web app
web design
+ 9 more ...
Web vs Mobile App: 5 Influences to Tell Which Is Better
23 Aug 2023
by Lotte & Asrul Ash, Content Writer
23 Aug 2023
by Lotte & Asrul Ash, Content Writer
web app
web design
mobile app
native mobile app
app design
android
ios
platform-specific
cross-platform
hybrid app
progressive web app
Web vs Mobile App: 5 Influences to Tell Which Is Better
Table of contents
Contact us
We will get back to you in the next 48 hours.

App development is a big investment, especially when you’re about to branch out. Mobile app design and web app for business serve distinctive pros. When exploited to its fullest potential, it is a quick win! Read more.
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
Business is thriving, and now you feel it’s time to branch out. Great! By this point, you might have already considered creating a digital product for your business, but here lies the main issue — to develop a mobile app, a web app, or even both?
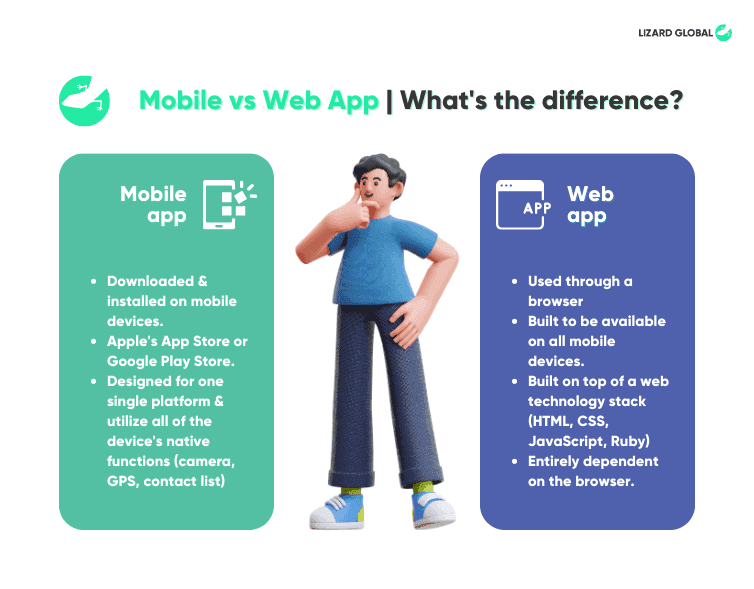
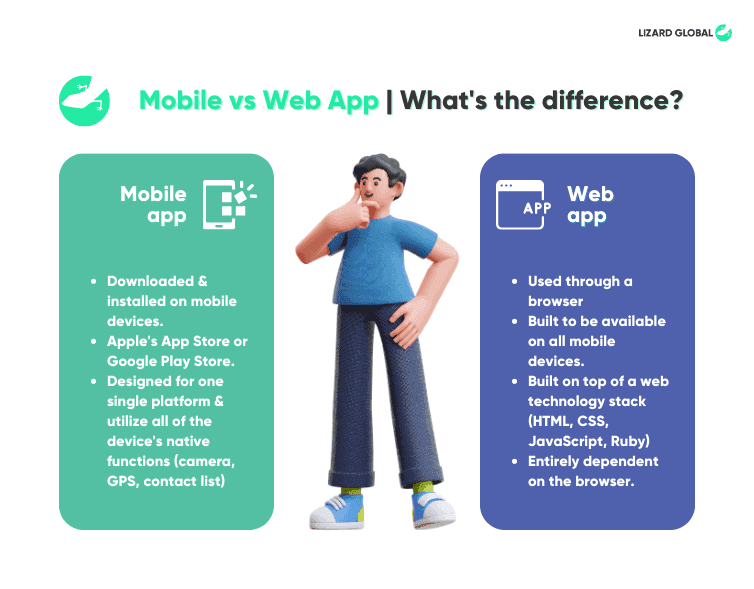
What's the difference between mobile web and mobile app? Well, with a mobile app, your users download and install the product on their mobile devices, while a web app allows users to access the product through their web browser. At first sight, mobile apps and web apps might appear to be very similar, and deciding which is best for your needs will be determined by a variety of criteria, including target audiences and end-users, the available budget, the main purpose, and the amount and complexity of the most essential functionalities.
In this blog, we help you choose the right app design for your business, listing all the items to consider before kickstarting your own app development journey, especially in Singapore, Malaysia, the Netherlands, Belgium and Australia.

