empathy map
customer empathy map
+ 4 more ...
How to Create a Customer Empathy Map?
11 Sep 2020
by Lotte, Digital Content Specialist
11 Sep 2020
by Lotte, Digital Content Specialist
empathy map
customer empathy map
empathy mapping
empathy map example
digital empathy map
empathy map UX
How to Create a Customer Empathy Map?
Table of contents
Contact us
We will get back to you in the next 48 hours.

Empathy mapping visualizes the deeper needs and challenges of the end-user, and helps businesses work towards a human-centered solution.
Truly understanding your customers is one of the most important assets of successful app development and achieving satisfied end-users. But finding your way to a deep understanding of your clients and end-users can be difficult and complex, especially if you don’t know where to start. Following the concepts of design thinking, learning to empathize with your customers and end-users is the best way to begin your journey towards a human-centered and deeper understanding. This way, you can get a clear insight into the needs of your customers, and prioritize what elements are the most important focus points of the project.
Empathy Mapping
In our blog about customer personas we lightly touched upon some empathy mapping examples, which can be defined as the first step of successful design thinking. We explained that an empathy map is a simple visual that captures the behaviors and attitudes of end-users and customers. It is used to help businesses visualize what their customers are hearing, seeing, thinking, and feeling in order to create applications that are perfectly aligned with the needs of the customer or end-user. Customer empathy maps are usually used in the early on to help the team step into the shoes of their clients before actually creating the solution.
Some of the most notable benefits of empathy mapping are the following:
- Creates a better understanding of the user
- Summarizes all gathered information in an easy-to-digest visual
- Focuses on the key insights of the research
- Fast and easy to create, perfectly suited for an agile work environment
- Easily adaptable and customizable
- Creates a common understanding between teams from different departments
How to Create a Digital Empathy Map
It’s a common occurrence that empathy maps are being confused with user story maps. But whereas both types of maps are focused on creating a human-centred view of the customer and end-user, user story maps are focused on the entire customer journey, while empathy maps focus only on the customer or end-user itself. Empathy maps are made to be concrete and compact, and therefore provide a focused view of a customer persona, rather than the full process a customer goes through while interacting with a product. But how exactly do you create a concrete but insightful empathy map? Keep on reading, and we’ll guide you through the process.
See, think, do, feel
Before filling out the customer empathy map, the whole structure needs a solid foundation. First, the customer or user persona has to be defined. This can be an existing customer, or a fictional persona created out of data analytics. Once this is done, the team has to define what they want to achieve with their empathy map. What precise information do they want to obtain? How do they want to put their empathy map to use once it’s filled out? Once the foundation is there, it’s time to dive into the minds of the end-user. Finding viable information about customers can be done by, for example, surveys, data analysis, and direct interviews. Once the research is complete and all information is gathered, the team can start to collaboratively fill in the empathy map.
