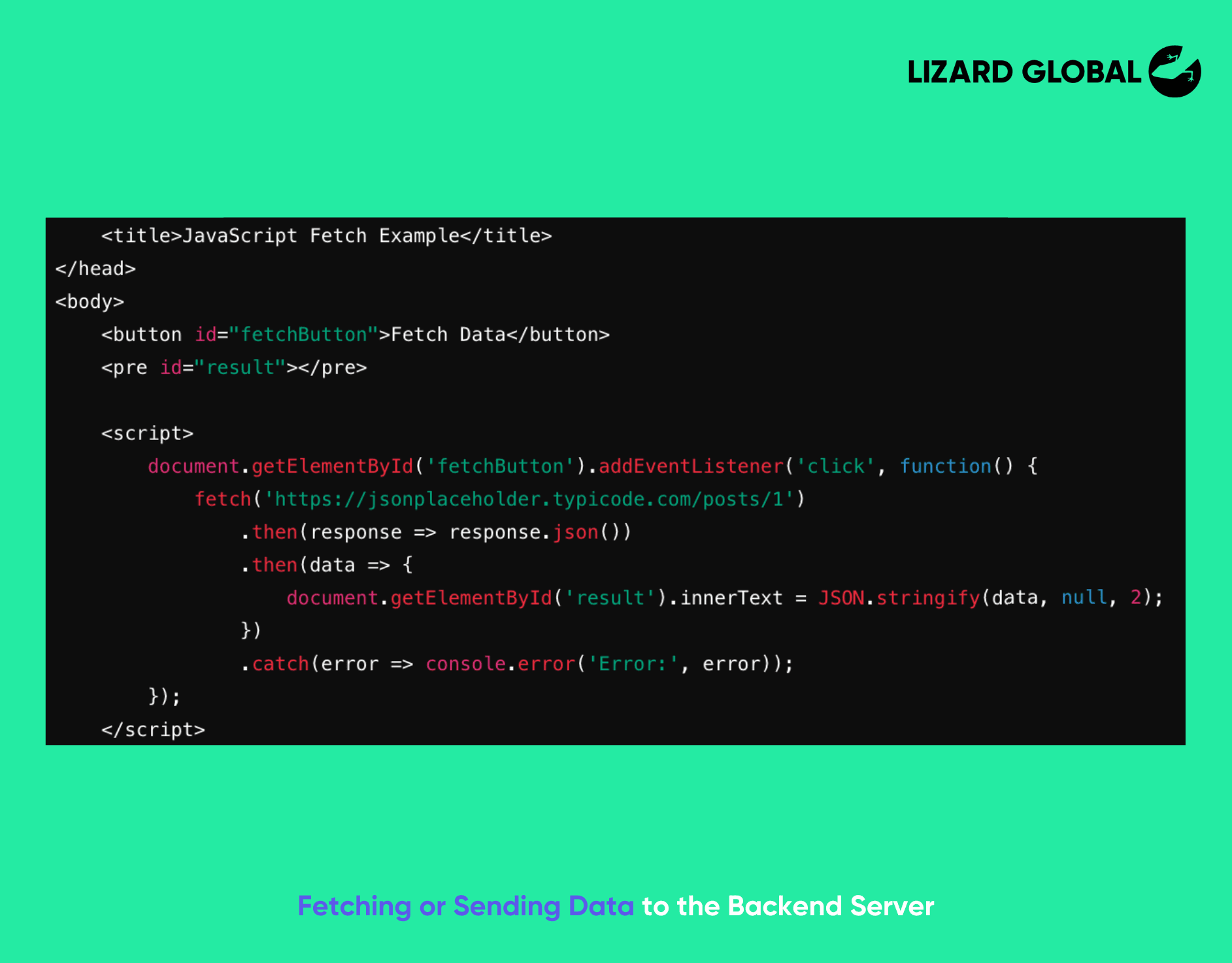
Data Fetching and Sending
With the advent of AJAX (Asynchronous JavaScript and XML) and APIs (Application Programming Interfaces), JavaScript has become indispensable for fetching and sending data to backend servers without requiring a full page reload. This capability is crucial for creating modern, single-page applications (SPAs) that offer a seamless and fluid user experience. Libraries like Axios and the Fetch API are commonly used for these purposes.
Fetching or Sending Data to the Backend Server

JavaScript vs Java: Understanding the Differences
Despite their similar names, Java and JavaScript are fundamentally different languages with distinct use cases and characteristics.
Historical Context
Java: Developed by James Gosling and his team at Sun Microsystems in 1995, Java is a class-based, object-oriented programming language designed for building large-scale applications, including enterprise software. Java applications are typically compiled to bytecode that can run on any system equipped with a Java Virtual Machine (JVM).
JavaScript: Created by Brendan Eich at Netscape around the same time, JavaScript was initially intended to make web pages interactive. Unlike Java, JavaScript is an interpreted language that runs directly in web browsers, allowing for real-time interaction without the need for server communication.