🤔 The difference between a web application and a mobile application
As technology continues to improve and advance, the lines between a web app (specifically a progressive web app) and a mobile application are starting to blur. That said, there are still some concrete use cases and differences between the two. In order to find out what type of digital solution fits you and your business best, we need to make a distinction between different types of applications. Both a mobile app and a web app are accessible through mobile devices. However, while a web app is used in your internet browser, a mobile application needs to be downloaded from an app store and installed on your device.
🌐 The web app
As mentioned above, a web application is used through a browser. This means that users don’t have to install the app on their device, as they can access and use it on the internet at any time, as long as there’s an internet connection. Before we dive deeper into the topic of web apps, let’s distinguish two types of web apps and specify the one we’re talking about in this blog.
01; Normal web app
In simple terms, a “normal” web app is a website that is built to be available on all mobile devices, built in such a way that the interface is scaled to match any device screen scaled to match any device screen (responsive). It's built on top of a web technology stack (HTML, CSS, JavaScript, Ruby, and so on) and runs in a browser. They provide a variety of native-like features and functions.
However, it is entirely dependent on the user's browser. This means that you might be able to use a specific native-device feature on Chrome, but not on Safari or Mozilla Firefox because the feature is not compatible with that specific browser.
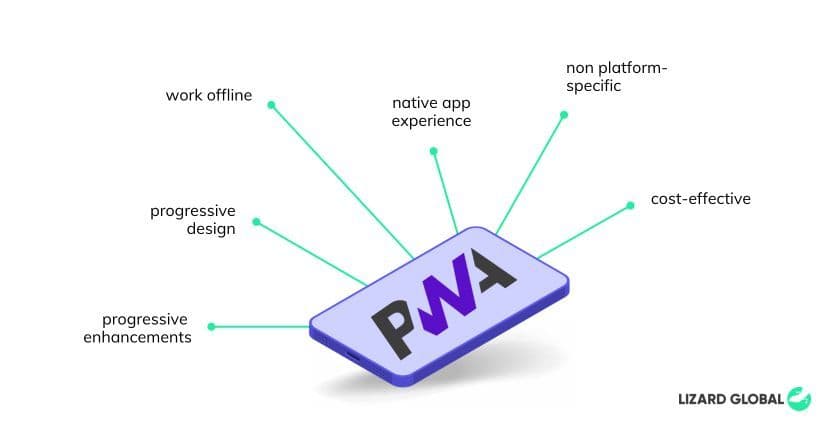
02; Progressive web app
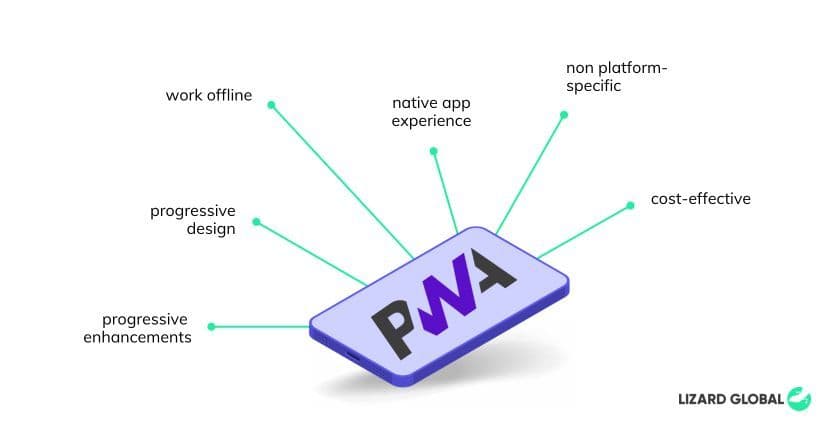
A Progressive Web App (PWA) is very much like a normal web app, with a few extra features that help it provide an improved user experience. Progressive web apps are built in such a way that it gives the look and feel of a native mobile app while providing the ease of access of a browser app. Unlike native mobile apps, PWAs don’t require as much download time and memory space as an application from the app store. Users can choose to have an icon to the web app on their desktop or mobile screen, but this icon opens the web app using their preferred browser rather than an actual app installed on their device.
In this blog, when we speak of web apps, we refer to PWAs, which form the future of all web applications with an experience that is most similar to native mobile applications.