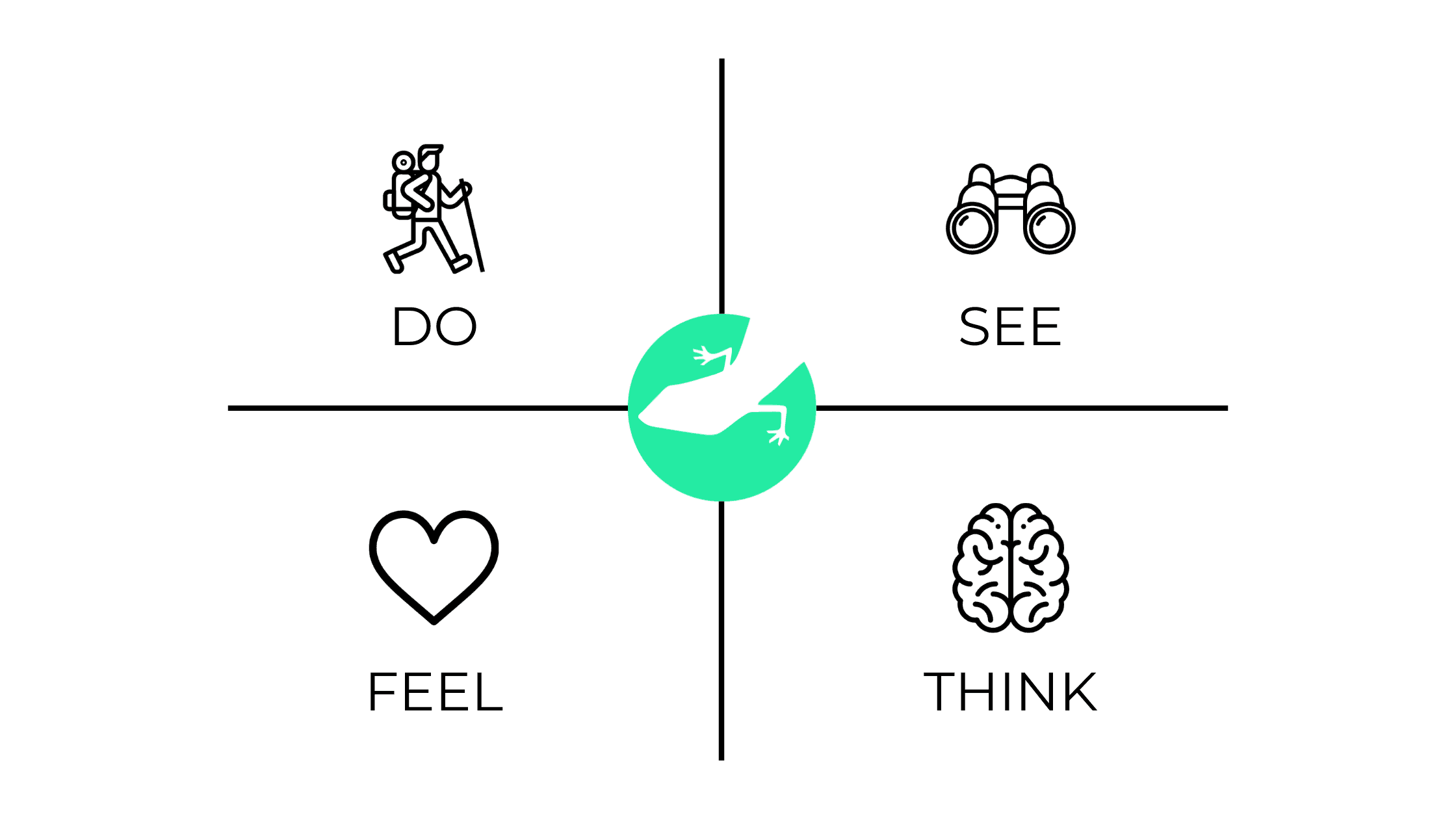
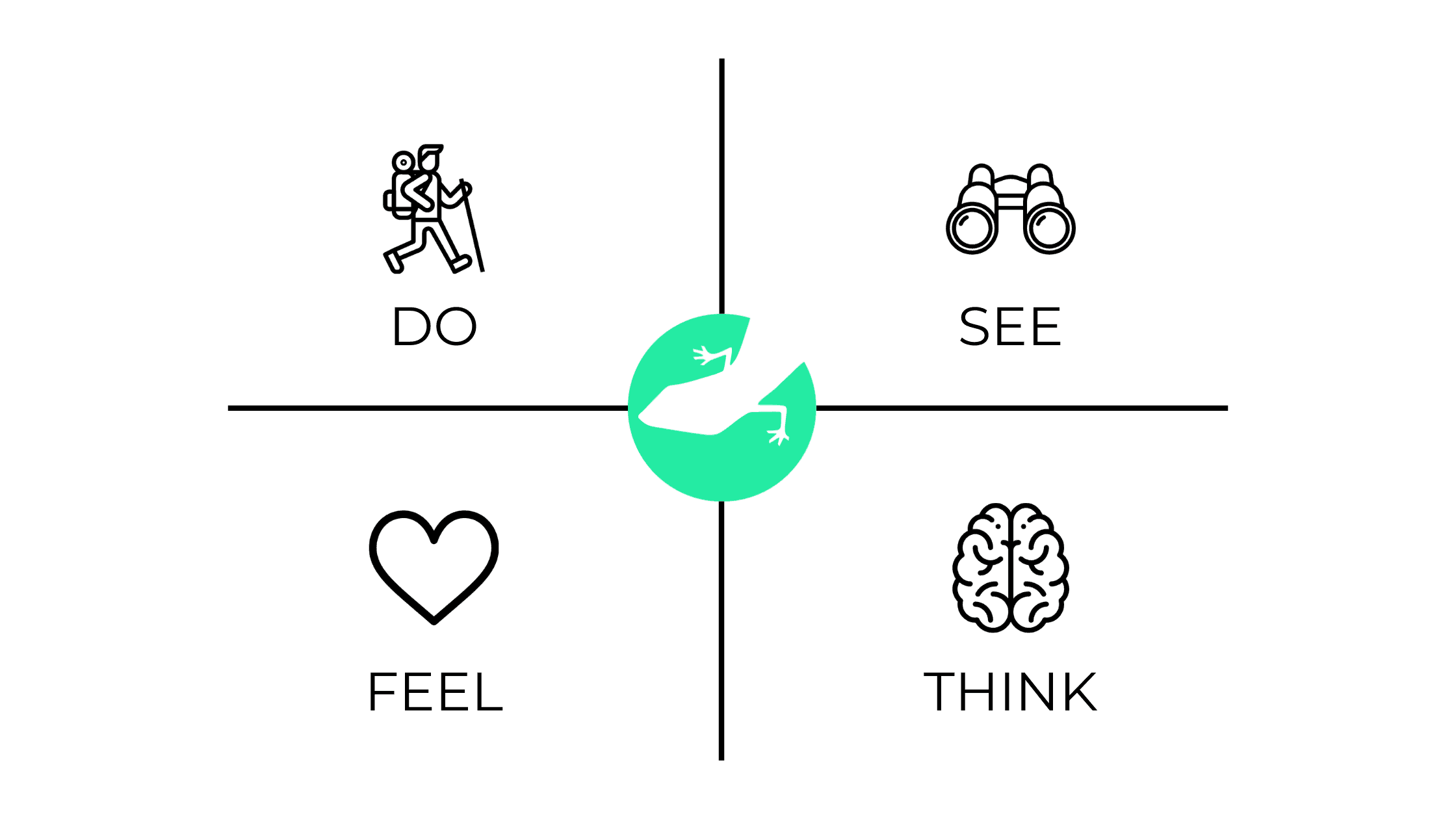
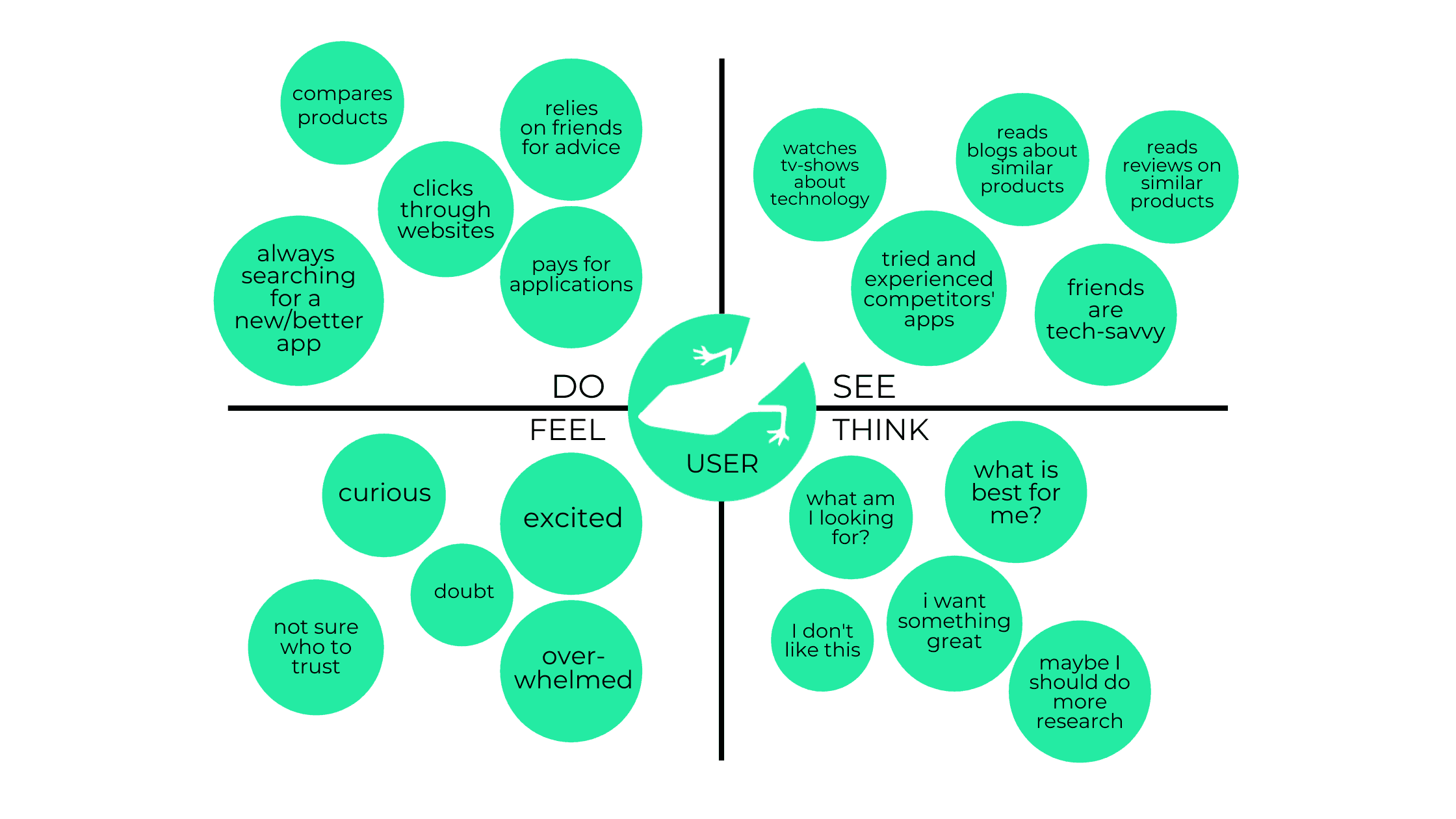
A typical empathy map consists of a sheet divided into four sections, with each their own category that connects to a user’s internal mindset and external view. The user persona is placed right in the middle of all four sections, with the concept of a human-centered approach in mind. The four panels in the figure above describe what the customer or end-user sees, thinks, does, and feels, with the user persona showcased in the middle section. Typically, the format of an empathy map looks a bit like this:

What does the user see?
In this section, the team describes what the user encounters and sees in his or her daily life. What are the people around them doing? What information are they exposed to? And what impact could that have on their feelings, ideas, perspectives, etcetera. Daily experiences form the central focus point of this section and gives clarity to how the user views the market you’re active in. How does the end-user experience competing products or services? And how would they view your product or service based on that information?
What does the user think?
This section defines what really matters for the end-user, as it focuses on the internal mindset of the user and their feelings about a certain product or service. In this section, the team dives deeper into what is really important for the end-user, including their worries and aspirations when it comes to experiencing the app. It’s essential to understand both the positive and negative thoughts of the end-user, in order to create a balanced vision of their needs. Why does this person feel certain frustrations and challenges? And what obstacles are in the way for getting rid of these frustrations and overcoming these challenges? What does he/she want to achieve?