Technological Evolution
Over the years, JavaScript has undergone significant advancements, particularly with the introduction of Node.js, which brought JavaScript to the server-side. This has enabled JavaScript to be used for full-stack development, making it possible to write both client-side and server-side code in the same language. Popular frameworks and libraries such as ReactJS, Next.js, Node.js, and Express.js have further solidified JavaScript's role in modern web development.
Ecosystem and Usage
- Java: Java continues to be a preferred choice for building robust, high-performance enterprise applications. It has a mature ecosystem with extensive libraries, frameworks (like Spring and Hibernate), and tools that support large-scale, mission-critical applications.
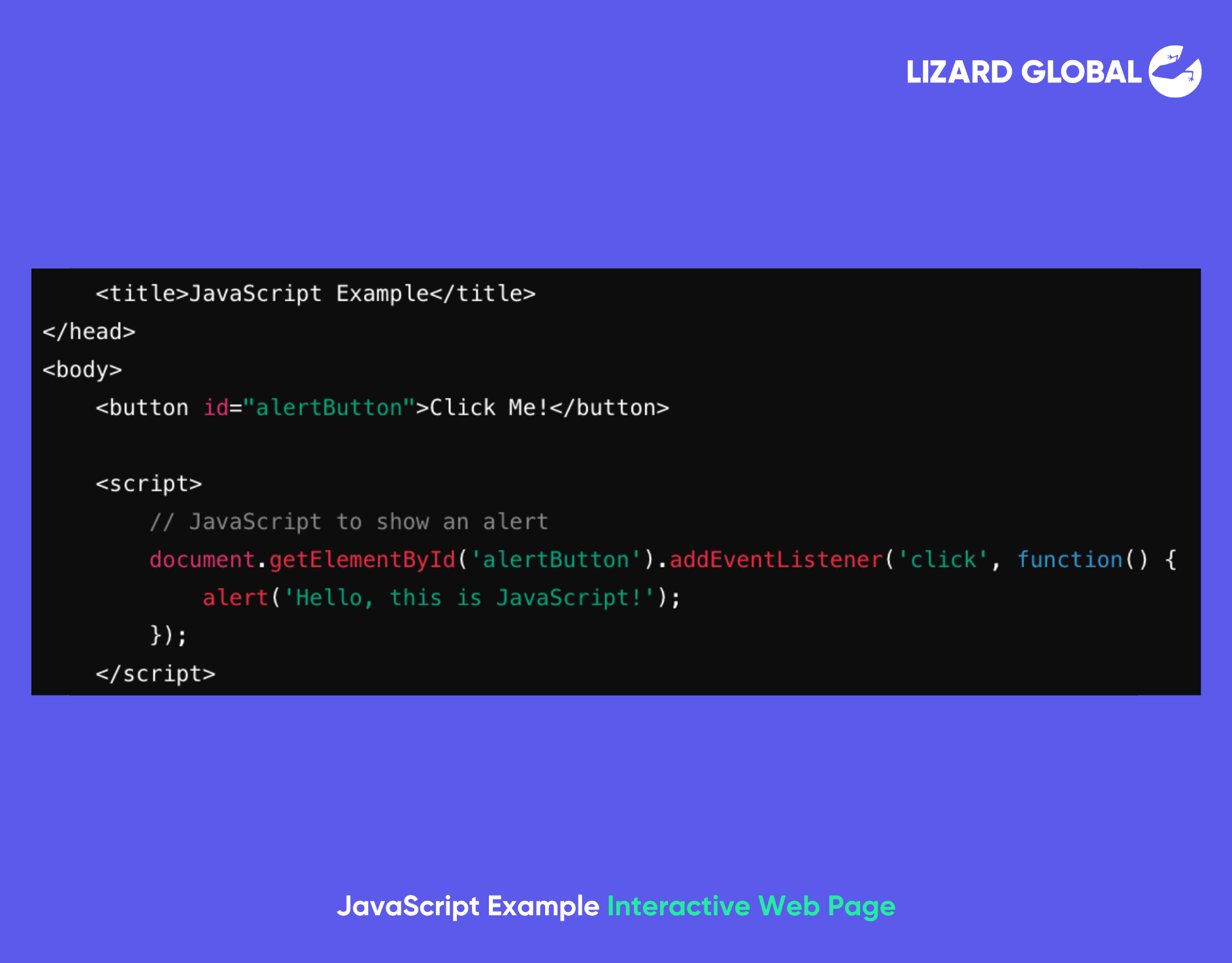
JavaScript Example Interactive Web Page

- JavaScript: JavaScript's ecosystem is vast and rapidly evolving, with a plethora of libraries and frameworks that cater to various aspects of web development. Front-end frameworks like React, Angular, and Vue.js, along with back-end frameworks like Node.js and Express.js, have made JavaScript a versatile and powerful tool for developers.