📱 The mobile app
Instead of being shown within a browser, mobile apps are software that is downloaded and installed on a mobile device, such as your smartphone or tablet. To locate and download apps for a certain operating system, users need to access platform-specific stores like Apple's App Store or the Google Play Store. When we refer to a mobile app in this blog, we are talking about so-called native mobile apps.
These apps are designed specifically for one single platform and can make full use of all of the device's native functions, such as the camera, GPS, contact list, notifications, and so on. Native apps are built for one specific platform, and therefore provide better performance than any other type of app. This also means that, when developing a native app for both Android and iOS, you need two separate applications. This heavily impacts the price and time of development.

🧐 How do you decide between a web app or mobile app?
As a newcomer in the world of app development and digitization, it can be difficult to find out the difference between mobile web and mobile app and which type of application is best for your business. Building a high-quality native app from the ground up will almost certainly yield the best performance, but it will take more time, effort, and, most importantly, money. It could be risky to have your business’ potential solution built into a native app right away, especially if you're not sure if it’s the best option. In this case, it’s usually best to get help from an expert, who knows what types of technology are most compatible with your business objectives and end-users.
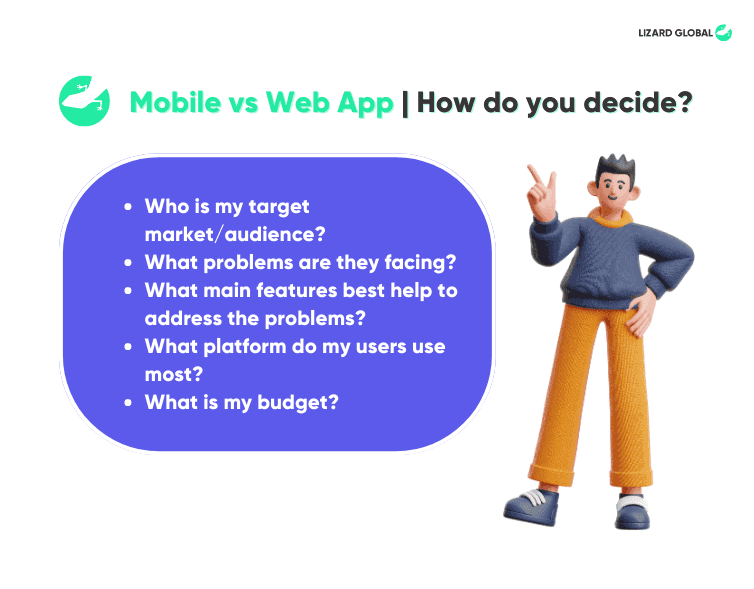
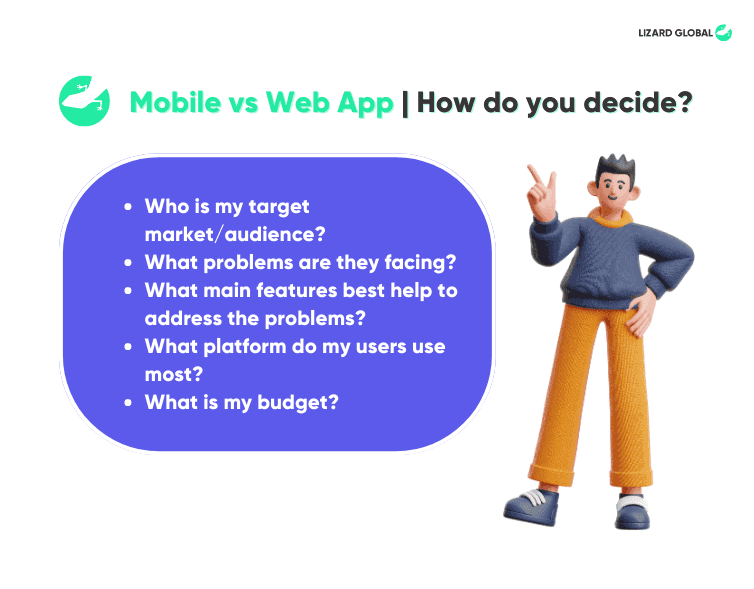
In this case, it is essential for you to know your business and customers from the inside out. In order to get there, you should ask yourself the following questions:

- Who is my target market/audience?
- What problems are they facing? And what is needed to solve them?
- What main features best help to address the problems the users are facing?
- What platform do my users use most? Or on what platform will they most likely want to use this app once it’s developed?
- What is my budget? And how much time do I have?
These are only a bunch of questions you should consider before reaching out to a development partner. The better prepared you are, the faster you and your developer can start working on the project.