What does the user do?
This section focuses on the attitude of your end-user and how he/she usually behaves. This can be highly dependent on external factors, like their location or the social environment they are active in. Behavior can refer to the literal actions someone takes, as well as the way someone showcases themselves to the outside world. It tells you a lot about how the end-user experiences their daily lives, and how they deal with challenges or successes.
What does the user feel?
This section is often combined with the section of “thinking”, as they both dive into the internal mindset of the end-user, rather than their visible actions and direct behaviors. However, describing a thought doesn’t always immediately make clear how a person feels while having that thought. And to eventually end up with a deep understanding of the customer, it’s essential to have all the details clear and visualized.

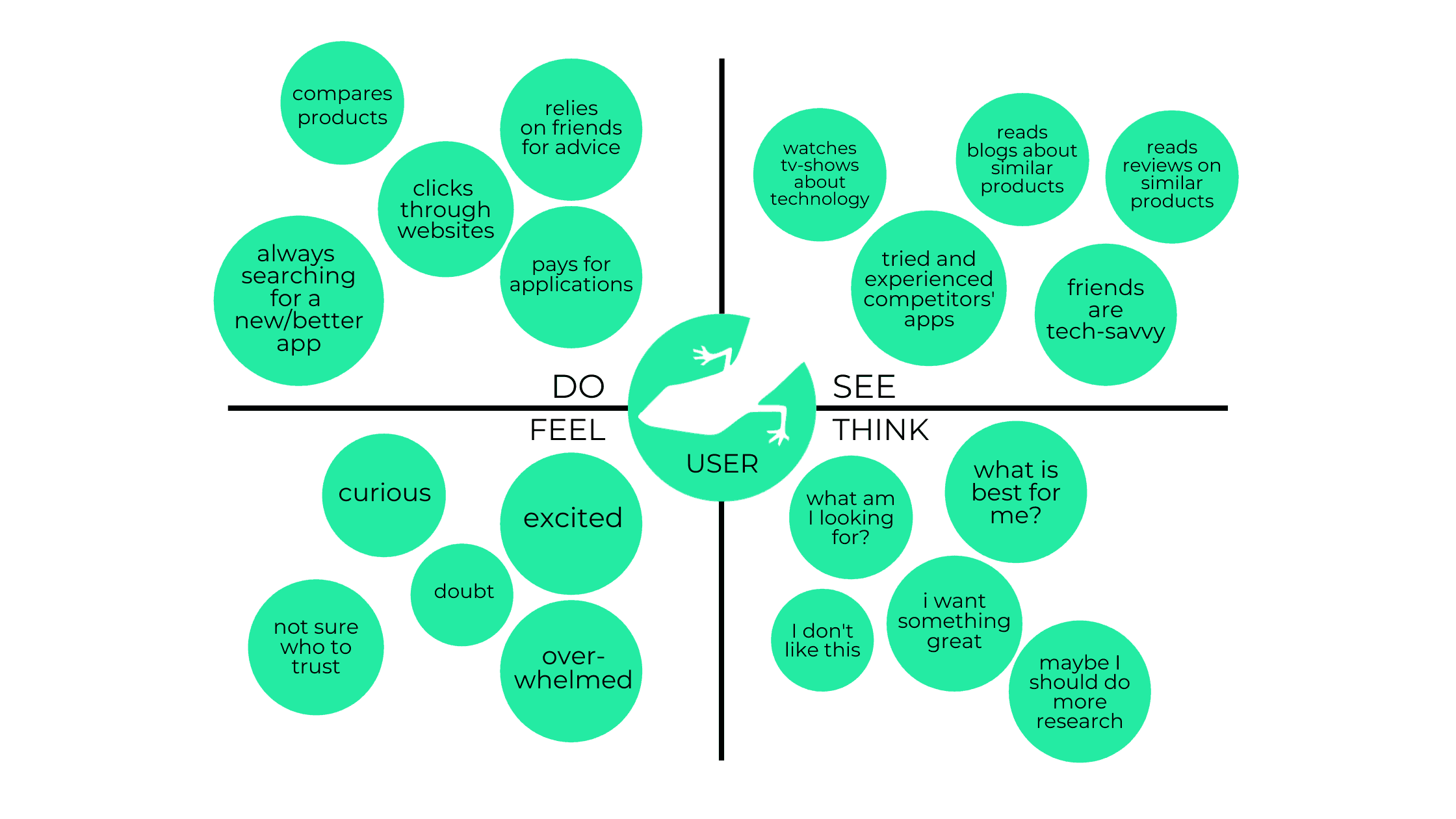
The image above visualises a filled out empathy map. It is up to the team creating it to decide how many details they want to implement. This, of course, also relies on the amount of information they were able to collect, as well as the amount of other empathy maps they decided to make. An empathy map can dive very deep into a few single users/personas, but they can also be used for bigger and perhaps less detailed quantities of users/personas. This all depends on the eventual end-goal of the empathy map.
Although empathy mapping is often used in the beginning stages of a project, the practice itself can be used during any stage of the development process. It’s a great tool to get to know your end-user in the early stages of the project, but possibly even more so once the product is released. By observing end-users actually using the developed product and filling out an empathy map based on their real-life experiences you can gain valuable insights into potential improvements that can improve the product. You could also use empathy mapping for competing solutions, to find out where the pain points of your existing solutions lay, and what you can do in order to come up with a better end-solution.
Design Thinking at Lizard Global
At Lizard Global, we highly value the needs of our end-users. After all, they are the people who use our apps, and only they can express their exact needs and wishes. This is why we implement deeply-rooted principles of design thinking, with which we always put the needs of our end-users first. Only by diving deep into the frustrations, challenges, problems, passions, interests, and aspirations of our users, we can create beautiful and sustainable solutions for any problem.