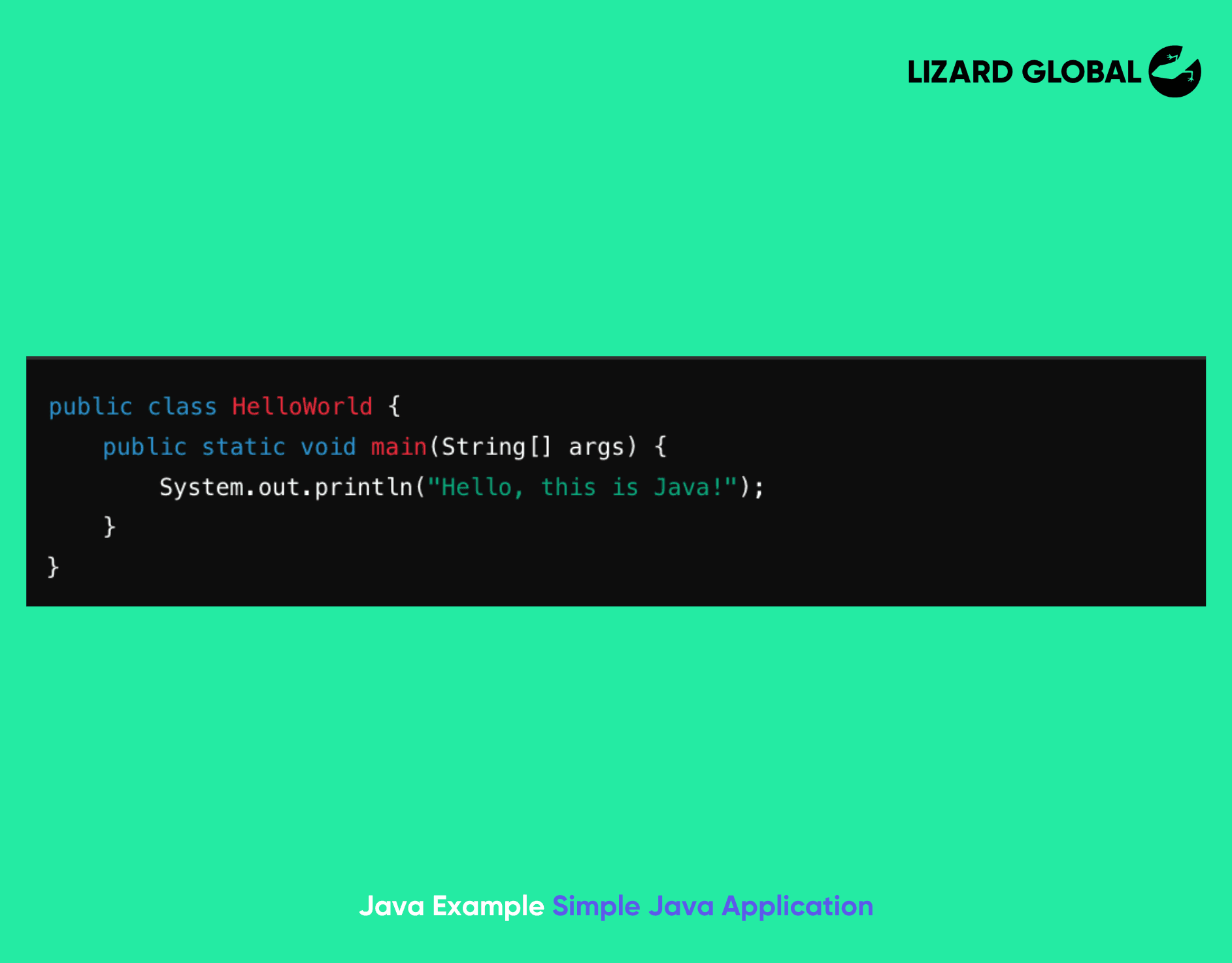
Java Example Simple Java Application

Benefits of Using JavaScript
JavaScript offers numerous benefits that contribute to its widespread adoption and popularity among developers.
Versatility and Flexibility
JavaScript's versatility allows it to be used for a wide range of applications, from simple websites to complex web applications and server-side development. Its ability to integrate seamlessly with HTML and CSS makes it a natural choice for front-end development, while environments like Node.js enable robust back-end development.