🤩 Mobile vs. PWA Web App: Which is better for business?
PWAs have a number of advantages, including quicker development time and the fact that they are not limited to a particular platform. If you want to get your app on the market, available on all platforms, as soon as possible, the best way to work towards the development of your Minimum Viable Product (MVP) is with a PWA.
However, this only works if the application does not require the use of essential native components such as notifications for iOS or Bluetooth access. An MVP is a product with the bare minimum of features to deliver to the market and provide value to customers. Building progressive web apps is a good approach to give a viable product to your audience while also analyzing the overall user experience because it is less expensive and time-consuming.
On the other hand, because native apps interact directly with native APIs, they give a higher overall performance. This is especially useful for apps that require a lot of processing power, such as games with high-resolution graphics. Furthermore, native apps have direct access to the operating system's newest functionalities.
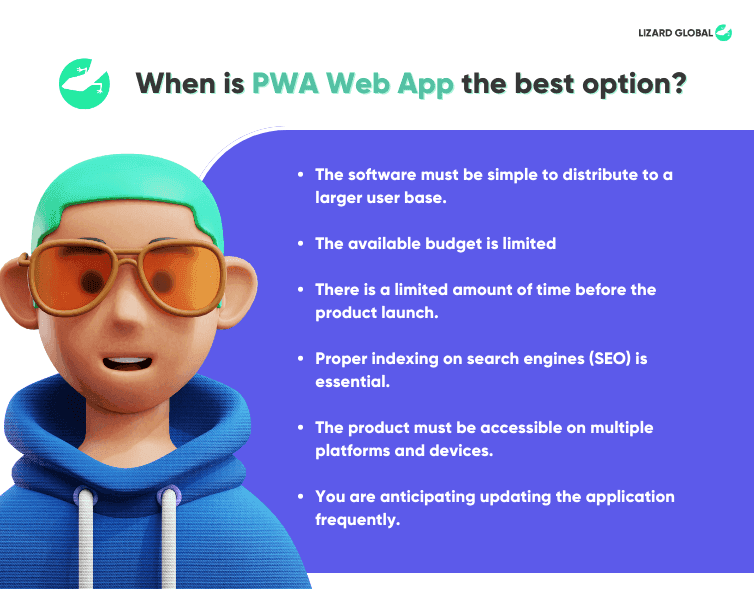
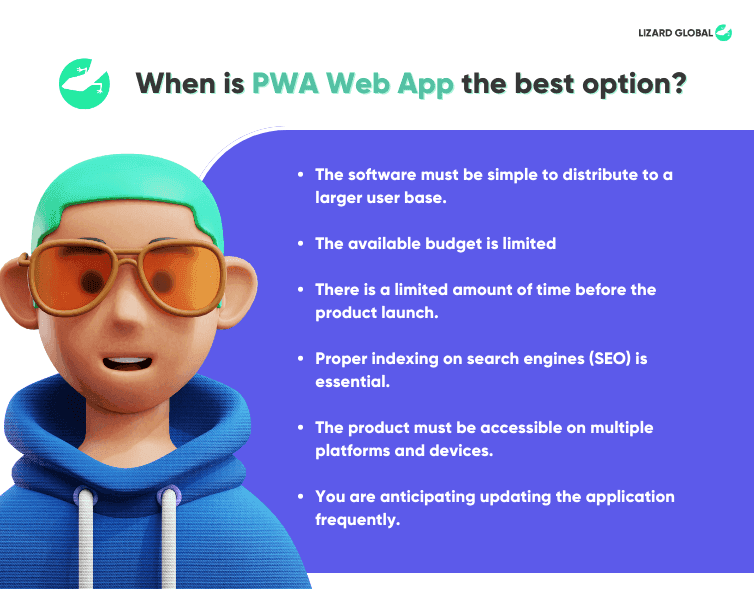
01; When is PWA web app the best option?
In general, it is better to choose a progressive web app if:

- The software must be simple to distribute to a larger user base.
- The available budget is limited
- There is a limited amount of time before the product launch.
- Proper indexing on search engines (SEO) is essential.
- The product must be accessible on multiple platforms and devices.
- You are anticipating updating the application frequently.
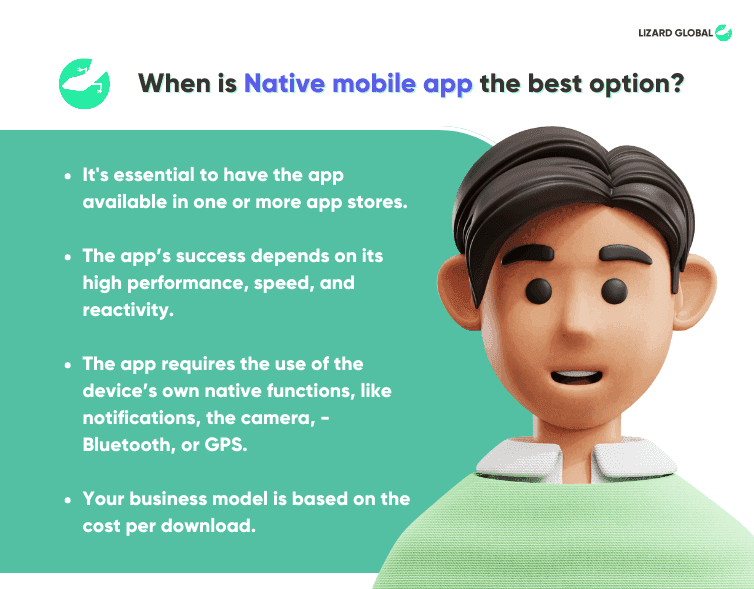
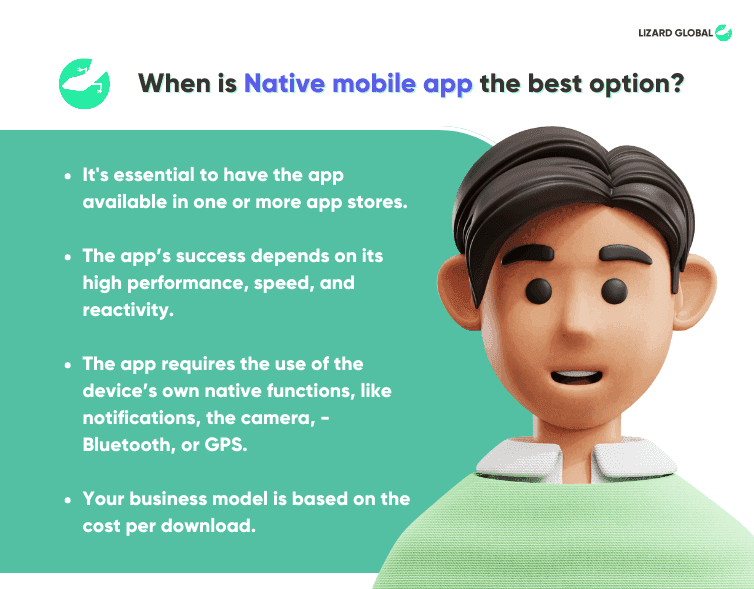
02; When is Native mobile app the best option?
In the case of a native app, you might want to consider this type of solution if:

- It's essential to have the app available in one or more app stores.
- The app’s success depends on its high performance, speed, and reactivity.
- The app requires the use of the device’s own native functions, like notifications, the camera, - Bluetooth or GPS.
- Your business model is based on the cost per download.
💥Finally, which is best for your business?
As the use of mobile devices still grows by the day, the topic of "app vs. web" will become more and more important for businesses that are looking to develop a digital solution. A mobile-friendly responsive website is a smart choice if your goals are primarily marketing-driven, or if your goal is to supply content and develop a broad mobile presence that can be easily maintained, shared among users, and found on search engines.