Curious about our human-centered approach to app development? Drop us a line, and we gladly tell you more about our thoughts on design thinking, and how we apply it in every single process of our app development projects.

Empathy mapping visualizes the deeper needs and challenges of the end-user, and helps businesses work towards a human-centered solution.
Truly understanding your customers is one of the most important assets of successful app development and achieving satisfied end-users. But finding your way to a deep understanding of your clients and end-users can be difficult and complex, especially if you don’t know where to start. Following the concepts of design thinking, learning to empathize with your customers and end-users is the best way to begin your journey towards a human-centered and deeper understanding. This way, you can get a clear insight into the needs of your customers, and prioritize what elements are the most important focus points of the project.
Empathy Mapping
In our blog about customer personas we lightly touched upon some empathy mapping examples, which can be defined as the first step of successful design thinking. We explained that an empathy map is a simple visual that captures the behaviors and attitudes of end-users and customers. It is used to help businesses visualize what their customers are hearing, seeing, thinking, and feeling in order to create applications that are perfectly aligned with the needs of the customer or end-user. Customer empathy maps are usually used in the early on to help the team step into the shoes of their clients before actually creating the solution.
Some of the most notable benefits of empathy mapping are the following:
- Creates a better understanding of the user
- Summarizes all gathered information in an easy-to-digest visual
- Focuses on the key insights of the research
- Fast and easy to create, perfectly suited for an agile work environment
- Easily adaptable and customizable
- Creates a common understanding between teams from different departments
How to Create a Digital Empathy Map
It’s a common occurrence that empathy maps are being confused with user story maps. But whereas both types of maps are focused on creating a human-centred view of the customer and end-user, user story maps are focused on the entire customer journey, while empathy maps focus only on the customer or end-user itself. Empathy maps are made to be concrete and compact, and therefore provide a focused view of a customer persona, rather than the full process a customer goes through while interacting with a product. But how exactly do you create a concrete but insightful empathy map? Keep on reading, and we’ll guide you through the process.