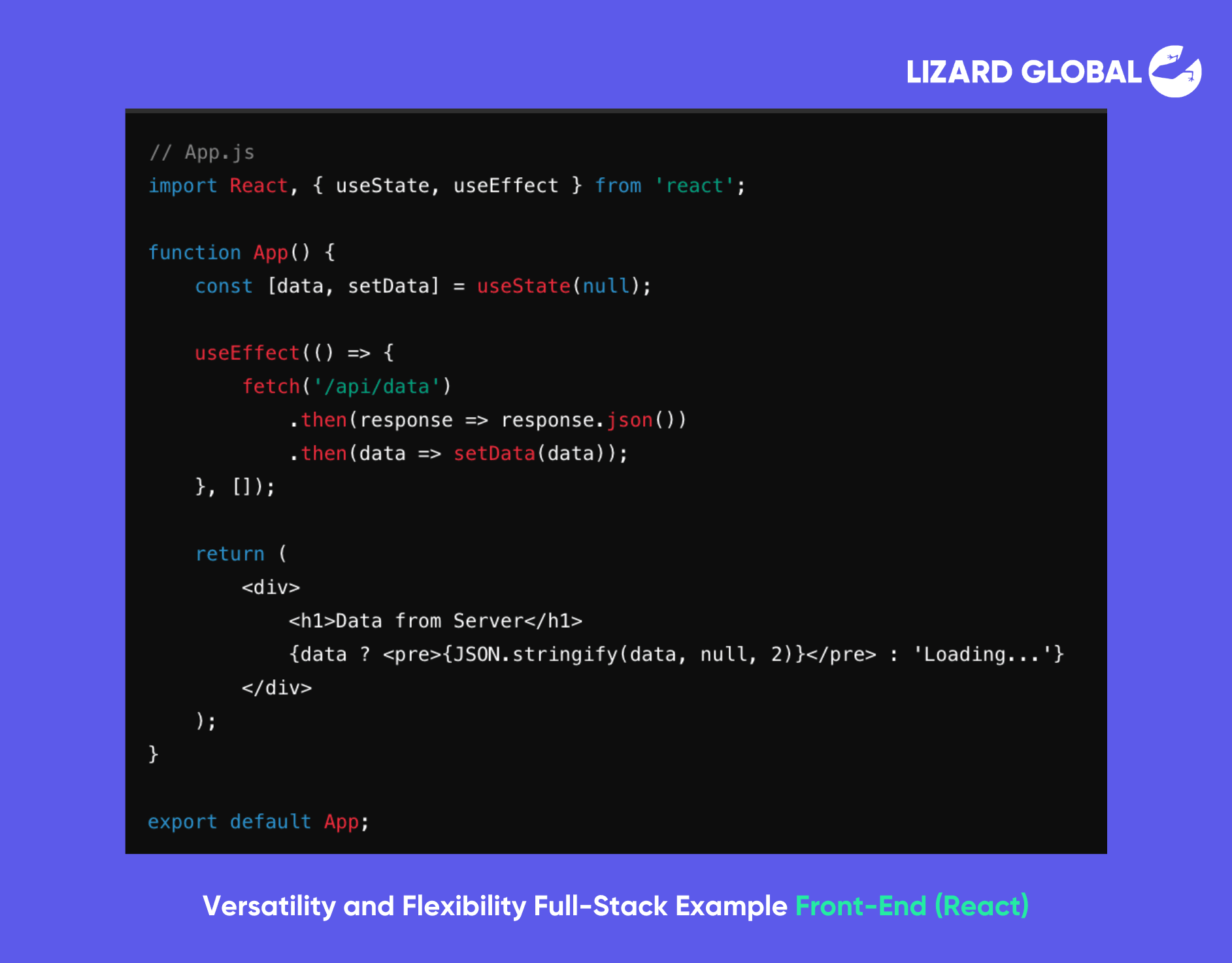
Versatility and Flexibility Full-Stack Example Front-End (React)

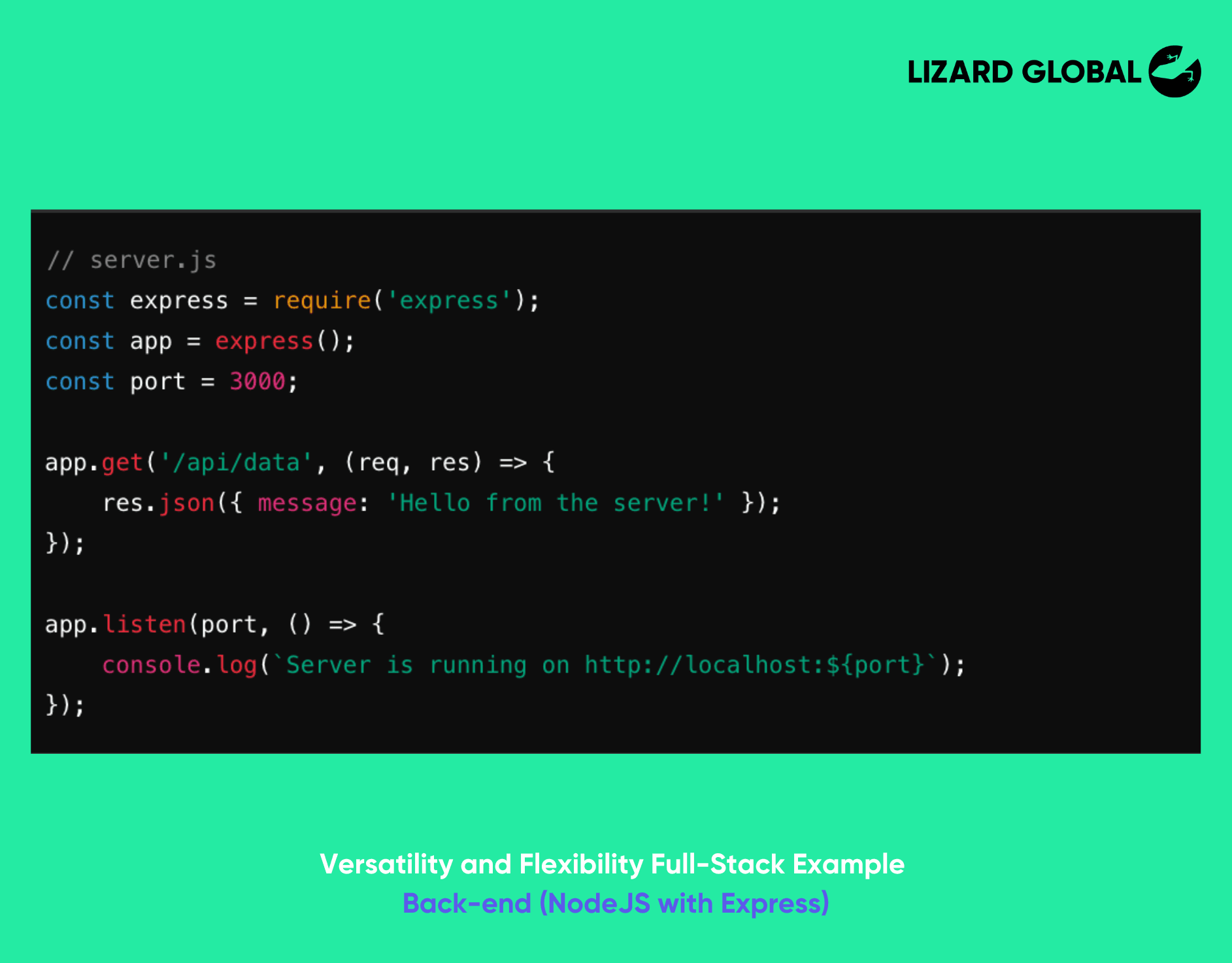
Versatility and Flexibility Full-Stack Example Back-end (NodeJS with Express)

Speed and Performance
JavaScript is known for its speed and performance, particularly in the context of client-side interactions. Since it runs directly in the browser, JavaScript can execute quickly without the need for server communication. This results in faster load times and a more responsive user experience.
Rich Ecosystem and Community Support
The JavaScript ecosystem is rich with libraries, frameworks, and tools that streamline development and enhance productivity. The open-source nature of JavaScript has fostered a vibrant community that continuously contributes to its growth and improvement. Resources like npm (Node Package Manager) provide easy access to a vast repository of reusable code, making it easier for developers to build and deploy applications.
Cross-Platform Compatibility
JavaScript's ability to run on any device with a web browser makes it inherently cross-platform. This compatibility extends to mobile devices, desktop applications, and even IoT (Internet of Things) devices, thanks to frameworks like React Native and Electron.
Ease of Learning and Use
JavaScript's syntax is relatively easy to learn, especially for those with prior programming experience. Its wide adoption means there are abundant resources, tutorials, and documentation available for beginners. Additionally, modern development environments and tools, such as Visual Studio Code, provide powerful features that enhance the coding experience.
Strong Integration Capabilities
JavaScript integrates seamlessly with other technologies and languages. It can work in conjunction with HTML, CSS, and various back-end technologies, enabling developers to build comprehensive, full-stack applications. APIs and third-party libraries further extend JavaScript's capabilities, allowing developers to incorporate a wide range of functionalities into their applications.
Continuous Evolution and Improvement
The JavaScript language and its ecosystem are continuously evolving, with regular updates and improvements. The ECMAScript standard, which governs JavaScript, introduces new features and enhancements that keep the language modern and capable of meeting the demands of contemporary web development.
Want to find out how much it costs to build your dream app or web app?
Tips for JavaScript Developers
Whether you are a seasoned JavaScript developer or just starting, following best practices and leveraging modern tools can significantly enhance your productivity and code quality.