However, if you want to deliver a user experience that seems more like a gaming interface or high-quality software than a website, or if you need access to a user's phone storage and native functionalities, you will have to consider a native mobile application. It's worth noting that a PWA and a native app aren't always mutually exclusive. Many businesses have a mobile-friendly public website as well as a native app that can be downloaded to meet more specific needs. At the end of the day, it's all about selecting the appropriate tool for the job and meeting the end-user needs.
As a small business with a limited budget, it is almost always best to start off with a website or web application. Whereas bigger businesses with an already established online presence and bigger budgets can consider broadening their services with a mobile application.
🤝 Got an idea? Need an app for it?
Lizard Global is a full-stack mobile and web app development partner with extensive experience in different types of application development. We develop native mobile apps for iOS and Android and responsive progressive web apps for all types of devices and for clients in any industry in Singapore, Malaysia, the Netherlands, and more.
If your business is considering the development of its own digital solution, our experts can assist you in making educated decisions by providing you with the info and tools you need to get started. For more information about the difference between mobile web and mobile app, please contact us via WhatsApp, give us a call, or leave your info in our contact form for a free digital consultation session.


App development is a big investment, especially when you’re about to branch out. Mobile app design and web app for business serve distinctive pros. When exploited to its fullest potential, it is a quick win! Read more.
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
Business is thriving, and now you feel it’s time to branch out. Great! By this point, you might have already considered creating a digital product for your business, but here lies the main issue — to develop a mobile app, a web app, or even both?
What's the difference between mobile web and mobile app? Well, with a mobile app, your users download and install the product on their mobile devices, while a web app allows users to access the product through their web browser. At first sight, mobile apps and web apps might appear to be very similar, and deciding which is best for your needs will be determined by a variety of criteria, including target audiences and end-users, the available budget, the main purpose, and the amount and complexity of the most essential functionalities.
In this blog, we help you choose the right app design for your business, listing all the items to consider before kickstarting your own app development journey, especially in Singapore, Malaysia, the Netherlands, Belgium and Australia.

🤔 The difference between a web application and a mobile application
As technology continues to improve and advance, the lines between a web app (specifically a progressive web app) and a mobile application are starting to blur. That said, there are still some concrete use cases and differences between the two. In order to find out what type of digital solution fits you and your business best, we need to make a distinction between different types of applications. Both a mobile app and a web app are accessible through mobile devices. However, while a web app is used in your internet browser, a mobile application needs to be downloaded from an app store and installed on your device.
🌐 The web app
As mentioned above, a web application is used through a browser. This means that users don’t have to install the app on their device, as they can access and use it on the internet at any time, as long as there’s an internet connection. Before we dive deeper into the topic of web apps, let’s distinguish two types of web apps and specify the one we’re talking about in this blog.
01; Normal web app
In simple terms, a “normal” web app is a website that is built to be available on all mobile devices, built in such a way that the interface is scaled to match any device screen scaled to match any device screen (responsive). It's built on top of a web technology stack (HTML, CSS, JavaScript, Ruby, and so on) and runs in a browser. They provide a variety of native-like features and functions.
However, it is entirely dependent on the user's browser. This means that you might be able to use a specific native-device feature on Chrome, but not on Safari or Mozilla Firefox because the feature is not compatible with that specific browser.
02; Progressive web app
A Progressive Web App (PWA) is very much like a normal web app, with a few extra features that help it provide an improved user experience. Progressive web apps are built in such a way that it gives the look and feel of a native mobile app while providing the ease of access of a browser app. Unlike native mobile apps, PWAs don’t require as much download time and memory space as an application from the app store. Users can choose to have an icon to the web app on their desktop or mobile screen, but this icon opens the web app using their preferred browser rather than an actual app installed on their device.
In this blog, when we speak of web apps, we refer to PWAs, which form the future of all web applications with an experience that is most similar to native mobile applications.

📱 The mobile app
Instead of being shown within a browser, mobile apps are software that is downloaded and installed on a mobile device, such as your smartphone or tablet. To locate and download apps for a certain operating system, users need to access platform-specific stores like Apple's App Store or the Google Play Store. When we refer to a mobile app in this blog, we are talking about so-called native mobile apps.
These apps are designed specifically for one single platform and can make full use of all of the device's native functions, such as the camera, GPS, contact list, notifications, and so on. Native apps are built for one specific platform, and therefore provide better performance than any other type of app. This also means that, when developing a native app for both Android and iOS, you need two separate applications. This heavily impacts the price and time of development.