See, think, do, feel
Before filling out the customer empathy map, the whole structure needs a solid foundation. First, the customer or user persona has to be defined. This can be an existing customer, or a fictional persona created out of data analytics. Once this is done, the team has to define what they want to achieve with their empathy map. What precise information do they want to obtain? How do they want to put their empathy map to use once it’s filled out? Once the foundation is there, it’s time to dive into the minds of the end-user. Finding viable information about customers can be done by, for example, surveys, data analysis, and direct interviews. Once the research is complete and all information is gathered, the team can start to collaboratively fill in the empathy map.
A typical empathy map consists of a sheet divided into four sections, with each their own category that connects to a user’s internal mindset and external view. The user persona is placed right in the middle of all four sections, with the concept of a human-centered approach in mind. The four panels in the figure above describe what the customer or end-user sees, thinks, does, and feels, with the user persona showcased in the middle section. Typically, the format of an empathy map looks a bit like this:

What does the user see?
In this section, the team describes what the user encounters and sees in his or her daily life. What are the people around them doing? What information are they exposed to? And what impact could that have on their feelings, ideas, perspectives, etcetera. Daily experiences form the central focus point of this section and gives clarity to how the user views the market you’re active in. How does the end-user experience competing products or services? And how would they view your product or service based on that information?
What does the user think?
This section defines what really matters for the end-user, as it focuses on the internal mindset of the user and their feelings about a certain product or service. In this section, the team dives deeper into what is really important for the end-user, including their worries and aspirations when it comes to experiencing the app. It’s essential to understand both the positive and negative thoughts of the end-user, in order to create a balanced vision of their needs. Why does this person feel certain frustrations and challenges? And what obstacles are in the way for getting rid of these frustrations and overcoming these challenges? What does he/she want to achieve?
What does the user do?
This section focuses on the attitude of your end-user and how he/she usually behaves. This can be highly dependent on external factors, like their location or the social environment they are active in. Behavior can refer to the literal actions someone takes, as well as the way someone showcases themselves to the outside world. It tells you a lot about how the end-user experiences their daily lives, and how they deal with challenges or successes.
What does the user feel?
This section is often combined with the section of “thinking”, as they both dive into the internal mindset of the end-user, rather than their visible actions and direct behaviors. However, describing a thought doesn’t always immediately make clear how a person feels while having that thought. And to eventually end up with a deep understanding of the customer, it’s essential to have all the details clear and visualized.

The image above visualises a filled out empathy map. It is up to the team creating it to decide how many details they want to implement. This, of course, also relies on the amount of information they were able to collect, as well as the amount of other empathy maps they decided to make. An empathy map can dive very deep into a few single users/personas, but they can also be used for bigger and perhaps less detailed quantities of users/personas. This all depends on the eventual end-goal of the empathy map.
Although empathy mapping is often used in the beginning stages of a project, the practice itself can be used during any stage of the development process. It’s a great tool to get to know your end-user in the early stages of the project, but possibly even more so once the product is released. By observing end-users actually using the developed product and filling out an empathy map based on their real-life experiences you can gain valuable insights into potential improvements that can improve the product. You could also use empathy mapping for competing solutions, to find out where the pain points of your existing solutions lay, and what you can do in order to come up with a better end-solution.
Design Thinking at Lizard Global
At Lizard Global, we highly value the needs of our end-users. After all, they are the people who use our apps, and only they can express their exact needs and wishes. This is why we implement deeply-rooted principles of design thinking, with which we always put the needs of our end-users first. Only by diving deep into the frustrations, challenges, problems, passions, interests, and aspirations of our users, we can create beautiful and sustainable solutions for any problem.
Curious about our human-centered approach to app development? Drop us a line, and we gladly tell you more about our thoughts on design thinking, and how we apply it in every single process of our app development projects.