Embrace TypeScript
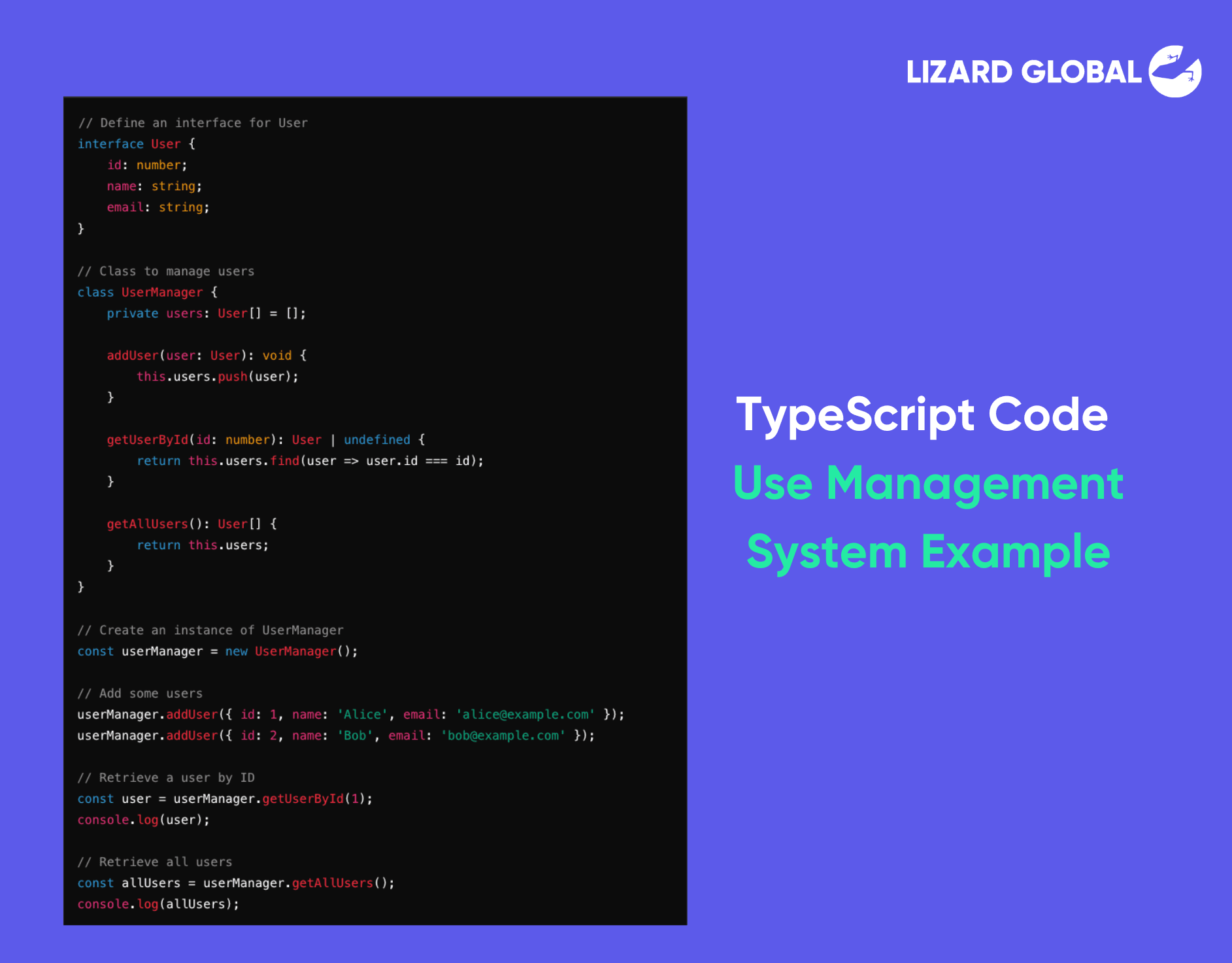
TypeScript is a superset of JavaScript that adds static typing, making your code more structured and easier to maintain. By specifying types for variables, function parameters, and return values, TypeScript helps catch errors early in the development process and improves code documentation. This is particularly beneficial in large codebases where type consistency is crucial.TypeScript Code Use Management System

TypeScript explanation of the above code:
- Interface: The User interface defines the shape of a user object, specifying that a user must have id, name, and email properties, all with specified types.
- Class: The UserManager class manages a list of users. It includes methods to add a user (addUser), get a user by ID (getUserById), and get all users (getAllUsers).
- Instance Creation: An instance of the UserManager class is created, and some users are added to it.
- Methods: The addUser method adds a new user to the list, getUserById retrieves a user by their ID, and getAllUsers returns the list of all users.
How To Run TypeScript Code
To run this TypeScript code, you would typically do the following:
- Save the code in a file, e.g., userManagement.ts.
- Compile the TypeScript file to JavaScript using the TypeScript compiler: tsc userManagement.ts.
- Run the resulting JavaScript file using Node.js: node userManagement.js.
Use Modern Development Environments
Tools like Visual Studio Code and Zed provide powerful features that streamline the development process. These environments offer syntax highlighting, code completion, debugging tools, and integration with version control systems, making it easier to write, test, and manage your code.