🧐 How do you decide between a web app or mobile app?
As a newcomer in the world of app development and digitization, it can be difficult to find out the difference between mobile web and mobile app and which type of application is best for your business. Building a high-quality native app from the ground up will almost certainly yield the best performance, but it will take more time, effort, and, most importantly, money. It could be risky to have your business’ potential solution built into a native app right away, especially if you're not sure if it’s the best option. In this case, it’s usually best to get help from an expert, who knows what types of technology are most compatible with your business objectives and end-users.
In this case, it is essential for you to know your business and customers from the inside out. In order to get there, you should ask yourself the following questions:

- Who is my target market/audience?
- What problems are they facing? And what is needed to solve them?
- What main features best help to address the problems the users are facing?
- What platform do my users use most? Or on what platform will they most likely want to use this app once it’s developed?
- What is my budget? And how much time do I have?
These are only a bunch of questions you should consider before reaching out to a development partner. The better prepared you are, the faster you and your developer can start working on the project.

🤩 Mobile vs. PWA Web App: Which is better for business?
PWAs have a number of advantages, including quicker development time and the fact that they are not limited to a particular platform. If you want to get your app on the market, available on all platforms, as soon as possible, the best way to work towards the development of your Minimum Viable Product (MVP) is with a PWA.
However, this only works if the application does not require the use of essential native components such as notifications for iOS or Bluetooth access. An MVP is a product with the bare minimum of features to deliver to the market and provide value to customers. Building progressive web apps is a good approach to give a viable product to your audience while also analyzing the overall user experience because it is less expensive and time-consuming.
On the other hand, because native apps interact directly with native APIs, they give a higher overall performance. This is especially useful for apps that require a lot of processing power, such as games with high-resolution graphics. Furthermore, native apps have direct access to the operating system's newest functionalities.
01; When is PWA web app the best option?
In general, it is better to choose a progressive web app if:

- The software must be simple to distribute to a larger user base.
- The available budget is limited
- There is a limited amount of time before the product launch.
- Proper indexing on search engines (SEO) is essential.
- The product must be accessible on multiple platforms and devices.
- You are anticipating updating the application frequently.
02; When is Native mobile app the best option?
In the case of a native app, you might want to consider this type of solution if:

- It's essential to have the app available in one or more app stores.
- The app’s success depends on its high performance, speed, and reactivity.
- The app requires the use of the device’s own native functions, like notifications, the camera, - Bluetooth or GPS.
- Your business model is based on the cost per download.
💥Finally, which is best for your business?
As the use of mobile devices still grows by the day, the topic of "app vs. web" will become more and more important for businesses that are looking to develop a digital solution. A mobile-friendly responsive website is a smart choice if your goals are primarily marketing-driven, or if your goal is to supply content and develop a broad mobile presence that can be easily maintained, shared among users, and found on search engines.

However, if you want to deliver a user experience that seems more like a gaming interface or high-quality software than a website, or if you need access to a user's phone storage and native functionalities, you will have to consider a native mobile application. It's worth noting that a PWA and a native app aren't always mutually exclusive. Many businesses have a mobile-friendly public website as well as a native app that can be downloaded to meet more specific needs. At the end of the day, it's all about selecting the appropriate tool for the job and meeting the end-user needs.
As a small business with a limited budget, it is almost always best to start off with a website or web application. Whereas bigger businesses with an already established online presence and bigger budgets can consider broadening their services with a mobile application.
🤝 Got an idea? Need an app for it?
Lizard Global is a full-stack mobile and web app development partner with extensive experience in different types of application development. We develop native mobile apps for iOS and Android and responsive progressive web apps for all types of devices and for clients in any industry in Singapore, Malaysia, the Netherlands, and more.
If your business is considering the development of its own digital solution, our experts can assist you in making educated decisions by providing you with the info and tools you need to get started. For more information about the difference between mobile web and mobile app, please contact us via WhatsApp, give us a call, or leave your info in our contact form for a free digital consultation session.

FAQs

What is a progressive web app?
What is a native mobile app?
How much does it cost to develop an app?
What types of applications does Lizard Global develop?