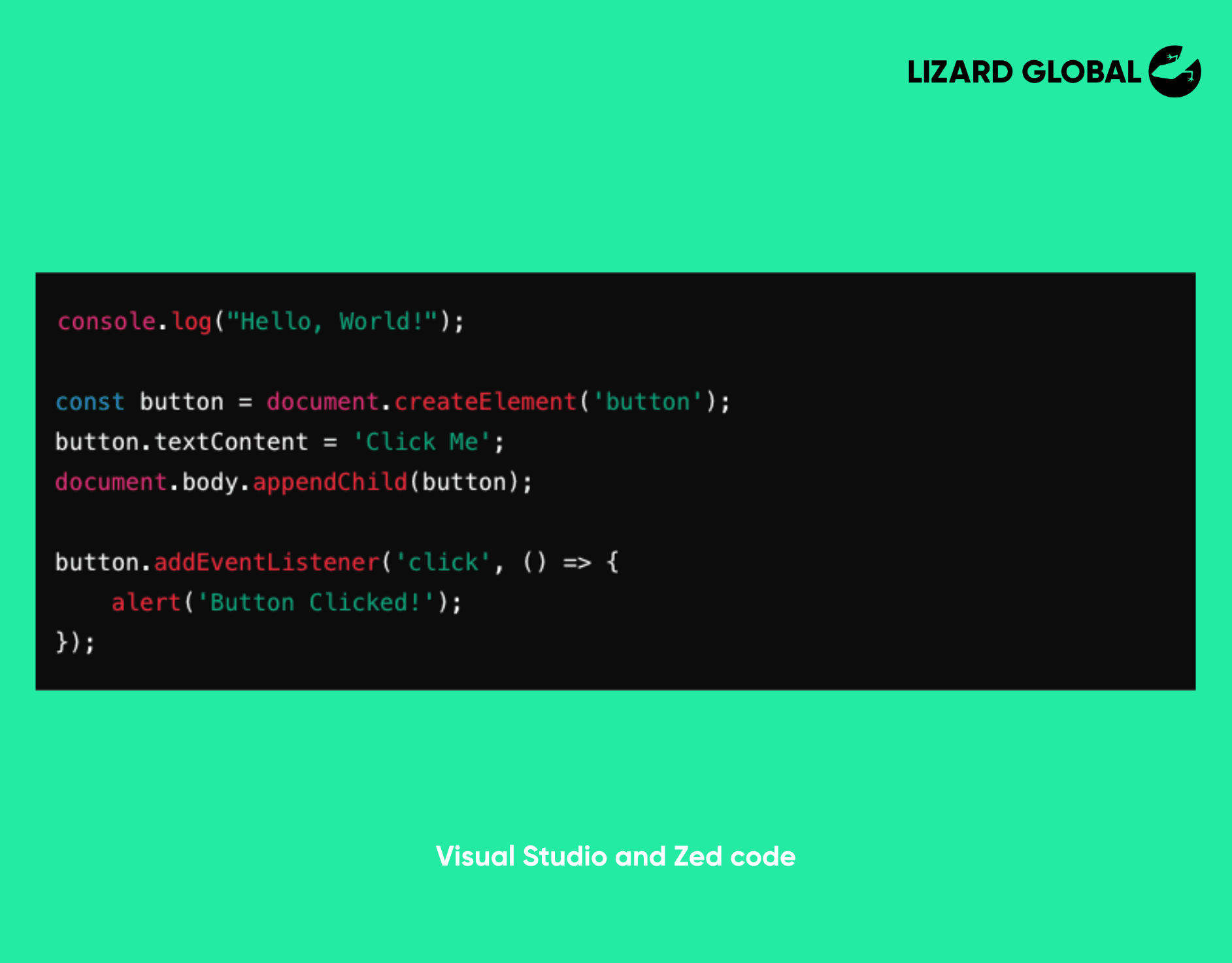
Visual Studio and Zed code

Explanation:
- console.log("Hello, World!");: Logs "Hello, World!" to the console.
- document.createElement('button');: Creates a new button element.
- button.textContent = 'Click Me';: Sets the text content of the button.
- document.body.appendChild(button);: Appends the button to the body of the document.
- button.addEventListener('click', () => { alert('Button Clicked!'); });: Adds an event listener to the button that displays an alert when the button is clicked.
Follow Best Coding Practices
Adhering to best coding practices is essential for writing clean, maintainable code. Some key practices include:
- Consistent Naming Conventions: Use meaningful and consistent names for variables, functions, and classes.
- Modular Code: Break your code into small, reusable modules or functions to enhance readability and maintainability.
- Comments and Documentation: Write clear comments and documentation to explain the purpose and functionality of your code.
- Version Control: Use version control systems like Git to track changes and collaborate with other developers.
Stay Updated with the Latest Trends
The JavaScript ecosystem is constantly evolving, with new libraries, frameworks, and tools emerging regularly. Stay updated with the latest trends and advancements by following industry blogs, participating in online communities, and attending conferences and meetups.
Practice Regularly
Like any skill, becoming proficient in JavaScript requires regular practice. Work on small projects, contribute to open-source projects, and participate in coding challenges to improve your skills and gain practical experience.
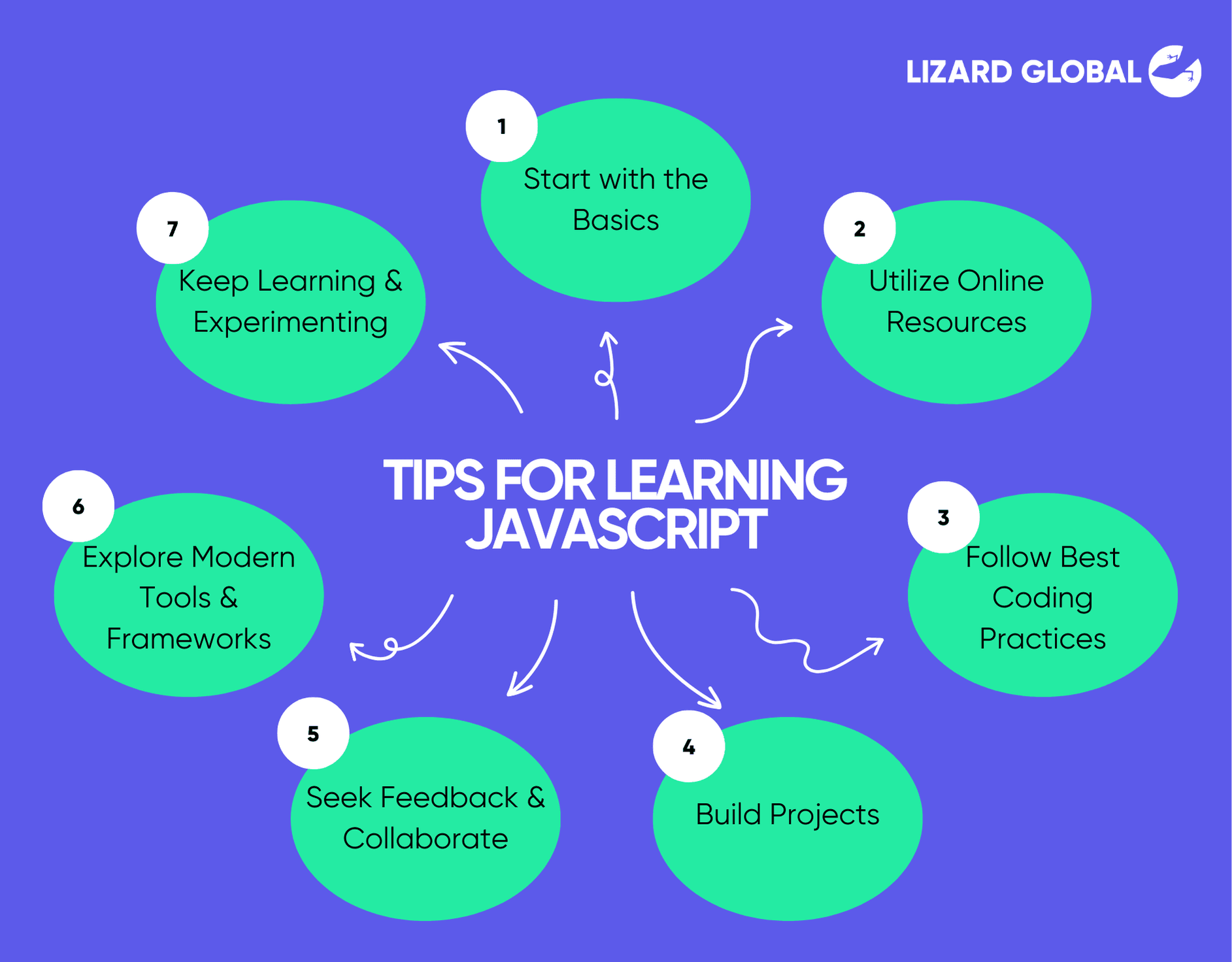
Tips for Learning JavaScript

If you are new to JavaScript, here are some tips to help you get started:
Start with the Basics
Begin by learning the fundamental concepts of JavaScript, such as variables, data types, functions, loops, and conditionals. Understanding these basics is essential for building a strong foundation.
Utilize Online Resources
There are numerous online resources available to learn JavaScript, including tutorials, documentation, and interactive coding platforms. Websites like MDN Web Docs, freeCodeCamp, and Codecademy offer comprehensive learning materials and exercises.
Follow Best Coding Practices
From the outset, adopt best coding practices to develop good habits. This includes writing clean, readable code, using meaningful variable names, and commenting on your code to explain its functionality.
Build Projects
Apply your knowledge by building small projects. Start with simple projects like a to-do list or a calculator, and gradually work your way up to more complex applications. Building projects helps reinforce your learning and gives you practical experience.
Seek Feedback and Collaborate
Join online communities and forums where you can seek feedback on your code and collaborate with other developers. Platforms like GitLab, GitHub, Stack Overflow, and Reddit are great places to connect with the developer community and learn from others.
Explore Modern Tools and Frameworks
As you become more comfortable with JavaScript, explore modern tools and frameworks like React, Angular, and Vue.js. These frameworks provide powerful features that streamline development and enable you to build sophisticated applications.
Keep Learning and Experimenting
The field of web development is constantly evolving, and there is always something new to learn. Stay curious, keep experimenting, and continue learning to stay ahead of the curve.
How Can Lizard Global Help You?
As you embark on your journey or continue to explore the depths of JavaScript, it's crucial to keep abreast of best practices, leverage the right tools, and stay engaged with the vibrant developer community. Whether you're building mobile apps, simple web pages or complex web applications, JavaScript's capabilities and flexibility will serve you well.

If you're looking to harness the full potential of JavaScript, consider partnering with Lizard Global. As a leading custom software development company, Lizard Global specializes in leveraging JavaScript to create cutting-edge mobile applications and web applications tailored to meet your unique needs. Our team of expert developers is ready to bring your vision to life with high-quality, scalable solutions.
Get in touch with Lizard Global today and let's build something extraordinary together!




